Experimentation Roundup: At-a-Glance Navigator
-
This week I wanted to announce the end of an experimental UI component we attempted to iterate on for the Harmony theme, but ultimately decided to scrap. We wanted to step outside the boundaries of common web interface implementations and come up with a superior way to navigate through topics without the drawbacks of traditional approaches.
The Problem
We first saw the invention and adoption of infinite scrolling (hereinafter referred to as IS) many years ago, pre-dating the first lines of NodeBB code, as it was something seen as an evolution to the traditional method of separating out content: pagination.
There are many articles that go into detail over whether IS or pagination is preferable, but the consensus thus far seems to be that there are advantages to both, and serious disadvantages to both, e.g.:
- While pagination is easier to visually distinguish progress (i.e. page 4 of 16, 25% of the way through), it is often considered outmoded and has shown higher attrition rates compared to IS.
- While IS increases user engagement (precisely because of the lack of the above progress indicator), seamless cooperation with built-in browser behaviour is spotty at best. How many times have you clicked into a product, clicked back, and completely lost your context? You can thank a poorly done IS implementation for that.
Our hypothesis
During the initial design stages, we challenged @vladstudio to take a critical look at our theme and turn around and challenge us with new UI elements. Similarly, we also wanted to come up with a UI element that worked alongside IS, while resolving as many of the drawbacks of as possible. The "at-a-glance" navigator was one such implementation that was explored.
NodeBB already had a post navigator, which allowed for scrolling through a virtual track, followed by an asynchronous load of the post (and its context). At the same time, Persona had been updated with a "timeline" style for its post list, which alluded to a navigable component. As explained by @vladstudio:
Right now, NodeBB’s timeline is mostly decorative. I just realised that it has the potential to show progress too! [Looking at a] zoomed-out design of a topic... the timeline is barely visible at this zoom, but potentially, it gives you a good overview.
The idea
Vlad's idea was to combine the two disparate elements into a single UI element. The knob and track would stay the same, although when interacted with, the topic presently in view would "minimize" down to a form where each post collapsed down to one line. From there, moving the navigator along its track would scroll the browser window up and down, and you would be able to easily span the entire length of the topic with a simple drag-and-drop mechanic. Posts would load when scrolled into view, and once the knob was released, the topic would "re-expand".
There were a large number of problems solved with this approach:
- IS plays havoc on browser scrollbars. Whenever additional elements are added, and the page reflows, the scrollbar changes position. If you've ever scrolled down a page and all of a sudden, the knob was no longer underneath your mouse, you know what I mean.
- We eliminated the aspect that a page were divided into separate "pages". A topic is a linear flow of content, and pagination breaks up this flow purely for organizational purposes.
- As the posts themselves were loaded while scrolling, you could easily see the context of the conversation and decide at a glance whether you wanted to read more.
- Yes, this is where the name came from.
The new problems
We rolled out a minimum viable product of this navigator as part of the first Harmony beta, with the hope of continuing to develop further on the idea while seeing how it performed with real data.
Unfortunately, we ran into a couple of issues (some of which we had identified prior) inherent in the design we could not solve.
1. Page weight linearly scaled with topic length
The way the at-a-glance nav worked, when a topic was "minimized", we created placeholder elements before and after the loaded posts, so you could scroll to where you wanted to go. It worked very very well in practice — if you wanted to go to the first third of the page, you would just move the knob to the 1/3rd point and you would be dropped exactly where you wanted to go.
However, as the number of posts in a topic grew, so did the number of placeholders we had to add to the page. Eventually, we got to the point where so many placeholders were added that the browser tab started bumping up against the upper limit of how many DOM elements it could maintain on the page at any given time. Our largest topic "Who is using NodeBB?" has 607 posts (as of writing), and while the navigator was still usable, there were increasing delays as the browser did its best to accommodate the newly added elements.
2. Navigator accuracy dropped the longer the topic was
In the version of the navigator on this site, the nav had a set height of roughly 250 pixels, in the sidebar. This meant that we collapsed the entire topic's height into an element of that height. For example if your minimized topic was 25000 pixels (at 1080p that's more or less 25 page-heights of your browser), then every time you moved the navigator a single pixel, the page would jump 250 pixels. Combined with the fact that not many people have the mouse accuracy to be able to click-drag-move a single pixel at a time, this meant that as the navigator knob moved, the page could move unpredictably depending on page height.
The sweet spot was somewhere in the neighbourhood of 20-100 posts. Scrolling up and down, you'd still maintain a rough visual context of where you were. Past that, the minimized topic was essentially unusable. Scrolling even a little bit would have such a jarring viewport shift that all visual context was lost.
Per @vladstudio:
Apparently there is no way to comfortably scroll through the long topic using the Navigator, with the immediate feedback.
I realise now it is necessary to split the topic into lazy-loading “chunks”, and “loading all posts in placeholders” idea does not really work.
It inevitably leads to “the knob is out of my control” feeling.
Considering that maintaining that visual context was the whole point of this UI component, this was a serious flaw!
Conclusion
For now, we have updated the navigator so that it is affixed to the right of the topic content. In Persona, we had this navigator exposed only when the navigator itself was clicked. We've promoted the navigator from a component within that modal to one that is always visible, in the hopes that it will be more discoverable. The topic content was already limited in terms of width already, so the navigator is not taking up any additional space:

