3.0.0 Bug Report Thread
-
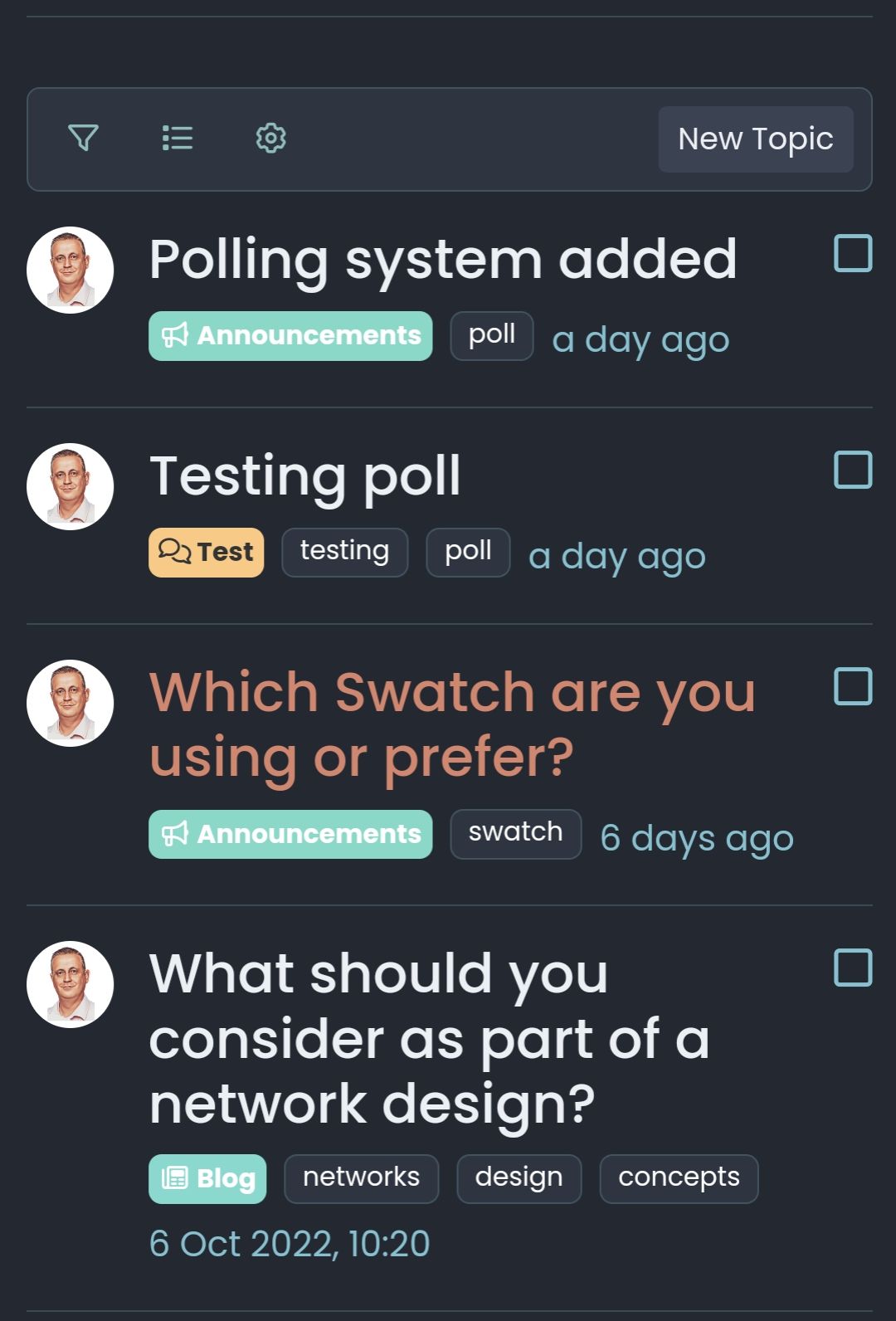
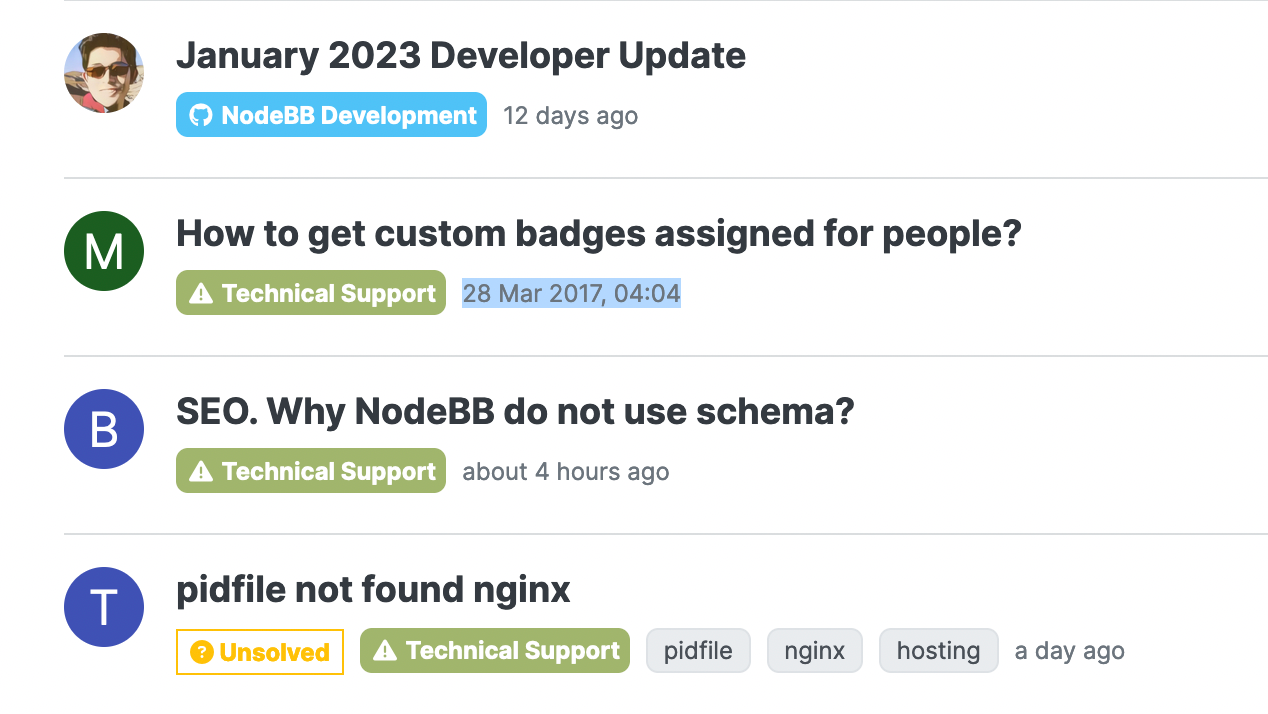
@baris on the topic list pages, some displayed times are