Custom CSS in ACP
-
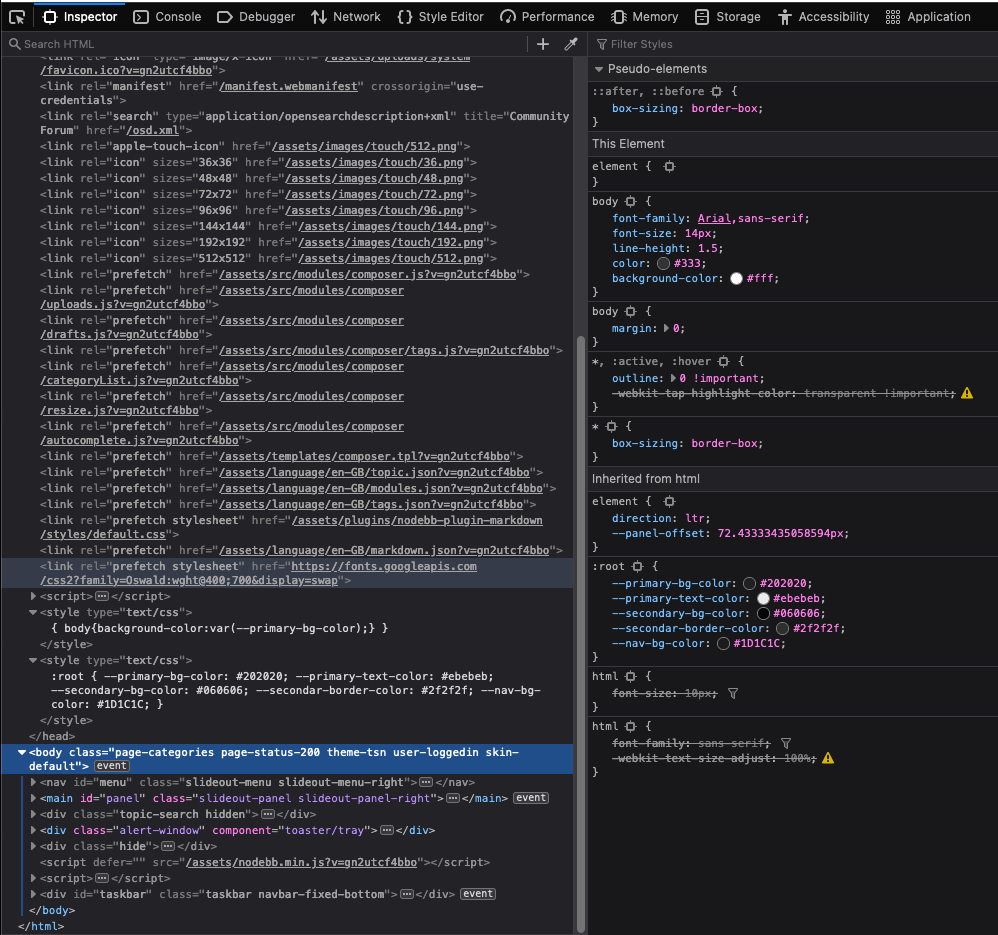
Hi, I added some simple CSS rules in ACP > Custom CSS, but it doesn't appear to be working. I tried enabling/disabling the custom CSS, but it still not working. As an example, I tried changing the background-color of my forum in custom CSS to test it out. But when I inspect the page, I don't see my custom CSS rule at all. Is there another setting that I'm missing?
-
I started with very simple CSS rule:
body { background-color: red; }With that, it's suppose to change the background color of my forum to red without rebuild right? And I'm suppose to see another css rule for body in inspect with background-color set to red? Thing is, the rule is not showing when I inspect it.
I'm using Slick theme by the way.
