Make nodebb-plugin-spoilers compatible with v3
-
you can use nodebb-extendend-markdown, he have spoiler and work on V3
-
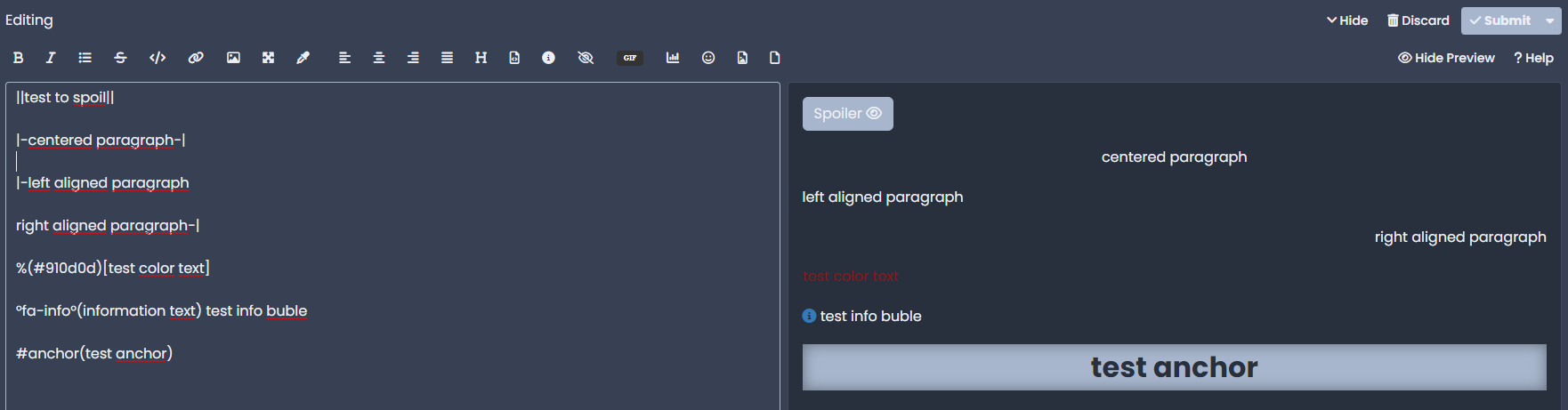
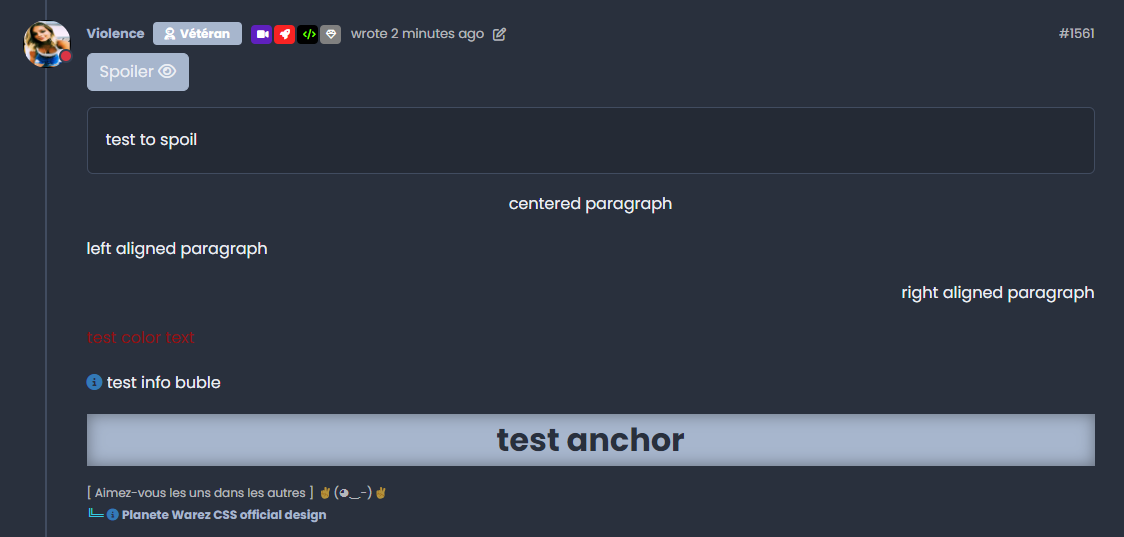
here the added functions to composer @phenomlab :


I use this plugin since 2 years and very useful

GitHub - MinecraftForgeFrance/nodebb-plugin-extended-markdown: A NodeBB plugin to extend markdown with new feature as tooltip, anchor, custom text header with background, etc.
A NodeBB plugin to extend markdown with new feature as tooltip, anchor, custom text header with background, etc. - MinecraftForgeFrance/nodebb-plugin-extended-markdown
GitHub (github.com)
-
you are welcome my friends

-
spoiler plugin does 1 job, whereas extended-markdown plugin does many... so, I recommend that as well... but if you are worried you have many buttons on the composer (well, we were
 ) , we hide some unpopular buttons (for our forum) with CSS codes...
) , we hide some unpopular buttons (for our forum) with CSS codes.../* removing buttons from composer */ .composer .formatting-bar .formatting-group li[data-format="code"] { display: none; } .composer .formatting-bar .formatting-group li[data-format="eye-slash"] { display: none; } .composer .formatting-bar .formatting-group li[data-format="left"] { display: none; } .composer .formatting-bar .formatting-group li[data-format="center"] { display: none; } .composer .formatting-bar .formatting-group li[data-format="right"] { display: none; } .composer .formatting-bar .formatting-group li[data-format="justify"] { display: none; } .composer .formatting-bar .formatting-group li[data-format="groupedcode"] { display: none; } .composer .formatting-bar .formatting-group li[data-format="picture"] { display: none; } -
@crazycells good idea. There are some that will remain unused I think.
-
@phenomlab yeap, we additionally have calendar, poll, canned responses, audio upload, gif , emoji etc. plugins; so our composer toolbar is already crowded... therefore we hide unpopular ones with CSS...
-
@crazycells custom css tab supports sass so you can simplify that to
/* removing buttons from composer */ .composer .formatting-bar .formatting-group { [data-format="code"], [data-format="eye-slash"], [data-format="left"], [data-format="center"], [data-format="right"], [data-format="justify"], [data-format="groupedcode"], [data-format="picture"] { display: none; } }Haven't tested it but it should work

-
thanks @baris , I tested and it works but for harmony theme, using
data-formatleaves an empty space behind, so I changed it toaria-labelto remove the whole button...For those who would like to hide some buttons of the composer can use this CSS code:
.composer .composer-container .formatting-bar .formatting-group { [aria-label="Code"], [aria-label="Left align"], [aria-label="Center align"], [aria-label="Right align"], [aria-label="Justify"], [aria-label="Grouped code"] { display: none; } }