Regarding the at-a-glance navigator — there were potential solutions to both of the discovered problems, although the second one was complex enough that we decided that any potential solution itself would come with significant drawbacks and unnecessarily complicate the user experience.
In the end we were hoping to come up with "a novel way to navigate linearly through a list of dynamic content while maintaining a one-to-one association with the actual content". We were not able to achieve that today, but it is possible that by releasing our findings, that we could potentially revisit this idea in the future with even more novel ideas

We don't often do many experiments with UI components at NodeBB, so this one was particularly exciting. I'd be happy to discuss more about the idea, what we wanted to accomplish, etc. in the replies.
-
@julian I personally like the new navigator functionality, and have written a function in the DEV v3 environment I have that provides a view similar to what is encountered on mobile when scrolling through the post list
A bit more detail here (This is a "Nord" based skin I'm working on)
https://sudonix.com/topic/418/v3-harmony-diary
And here (video)
https://sudonix.com/assets/uploads/files/footer-added.webm
There is a full working demo on my DEV site - members of sudonix.com will have access to the sudonix.dev environment by default if they subscribed for their accounts more than 1 month ago (I've had some new accounts since then which won't be in dev)
You'll notice the addition of a footer menu which can be collapsed and un-collapsed etc
Overall, the navigator here looks the same as the scrubber bar used in Flarum and Discourse, so that's a good thing in my view from the familiarity and user experience perspective.
-
@phenomlab said in Experimentation Roundup: At-a-Glance Navigator:
Overall, the navigator here looks the same as the scrubber bar used in Flarum and Discourse
You are completely correct. Flarum's design overall is really on-point, and their navigator was one of the main reasons why ours looks the way it does.
-
 I like the new navigator and I think the navigator concept can be improved!
I like the new navigator and I think the navigator concept can be improved!I have a lot of practical experience using different cms, I started with nodebb 1.8.x, then switched to Discourse and tried Flarum as an experiment.
Discourse developers admitted that they borrowed the idea of scrolling from Flarum, but the latter has a drawback, users did not like that the date did not change when scrolling the slider, that is, in fact, the navigator on Flarum serves more for beauty, this drawback was fixed in Discourse.
And finally a team of professionals at NodeBB did it, I always did not understand why you added scrolling only in the popup window and not added next to the message...


But there is something else that I think is a goldmine in the world of UX - the progress bar.
Look at this beauty, I found a similar implementation on the online book site The Network State and the Figma community who made changes to the classic navigator (for mobile device).



I think we need to focus on the usefulness of a large header on the forum and make it not only beautiful, but also functional by adding a progress bar to it, what do you say?
 Oh... maybe in this need add margin/padding?
Oh... maybe in this need add margin/padding?
-
I've always found a progress indicator on articles to be superfluous, mostly because it is not an interactive element.
That said, we do have the navigator as a progress bar style element on mobile. I think it needs to be minimized a touch, but it is functional.
-
@julian said in Experimentation Roundup: At-a-Glance Navigator:
@phenomlab said in Experimentation Roundup: At-a-Glance Navigator:
Overall, the navigator here looks the same as the scrubber bar used in Flarum and Discourse
You are completely correct. Flarum's design overall is really on-point, and their navigator was one of the main reasons why ours looks the way it does.
As the dev's know I flagged some of these navigator issues far in advance of the roll out (primarily the positional ones), and this was to be avoided, now that it's settled on the same as all the rest, is IMHO simply not good enough for NodeBB, especially when there was decent insight in advance of this resting position, which is 'we're at the out of idea or care/time to fix it, 'tis a frustrating thing to see happen, but it's still early days in the life of NodeBB V3 so we can be opstimsitc and there are simple solution to get the ball moving.
The primary issue is not the function and how well the navigator works, but that the navigator as is, has made a total bollox of the harmony symmetry, it's offset the text area, seriously, does it not break one face looking at it?

