Harmony child theme importing parent scripts in plugin.json
-
Ive been having issues trying to get my Harmony child theme functioning correctly.
When I copy across the
publicfolder from Harmony to my child theme, and import the Harmony scripts in myplugin.jsonlike so:"scripts": [ "public/harmony.js" ], "modules": { "../admin/plugins/harmony.js": "public/admin.js", "../client/account/theme.js": "public/settings.js" }everything works just fine.
Why do I need to explicitly include the scripts in my child theme?
I was trying the following inplugin.jsonwhich did not work:"scripts": [ "../nodebb-theme-harmony/public/harmony.js" ], "modules": { "../admin/plugins/harmony.js": "../nodebb-theme-harmony/public/admin.js", "../client/account/theme.js": "../nodebb-theme-harmony/public/settings.js" },am I doing something wrong in the second version, perhaps my paths are incorrect?
-
Can you tell me more about how your development theme is located relative to the harmony theme?
It's possible that the theme might work fine in a production environment because
nodebb-theme-yourchildthemeis sitting next tonodebb-theme-harmonyinnode_modules/.However, if during development, you're using something like
npm link, and your folder is somewhere else, then NodeBB will take the real location of the theme, and traverse it as instructed. In that case, perhaps../nodebb-theme-harmonydoes not resolve properly? -
Thanks @Julian
Ive been testing with./nodebb dev
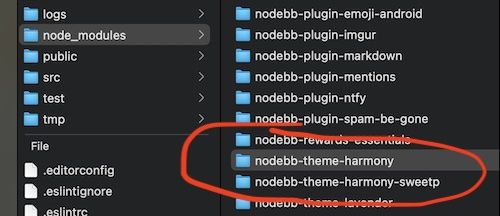
I'll try running in Production later today and see if it makes a difference. I thought perhaps maybe my folder permissions are messed up. Ill also look into that later today to rule that out.Heres how my production (testing) server looks:

-
 J julian moved this topic from NodeBB Development on
J julian moved this topic from NodeBB Development on

