[manual] Build a Dock Panel
-
Hey everybody!

This tutorial will show you how to create a Dock Panel for the desktop device with auto hiding and button to create a new topic.
Why for the Desktop? PC have big screen, used dock panel on mobile device with a small screen - it's not good idea.
Why a Dock Panel? I think it's just convenient element in interface

 Preview (video):
Preview (video):
https://i.imgur.com/JlNlbxI.mp4To do it we need create
HTMLwidget in theGlobal Footersection and paste this code:<div class="d-none d-xl-flex"> <li class="nav nav-pills border bg-body sticky-bottom position-fixed start-50 bottom-0 translate-middle-x gap-2 p-2 rounded-top shadow align-items-center w-75 justify-content-center" id="dock-panel"> <style> li#dock-panel { opacity: 0; transition: 2.55s opacity, 2.55s visibility; } li#dock-panel:hover { opacity: 1; transition: 0.55s opacity, 2.55s visibility; } </style> <a class="btn btn-light shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-lg fa-wrench"></i></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-lg fa-rocket"></i></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-lg fa-gear"></i></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-lg fa-pizza-slice"></i></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-lg fa-map-location"></i></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-lg fa-wallet"></i></a> <div class="dropdown"> <button class="btn-ghost p-2" data-bs-toggle="dropdown" aria-expanded="false"><i class="fa fa-2x fa-plus-square text-primary"></i></button> <ul class="dropdown-menu dropdown-menu-end p-1" style=""> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(1);">Category #1</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(3);">Category #3</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(5);">Category #5</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(7);">Category #7</a></li> </ul> </div> <a class="btn btn-light shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-lg fa-meteor"></i></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-lg fa-fish-fins"></i></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-lg fa-video"></i></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-lg fa-comment-dollar"></i></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-lg fa-laptop-code"></i></a> <button type="button" class="btn btn-light bg-transparent border-0 shadow-none text-primary dropdown-toggle" data-bs-toggle="dropdown" aria-expanded="false"><i class="fa-solid fa-lg fa-ellipsis"></i></button><ul class="dropdown-menu dropdown-menu-end text-center row row-cols-4"> <a class="btn btn-light m-1 shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-comment text-primary"></i></a> <a class="btn btn-light m-1 shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-comment text-primary"></i></a> <a class="btn btn-light m-1 shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-comment text-primary"></i></a> <a class="btn btn-light m-1 shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-comment text-primary"></i></a> <a class="btn btn-light m-1 shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-comment text-primary"></i></a> <a class="btn btn-light m-1 shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-comment text-primary"></i></a> </ul> </li> </div>This rules
<div class="d-none d-xl-flex">will need to show dock panel only on big screen, you can experiment with this and replaced-xl-flextod-md-flexto show dock panel on tablet.
-
Very good idea bro