exact dates and times, and some are "x hours ago"...

-
@phenomlab https://github.com/NodeBB/NodeBB/issues/11232
@crazycells that is controlled by an ACP setting, after a certain time timeago strings are turned into full dates like that. Other wise everything shows 1 year or 2 year ago etc.
-
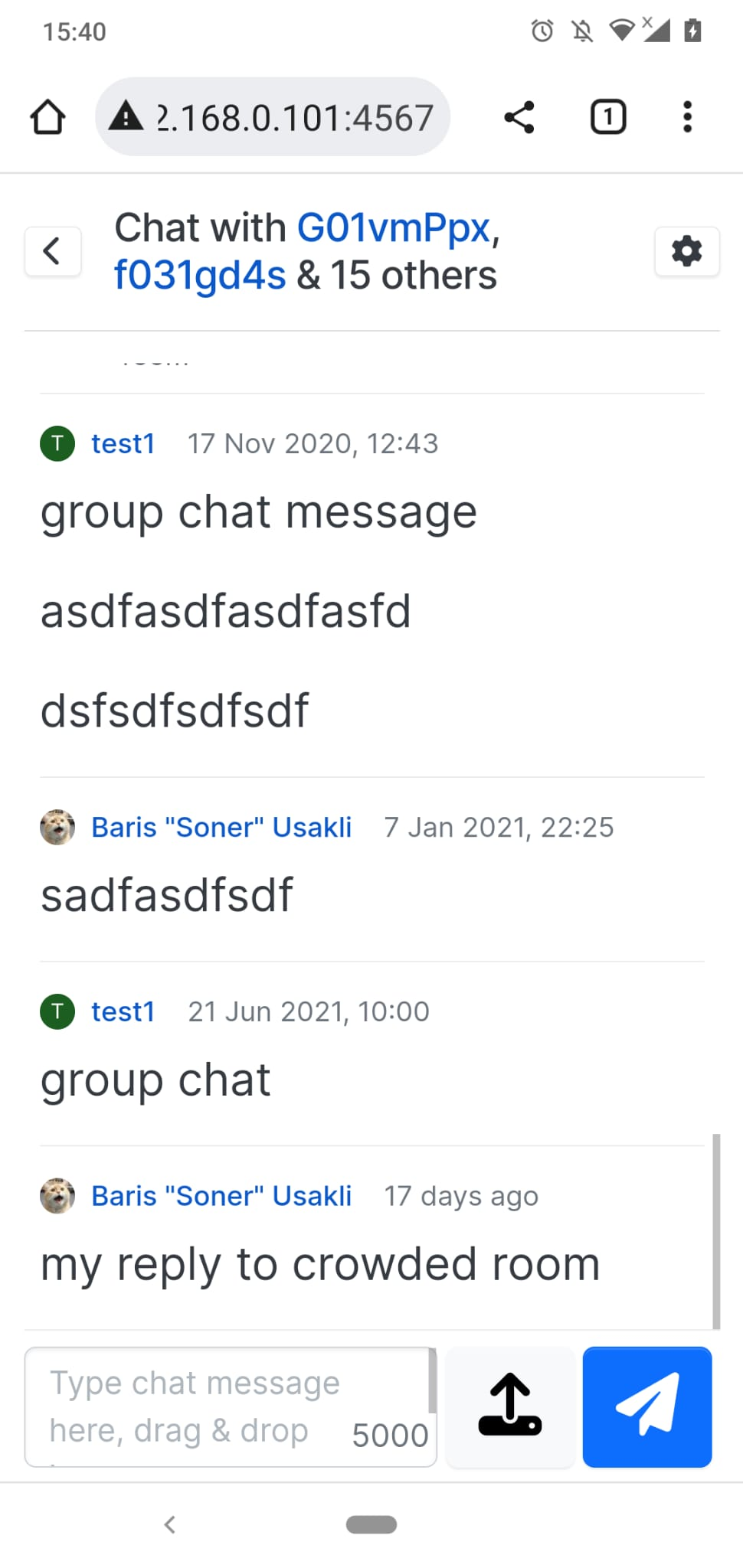
