Embed GISTS into posts
-
I feel kinda dumb for asking this, as I'm sure it's here somewhere - but I can't find it.
I'd like to embed
gistfiles from Github I'm creating but cannot see a way to do so. I thought one of the numerous embed plugins did this but I'll be damned if I can find it.Thanks
-
Testing gist embed here

Hidden and Dangerous save game hack
Hidden and Dangerous save game hack. GitHub Gist: instantly share code, notes, and snippets.
Gist (gist.github.com)
-
I haven't seen any plugins that do this, so I tried building it with some custom JS. It took way longer than I would like though
 Here is some custom JS code that you can use in the ACP to turn links to gist into embeds.
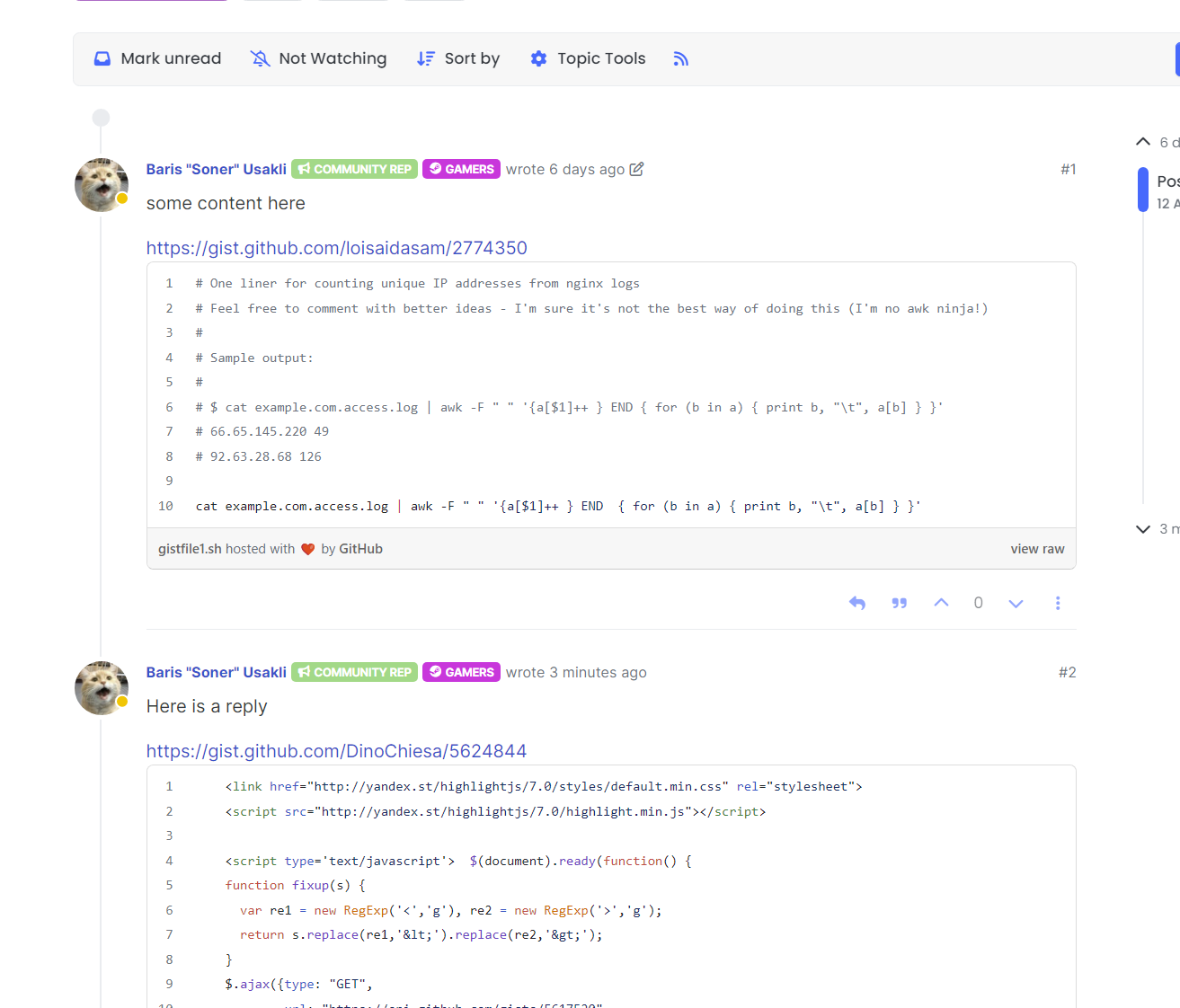
Here is some custom JS code that you can use in the ACP to turn links to gist into embeds.$(document).ready(() => { let styleLoaded = false; $(window).on('action:ajaxify.end action:posts.loaded action:posts.edited', () => { if (ajaxify.data.template.topic) { const gists = $('[component="post/content"] a').filter((i, el) => { return $(el).attr('href').includes('gist.github.com') && !$(el).attr('data-gist-loaded'); }); gists.each((i, el) => { const gistUrl = $(el).attr('href') + '.json'; $.ajax({ type: "GET", url: gistUrl, dataType: "jsonp", success: function(data) { $(data.div).insertAfter($(el)); $(el).attr('data-gist-loaded', 1); if (!styleLoaded) { const head = document.head || document.getElementsByTagName('head')[0]; const style = document.createElement('link'); style.rel = 'stylesheet'; style.type = 'text/css'; style.href = data.stylesheet; head.appendChild(style); styleLoaded = true; } } }); }); } }); });It finds links to gists in the post and then loads their data/style and inserts it after the link. Here is how it looks

-
Testing gist embed here

Hidden and Dangerous save game hack
Hidden and Dangerous save game hack. GitHub Gist: instantly share code, notes, and snippets.
Gist (gist.github.com)
-
 P phenomlab has marked this topic as solved on
P phenomlab has marked this topic as solved on

