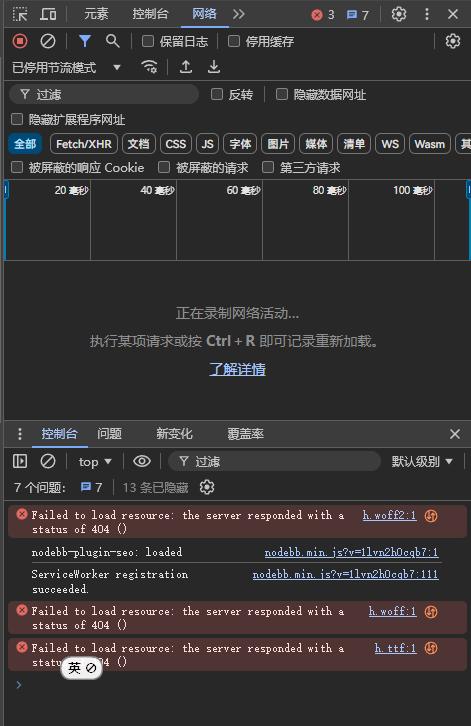
why css@font-face doesn't work, even the file I uploaded shows 404
-
I wanted to customize the font style of my H1~H6.
So I used the custom css style like this
@font-face { font-family: "h"; src: url("/img/fonts/h.woff2") format("woff2"), url("/img/fonts/h.woff") format("woff"), url("/img/fonts/h.ttf") format("truetype"), url("/img/fonts/h.eot") format("embedded-opentype"), url("/img/fonts/h.svg") format("svg"); font-weight: normal; font-style: normal; } @font-face { font-family: "nb"; src: url("/img/fonts/nb.woff2") format("woff2"), url("/img/fonts/nb.woff") format("woff"), url("/img/fonts/nb.ttf") format("truetype"), url("/img/fonts/nb.eot") format("embedded-opentype"), url("/img/fonts/nb.svg") format("svg"); font-weight: normal; font-style: normal; }The font files are uploaded to the corresponding files in the root directory of the website.
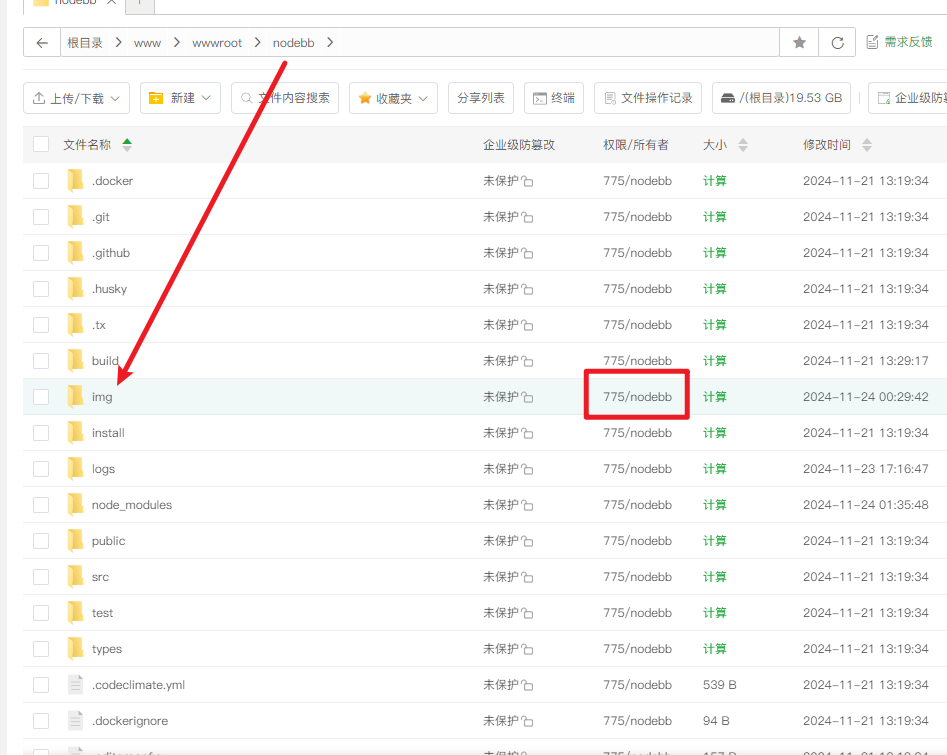
I'm pretty sure the file permissions are correct.
But somehow it's not being read.what am I doing wrong?


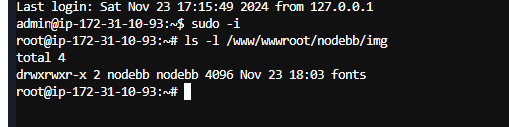
permissions are correct
ls -l /www/wwwroot/nodebb/img
-
-
@baris said in why css@font-face doesn't work, even the file I uploaded shows 404:
That folder isn't served by nodebb, try putting it in
public/uploads/fonts/h.woff2and then using/assets/uploads/fonts/h.woff2in your css. You should be able to access it in your browser withforum.com/assets/uploads/fonts/h.woff2

excellent!!! Thanks @baris
-
 B baris moved this topic from NodeBB Themes on
B baris moved this topic from NodeBB Themes on
Copyright © 2025 NodeBB | Contributors