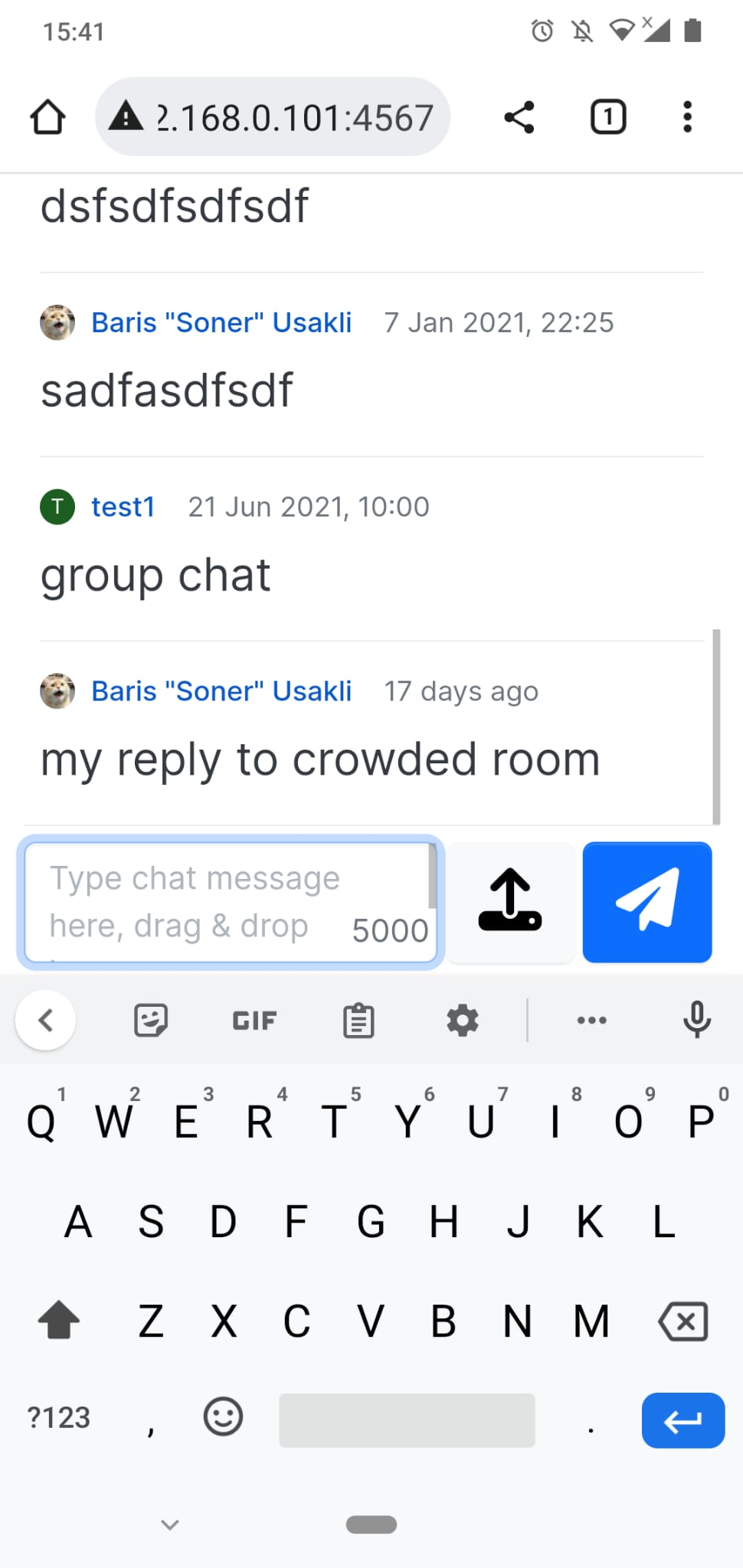
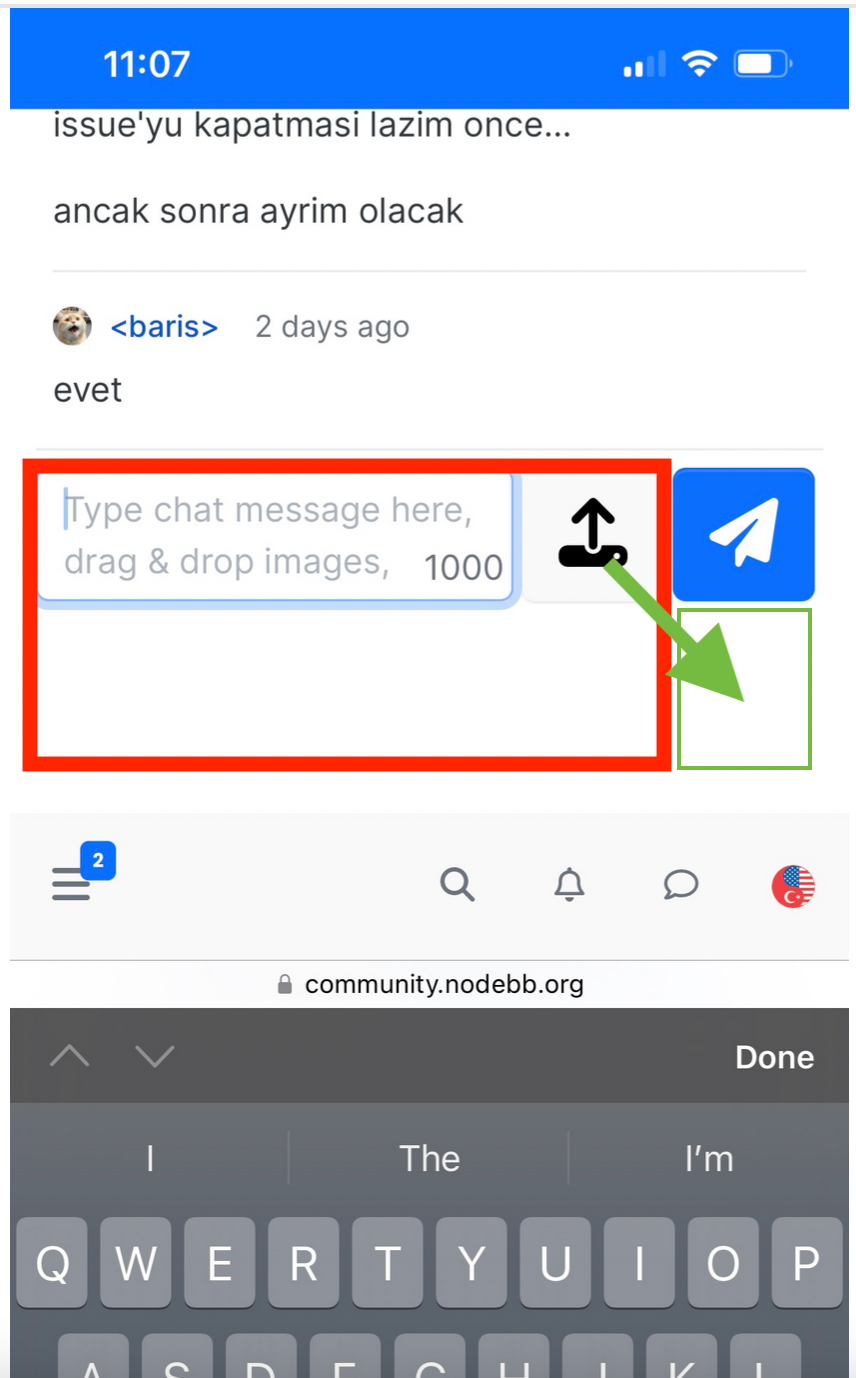
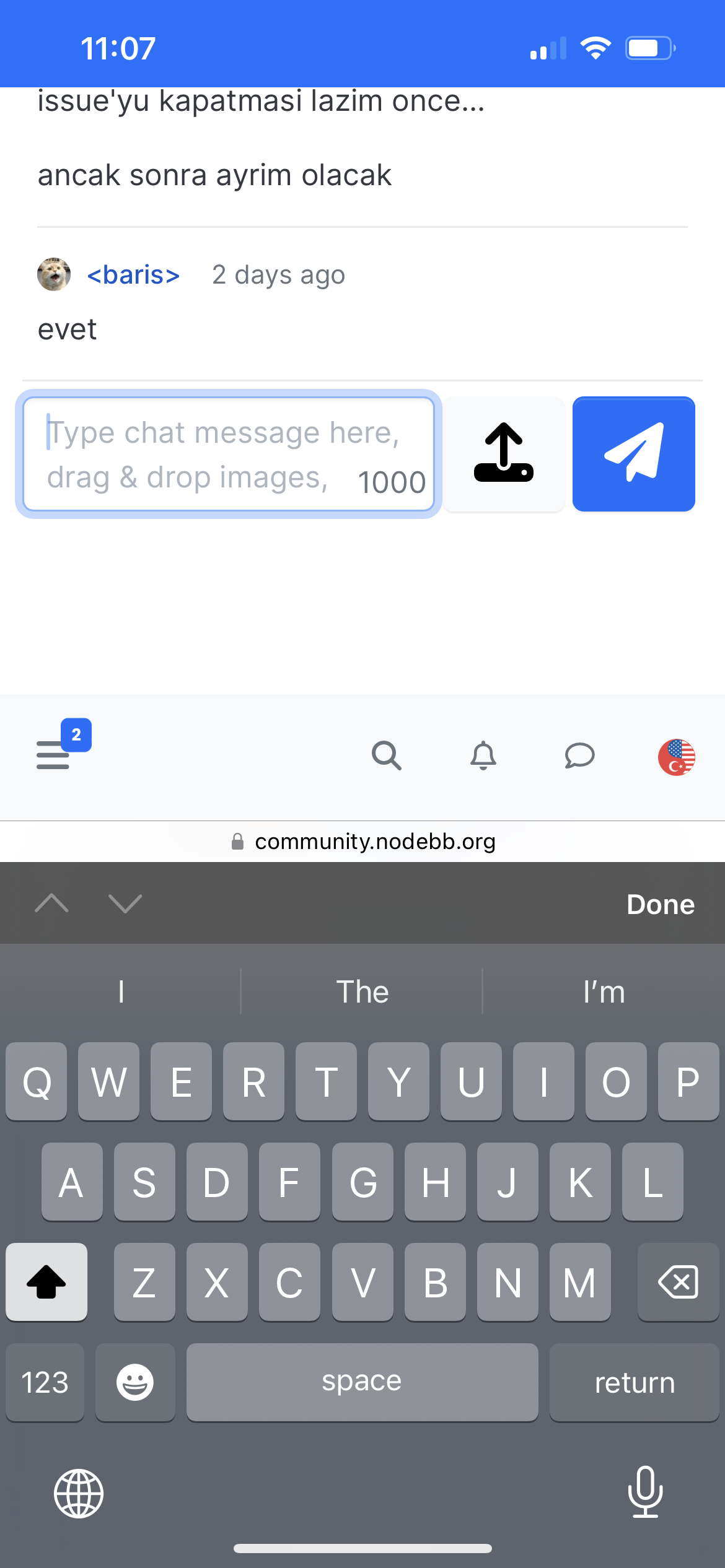
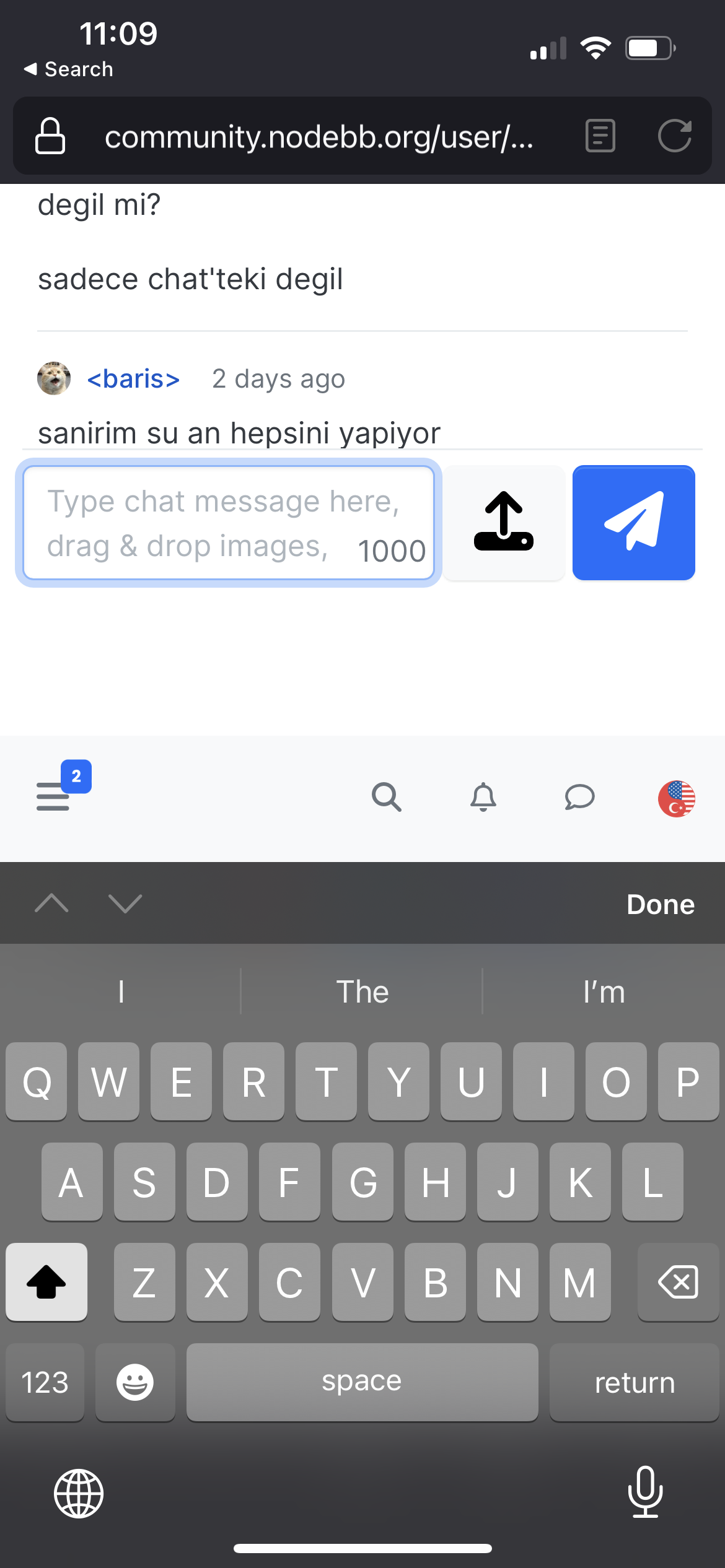
