How to change Font type? (serif vs. sans-serif)
-
Yes, I am planning to experiment with "Merriweather" fonts or other fonts with "serif"... I wonder why we are insisting on using characters with no serif on the web? Serif containing fonts are way easier and faster to read in long posts for me...

Maybe others in the forum can comment on this topic since I am not a developer per see. Does someone have experience with this kind of fonts?
I understand that, in the past, there were problems with the pixels and how serifs could be smaller or larger than proportionate pixels, and this could distort the writing on the screen... or when printing the page, serifs could disappear. But, is this still a problem for the modern web?
-
@crazycells agreed. This is why I used
poppinson my site which is also serif based. -
@crazycells said in How to change Font type?:
But, is this still a problem for the modern web?
With today's modern CSS standards, not at all. The real secret for fonts is to avoid using
pxand instead useemorrem. And, if necessary, use anti aliasing and font smoothing. -
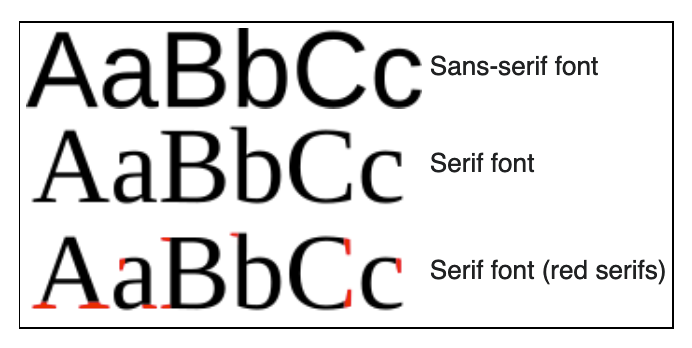
As a major example, I know Wikipedia started with sans-serif (basically, it means "without serif") many years ago because of the problems I have mentioned, and currently, they are just keeping the tradition.
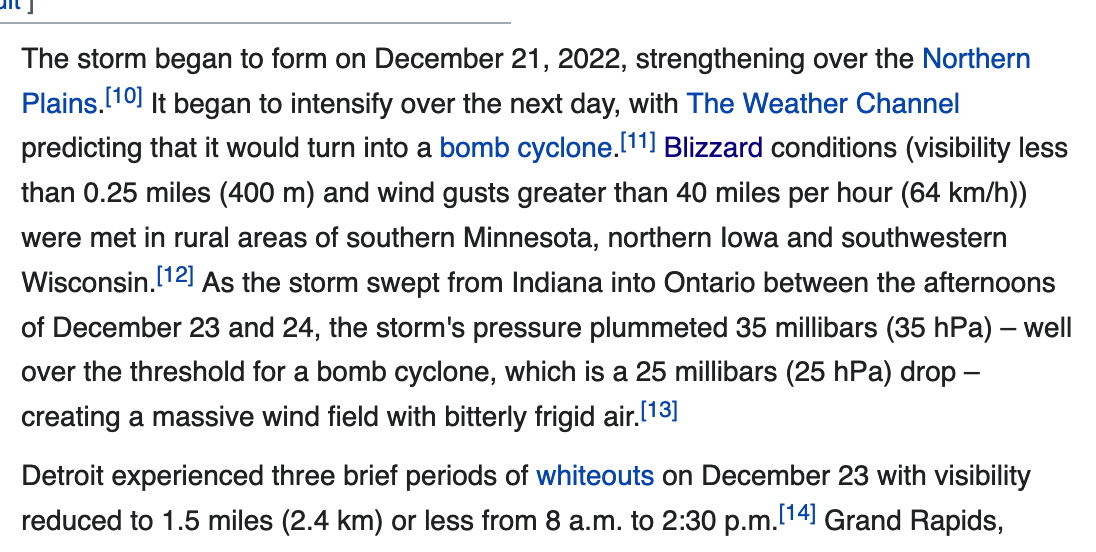
This is default sans-serif at Wikipedia:

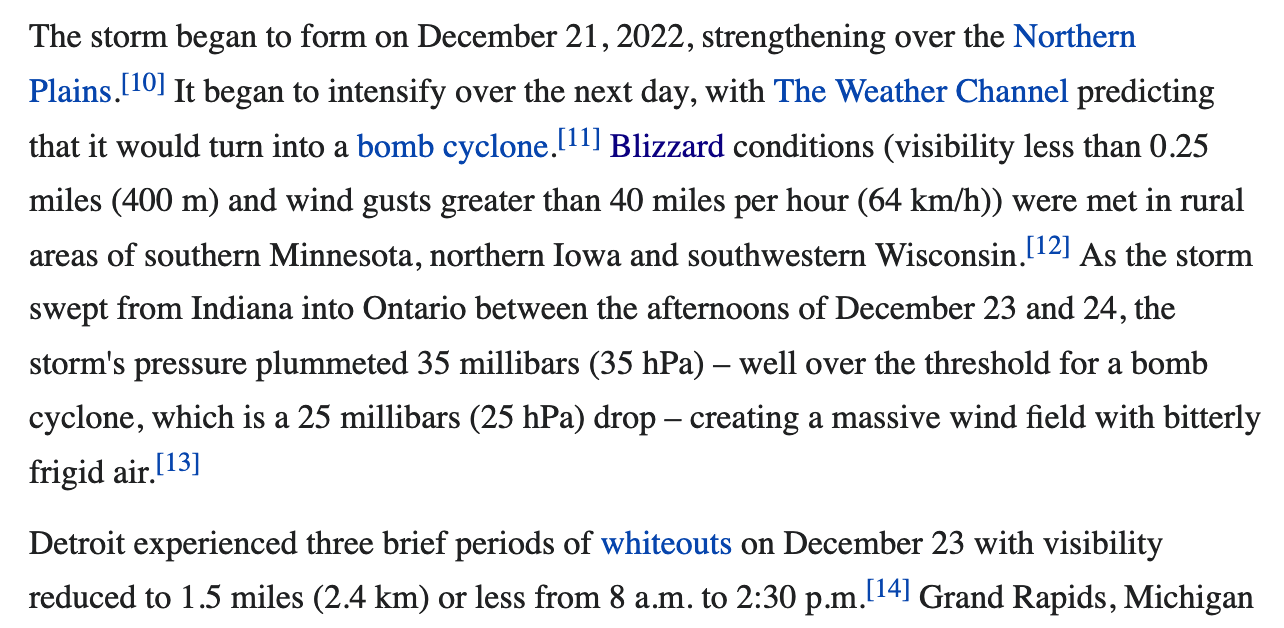
This is serif version of the paragraph:

I definitely prefer the bottom one.
-
@phenomlab said in How to change Font type?:
@crazycells said in How to change Font type?:
But, is this still a problem for the modern web?
With today's modern CSS standards, not at all. The real secret for fonts is to avoid using
pxand instead useemorrem. And, if necessary, use anti aliasing and font smoothing.good to know
 I will use this while experimenting.
I will use this while experimenting.Maybe there are other aspects we cannot foresee, and if so julian or baris can inform us?
-
@crazycells serif fonts are effectively borne from the
NLQ(Near Letter Quality) days of daisy wheel printers (yeah, I'm old) and today's modern font rendering standards, along with the numerous browser improvements mean that the days of non-serif should be a thing of the past.In reality,
monospacedfonts are the only ones remaining that are designed for equal height and equal space making them ideal for terminals but less desirable in web applications unless used for references such asthisetc.Bottom line is use a font that scales well on mobile devices as well as desktops, and also leverage letter-spacing, line-height and other common CSS standards to make the text easy to read.
Sudonix uses a number of these features as standard to implement best possible readability for the site.
-
Since the discussion turned into "serif" vs. "sans-serif" fonts, I have updated the title accordingly...
-
@phenomlab said in How to change Font type? (serif vs. sans-serif):
Bottom line is use a font that scales well on mobile devices as well as desktops, and also leverage letter-spacing, line-height and other common CSS standards to make the text easy to read.
Yes, exactly

I totally agree with you, I guess most of the sites are just not willing to change, because they already are accustomed to seeing their own font on their webpage. However, I would definitely update it if it eases the reading process.
-
@crazycells This should work for posts
[component="post"] { font-family: "arial"; }Similarly, if you wanted to target headers, you'd use (for example)
h1, h2, h3, h4etc. You can also use the below to target topic titles[component="topic/title"] { font-family: "arial"; } -
@phenomlab where can I find the list of all the universal fonts that I can pick?
Are these built-in in browsers?
-
@crazycells there isn't a list per se. The available fonts that will render on your system depends on what you have installed on your PC. For a font to be rendered, it will need to be included on your web server, or directly imported from Google Fonts for example.
-
@phenomlab thanks. I see, so they are basically installed in the OS... I already have a Font Book on the mac, that I was using for word and graphic design applications. I did not know they are also used for websites.
Unfortunately, I cannot upvote you anymore
 ( @julian this limit is too low
( @julian this limit is too low  )
)
-
@crazycells they can only be used on websites if they are installed and included in the site you are viewing. This basically means that unless the font is available on he remote server, it won't display to other users if they do not have it installed (but would for you if you have it installed)
This is why CSS on most websites will use
systemas a fallback so that the text is rendered even if the font cannot be found rather than the default ofTimes New Romanbeing displayed. System essentially uses whatever font is the default on the system viewing the website. In essence, under Windows, this would be SegoeUI. Under a Mac, it's of course different.Importing a font into your website isn't a difficult task. It's explained very well here

How to import Google Web Font in CSS file?
I'm working with a CMS which I only have access to the CSS file. So, I can't include anything in the <head> of the document. I was wondering if there was a way to import the web font from wit...
Stack Overflow (stackoverflow.com)
However, if you'd like to include a font that isn't from Google this is still possible, but the process differs slightly - and the caveat here is that not all fonts are created equal. Some do not lend themselves very well to rendering within web pages, and so it's always best to go for "web safe" versions. For example, just try "master of puppets" (yes, Metallica) and see what happens !
In all seriousness, if you need help with fonts etc, happy to help.
-
@phenomlab said in How to change Font type? (serif vs. sans-serif):
@crazycells they can only be used on websites if they are installed and included in the site you are viewing. This basically means that unless the font is available on he remote server, it won't display to other users if they do not have it installed (but would for you if you have it installed)
This is why CSS on most websites will use
systemas a fallback so that the text is rendered even if the font cannot be found rather than the default ofTimes New Romanbeing displayed. System essentially uses whatever font is the default on the system viewing the website. In essence, under Windows, this would be SegoeUI. Under a Mac, it's of course different.Importing a font into your website isn't a difficult task. It's explained very well here

How to import Google Web Font in CSS file?
I'm working with a CMS which I only have access to the CSS file. So, I can't include anything in the <head> of the document. I was wondering if there was a way to import the web font from wit...
Stack Overflow (stackoverflow.com)
However, if you'd like to include a font that isn't from Google this is still possible, but the process differs slightly - and the caveat here is that not all fonts are created equal. Some do not lend themselves very well to rendering within web pages, and so it's always best to go for "web safe" versions. For example, just try "master of puppets" (yes, Metallica) and see what happens !
In an seriousness, if you need help with fonts etc, happy to help.
thank you very much, this was helpful! I will let you know about the progress


 The new primary font is
The new primary font is