@brazzerstop we can put legend on mouse hover for button ? -
@DownPW without JS we can add tooltips, like on sidebar.
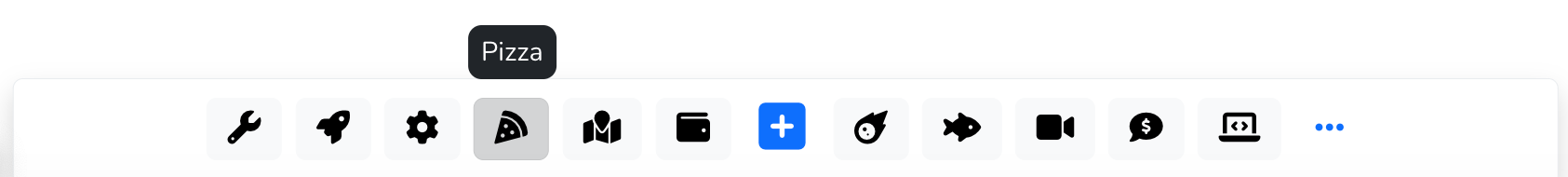
Here is a finished example with
<span class="title-tooltip top" tooltip-text="Home"></span>inabuttons and with custom style.
<div class="d-none d-xl-flex"> <li class="nav nav-pills border bg-body sticky-bottom position-fixed start-50 bottom-0 translate-middle-x gap-2 p-2 rounded-top shadow align-items-center w-75 justify-content-center" id="dock-panel"> <style> li#dock-panel { opacity: 0; transition: 2.55s opacity, 2.55s visibility; } li#dock-panel:hover { opacity: 1; transition: 0.55s opacity, 2.55s visibility; } </style> <style> .title-tooltip:hover::before { opacity: 1; visibility: visible; transition: all 0.3s ease; } .title-tooltip::before { position: absolute; opacity: 0; visibility: hidden; min-width: max-content; content: attr(tooltip-text); transition: all 0.3s ease; --bs-bg-opacity: 1; background-color: rgba(var(--bs-dark-rgb),var(--bs-bg-opacity))!important; --bs-text-opacity: 1; color: rgba(var(--bs-white-rgb),var(--bs-text-opacity))!important; padding: 0.25rem!important; padding-left: 0.5rem!important; padding-right: 0.5rem!important; border-radius: var(--bs-border-radius-lg)!important; } .title-tooltip.top::before { bottom: 100%; transform: translateX(-30%); } </style> <a class="btn btn-light shadow-none" href="https://example.com" role="button"> <span class="title-tooltip top" tooltip-text="Wrench"><i class="fa-solid fa-lg fa-wrench"></i></span></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"> <span class="title-tooltip top" tooltip-text="Rocket"> <i class="fa-solid fa-lg fa-rocket"></i></span></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"> <span class="title-tooltip top" tooltip-text="Gear"> <i class="fa-solid fa-lg fa-gear"></i></span></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"> <span class="title-tooltip top" tooltip-text="Pizza"> <i class="fa-solid fa-lg fa-pizza-slice"></i></span></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"> <span class="title-tooltip top" tooltip-text="Map"> <i class="fa-solid fa-lg fa-map-location"></i></span></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"> <span class="title-tooltip top" tooltip-text="Wallet"> <i class="fa-solid fa-lg fa-wallet"></i></span></a> <div class="dropdown"> <button class="btn-ghost" data-bs-toggle="dropdown" aria-expanded="false"> <span class="title-tooltip top" tooltip-text="New Topic"><i class="fa fa-2x fa-plus-square text-primary"></i></span></button> <ul class="dropdown-menu dropdown-menu-end p-1"> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(1);">Category #1</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(3);">Category #3</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(5);">Category #5</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(7);">Category #7</a></li> </ul> </div> <a class="btn btn-light shadow-none" href="https://example.com" role="button"> <span class="title-tooltip top" tooltip-text="Meteor"> <i class="fa-solid fa-lg fa-meteor"></i></span></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"> <span class="title-tooltip top" tooltip-text="Fish"> <i class="fa-solid fa-lg fa-fish-fins"></i></span></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"> <span class="title-tooltip top" tooltip-text="Video"> <i class="fa-solid fa-lg fa-video"></i></span></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"> <span class="title-tooltip top" tooltip-text="Comment"> <i class="fa-solid fa-lg fa-comment-dollar"></i></span></a> <a class="btn btn-light shadow-none" href="https://example.com" role="button"> <span class="title-tooltip top" tooltip-text="Laptop"> <i class="fa-solid fa-lg fa-laptop-code"></i></span></a> <button type="button" class="btn btn-light bg-transparent border-0 shadow-none text-primary dropdown-toggle" data-bs-toggle="dropdown" aria-expanded="false"><span class="title-tooltip top" tooltip-text="More"><i class="fa-solid fa-lg fa-ellipsis"></i></span></button><ul class="dropdown-menu dropdown-menu-end text-center row row-cols-4" style=""> <a class="btn btn-light m-1 shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-comment text-primary"></i></a> <a class="btn btn-light m-1 shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-comment text-primary"></i></a> <a class="btn btn-light m-1 shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-comment text-primary"></i></a> <a class="btn btn-light m-1 shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-comment text-primary"></i></a> <a class="btn btn-light m-1 shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-comment text-primary"></i></a> <a class="btn btn-light m-1 shadow-none" href="https://example.com" role="button"><i class="fa-solid fa-comment text-primary"></i></a> </ul> </li> </div> -
Hi guys!

Small fix in code for
New Topicbutton and I added new button for theNew Replyaction.OLD
<div class="dropdown"> <button class="btn-ghost p-2" data-bs-toggle="dropdown" aria-expanded="false"><i class="fa fa-2x fa-plus-square text-primary"></i></button> <ul class="dropdown-menu dropdown-menu-end p-1" style=""> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(1);">Category #1</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(3);">Category #3</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(5);">Category #5</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(7);">Category #7</a></li> </ul> </div>NEW
<button type="button" class="btn btn-light bg-transparent border-0 shadow-none text-primary dropdown-toggle" data-bs-toggle="dropdown" aria-expanded="false"><span class="title-tooltip top" tooltip-text="New Topic"><i class="fa fa-lg fa-plus text-primary"></i></span></button> <ul class="dropdown-menu dropdown-menu-end p-1"> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(1);">New topic in News</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(3);">New topic in FAQ</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(5);">New topic in Plugins</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newTopic(7);">New topic in Support</a></li> <li><a href="#" class="dropdown-item rounded-1" onclick="app.newReply(7);">Reply in Support</a></li> </ul>app.newReply(7)- replace7to your topic id.This button will open the editor window to create a response in the topic.
-
@brazzerstop This looks great! I developed something similar for @DownPW here which you might find interesting

Bottom footer navbar button extend
Small request for my forum or here @phenomlab I would like the bottom bar of the site to be hidden with a button and for it to appear/disappear after a click...
Sudonix | A one-stop-shop for all your technology questions (sudonix.org)
-
@inspiring It's
nodebb-plugin-ns-embed- I noticed this myself the other day, and will fix that ASAP
-
@inspiring It's "fixed" in terms of the video appearing on the screen correctly - it's just CSS
@media (max-width: 767px) { video { width: 100% !important; } } -
possible to select "no categories" by default on Create Topic Button no matter what page you are on?

-
@brazzerstop said in [manual] Build a Dock Panel:
If you mean show "select category" on every category/topic page, I think no.
yep It's that what I mean, I have testing with category number 0 but don't working
-
B brazzerstop referenced this topic on