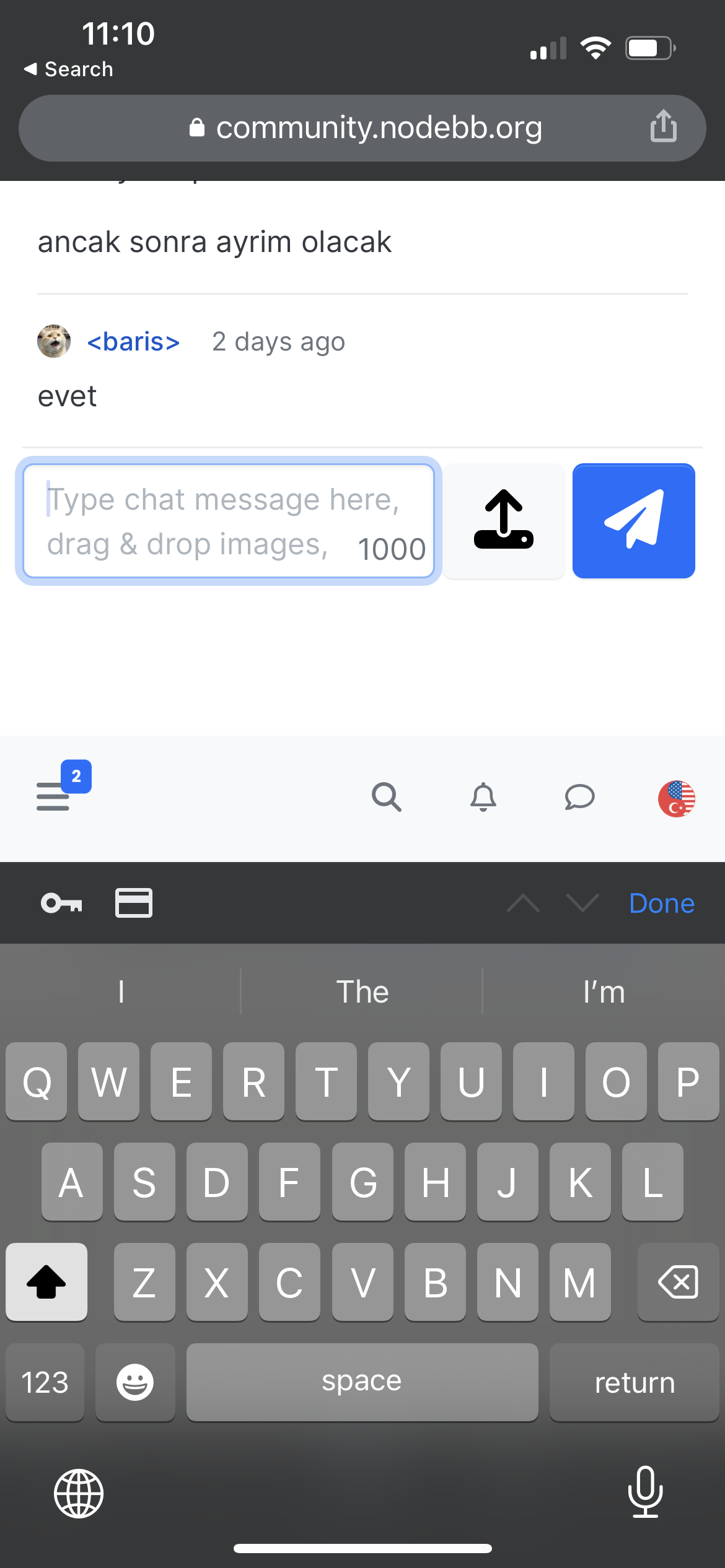
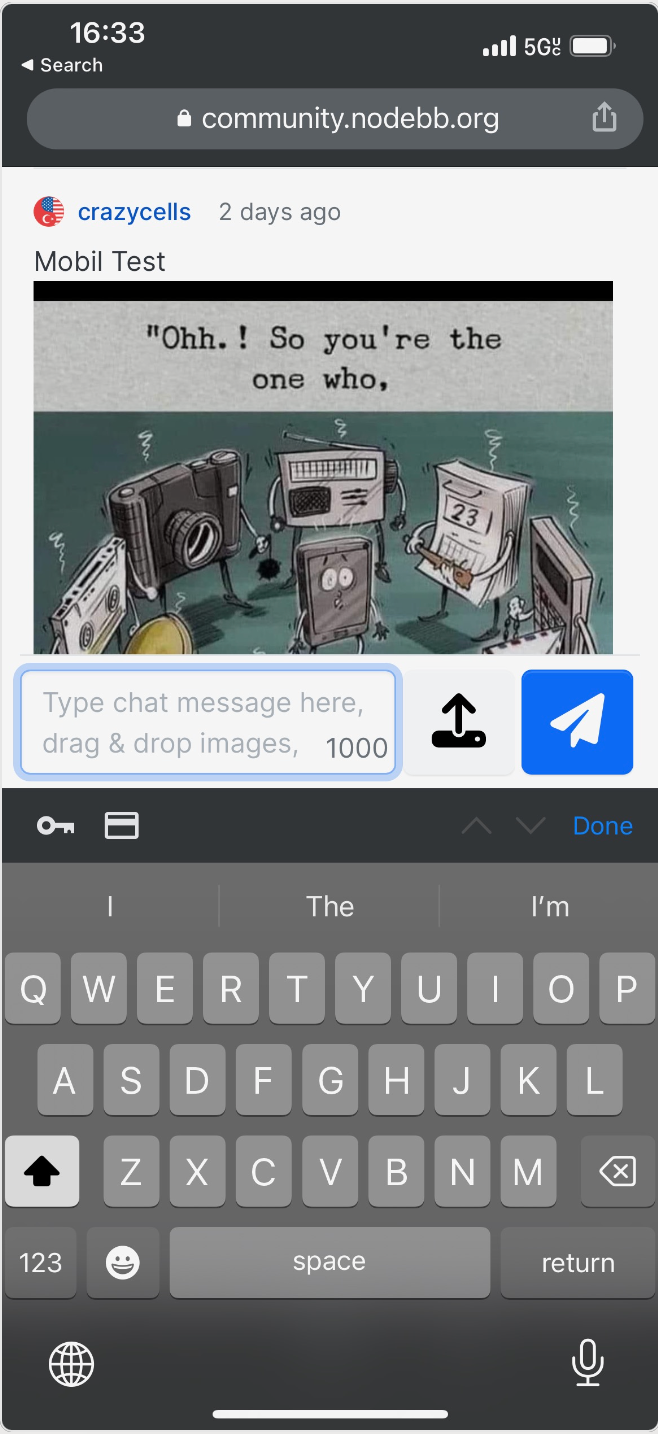
hi @baris , on mobile chat, when the text box is clicked, the position of the box is not optimal, it is in the middle of the screen... there is an empty space at the bottom, and the buttons on the right are taking to much space. When I write long sentences the box is not extended and I have to scroll up and down since it is only showing two lines. Do you think something like this would be better?