Now as a simple solution if the dev's are up for the challenge, and and the people think is useful, how about allow a user to hide the navigator?
I suggested in 2022 the timeline-post-navigator (DESKTOP) be developed totally on it's on timeline as a plugin or stand alone component or whatever works in dev world, ('cause I'm not a coder), but as cited, and also important to note here, none of the other platforms have managed to get it right either or understand the true potential of it as a system.
Lately Discourse V3 has done a lot to address the historical issues with their timeline navigator and for once it's actually not the horror it was before, this is primarily positionally speaking.
The reason this is IMHO actually much worse in a Harmony is because of the column layout is ver demanding and dominating, and the right column, if that column wasn't there, the navigator would naturally take up that space and balance with the left column, in a single column layout, leaving the post content area easily and comfortably centred.
What we have is a 3rd visual column (being teh navigator) offset from the right column jammed up again the post content area and a major waste of space. This is the worst outcome.
Added to that the thing jumps up and down, it's a very distracting active element in how it's currently implemented, positionally.
Something has to be done, if at all minimally to rectify some order and a balance and get admins/user options out of the box that are reasonable.
Another point is to put the navigator-timeline back into the right column. It should be in the side bar at least, again this was flagged in 2022 conceptually as the final position. Right column in the 2 column Harmony theme design.
So for now with what I seem would present least work to the quickest move in addressing issues, is to allow a user hide the thing, either as a setting in user prefers or a minimise on-screen options, the purpose of this it would reset the post content are to centre.
In conclusion, the navigator breaks my metaphorical face.

-
@julian said in Experimentation Roundup: At-a-Glance Navigator:
Conclusion
For now, we have updated the navigator so that it is affixed to the right of the topic content. In Persona, we had this navigator exposed only when the navigator itself was clicked. We've promoted the navigator from a component within that modal to one that is always visible, in the hopes that it will be more discoverable. The topic content was already limited in terms of width already, so the navigator is not taking up any additional space:Forgot to add this to previous post, this is not the case.
The content is off centre because of the Navigator, which is different aspect to fixed width. SO while you are not losing space, you are forcing troublesome layout and so this doesn't make it right in balance, because the contents right justification for a not very strong UI element, is not, well, justified!
We're now re-creating the worst aspect of Discourse that as I mentioned only recently got some TLC to a reasonable conclusion. A site owner/admin might want full width for their content area ( that use to be a simple and powerful aspect of NodeBB) and is mimicking last seasons look for Discourse in layout terms. It's simply not a good look.
Since I primarily navigate using keyboard and mouse this feature has almost zero use from my own user use-case behaviour, so you might say I'm biased eh.
-
I've opened up this can o'worms again, click below!


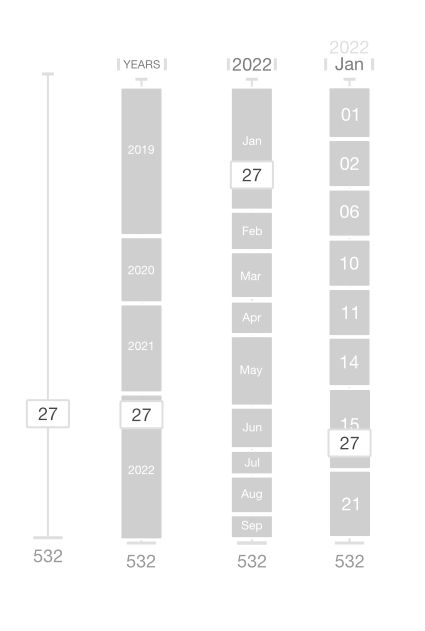
Timeline Navigator - "Fruit Machine" Concept
The Fruit Machine I call it the fruit machine, it's a conceptual iteration of the timeline navigator I came up with during harmony themes development and re...
NodeBB Community (community.nodebb.org)

