Remove login button
-
Is there an easy place to remove the login button from being seen?
Using NodeBB for a small project with only a couple people posting but many public users that will never have login capabilities.
-
@jaredbusch you could try something like this in your custom css in the ACP:
a[href="/login"] { display: none !important; } -
The only idea I have is to remove the login button in the template.
The only problem what I see is that the login ist bound to many buttons ins the template eg on the categories view
Login to post a topic, ...So maybe you could replace the
loginbutton in thelogin.tpl.File not found · NodeBB/nodebb-theme-persona
Persona - A modern and responsive NodeBB theme. Contribute to NodeBB/nodebb-theme-persona development by creating an account on GitHub.
GitHub (github.com)
I search in ACP for "login" but I couldn't find any setting to disable login global on the forum.
-
Easiest way is probably too hide it with CSS.
-
@dogs said in Remove login button:
I search in ACP for "login" but I couldn't find any setting to disable login global on the forum.
Yeah, there never has been.
-
@pitaj said in Remove login button:
Easiest way is probably too hide it with CSS.
That is what I was assuming I would need to do. Was hoping though.
Any pointer on the best way to handle it, that will survive upgrades, before I try and break things?
-
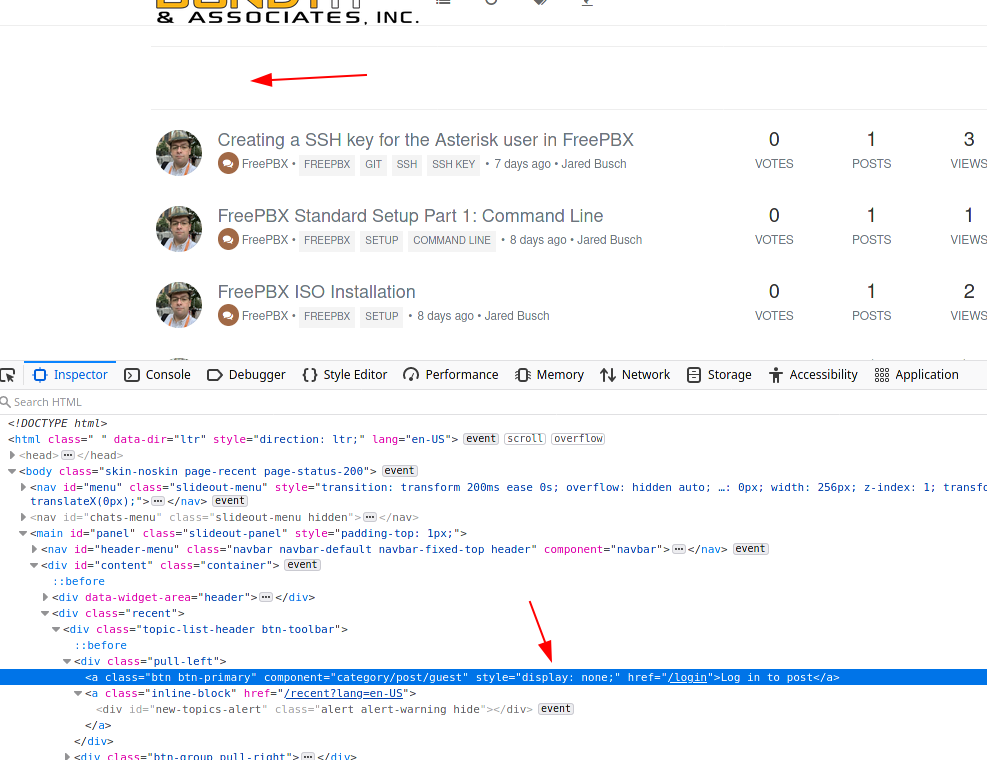
so as a quick test, a little searching in the persona theme source login, I found I could refine it to this.

Build software better, together
GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.
GitHub (github.com)
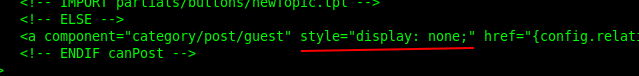
Then I added a quick inline style command to hide it in those 6 returned locations.

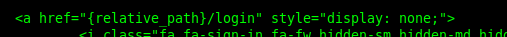
Then there were two place in
/templates/partials/menu.tplthat referenced/login. I did the same there.

Would this be simple enough for a theme setting? Obviously not as an inline style.. that was simply the easilet/quickest way to see if hiding those elements worked.

Rebuilt and gone.

-
@jaredbusch you could try something like this in your custom css in the ACP:
a[href="/login"] { display: none !important; } -
@pitaj said in Remove login button:
@jaredbusch you could try something like this in your custom css in the ACP:
a[href="/login"] { display: none !important; }That did it.