-
I checked on iOS 16.2 , and the situation is the same for safari, google chrome, and firefox...


 )
) -
yes, it is fixed, thanks. I checked safari, chrome, and firefox
 they are all ok.
they are all ok.
-
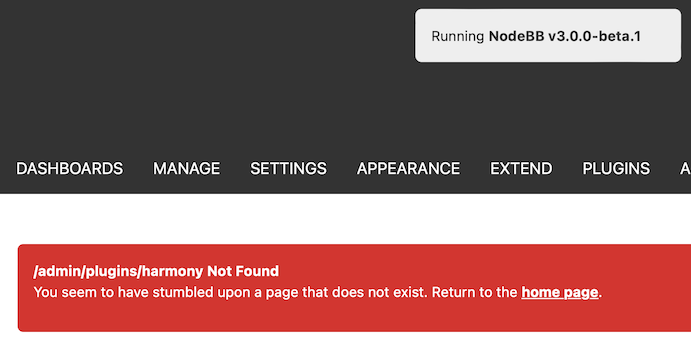
@baris this has no effect on my instance. I do have some custom CSS but I'm fairly sure that's not causing it.
Edit - fixed with
git fetch && git pullplus a rebuild. Note, that I have not used the CSS provided above. -
I get the below multiple times in the console
nodebb.min.js?v=rgrdp0ckjj8:26 Uncaught TypeError: No method named "destroy" at HTMLImageElement.<anonymous> (nodebb.min.js?v=rgrdp0ckjj8:26:50217) at Function.each (nodebb.min.js?v=rgrdp0ckjj8:67:2834) at g.fn.init.each (nodebb.min.js?v=rgrdp0ckjj8:67:1310) at g.fn.init.jQueryInterface [as tooltip] (nodebb.min.js?v=rgrdp0ckjj8:26:50114) at HTMLAnchorElement.c (nodebb.min.js?v=rgrdp0ckjj8:1:17888) at HTMLAnchorElement.handle (nodebb.min.js?v=rgrdp0ckjj8:67:48305) at HTMLBodyElement.dispatch (nodebb.min.js?v=rgrdp0ckjj8:67:44247) at ke.handle (nodebb.min.js?v=rgrdp0ckjj8:67:42162) -
@baris On mine.
EDIT: Found the culprit. I replicated the tooltip function as I add arbitrary content to the navbar after it is loaded for the swatch code I'm working on
function setupSwatchTooltip() { // remove title from user icon in sidebar to prevent double tooltip $('.sidebar [component="header/avatar"] .avatar').removeAttr('title'); const tooltipEls = $('.sidebar [title]'); tooltipEls.tooltip({ trigger: 'manual', animation: false, }); tooltipEls.on('mouseenter', function (ev) { const target = $(ev.target); const isDropdown = target.hasClass('dropdown-menu') || !!target.parents('.dropdown-menu').length; if (!$('.sidebar').hasClass('open') && !isDropdown) { $(this).tooltip('show'); } }); tooltipEls.on('click mouseleave', function () { $(this).tooltip('hide'); }); }Uncaught TypeError: No method named "destroy"relates to this function. Fixed with a small changetooltipEls.on('click mouseleave', function () { $(this).tooltip('dispose'); });As of Boostrap version 4.1, the method
destroyhas been replaced bydispose -
Small input width on Sign up/Sign in page


Very big header...


And...



Device: ipad