-
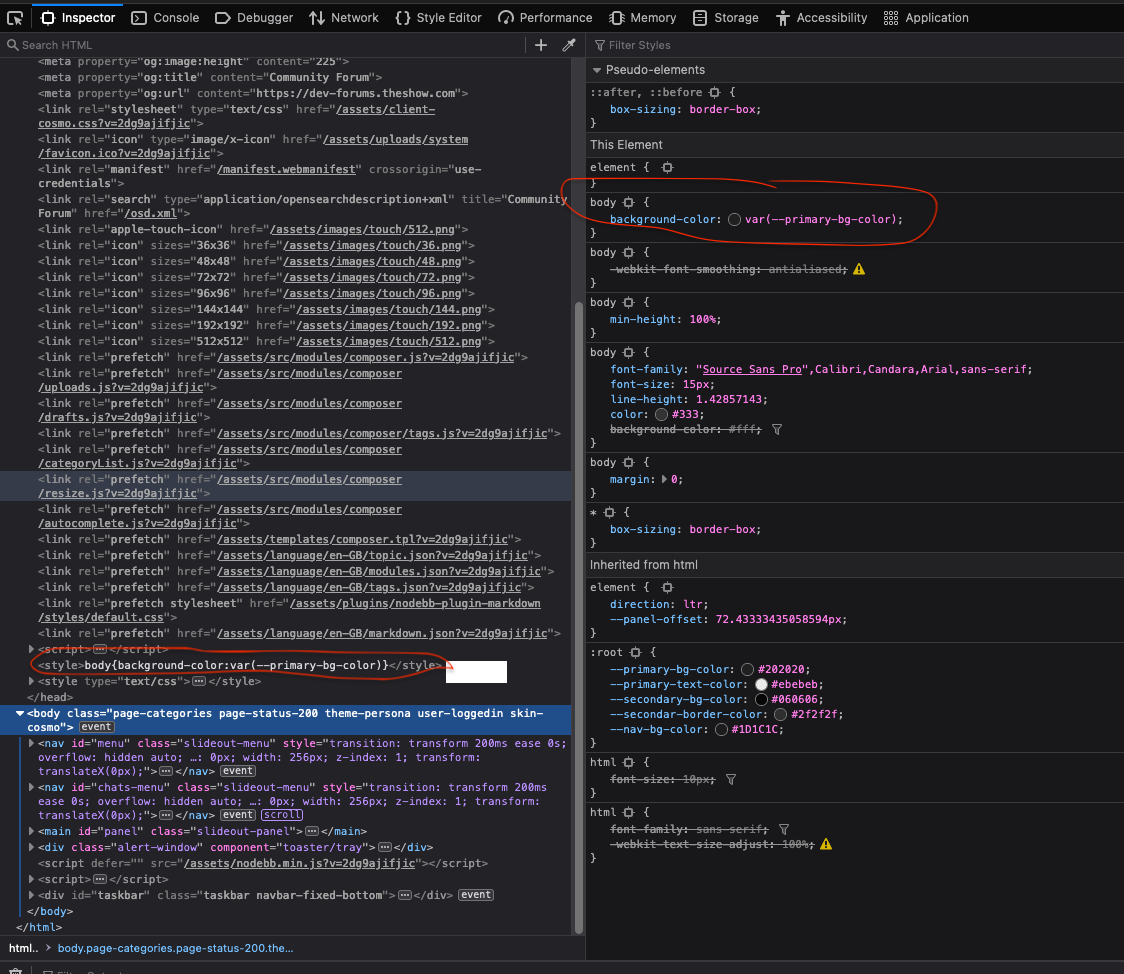
@baris Update: Custom CSS works in Persona, but not in Slick.

-
@baris said in Custom CSS in ACP:
nodebb-theme-slick/templates/header.tpl at master · pichalite/nodebb-theme-slick
Slick theme for NodeBB. Contribute to pichalite/nodebb-theme-slick development by creating an account on GitHub.
GitHub (github.com)
Yup, I do.

-
This post is deleted!
-
This post is deleted!
-
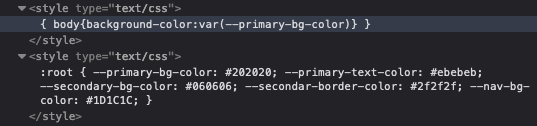
@baris Okay, I just made it work. I just copied useCustomHTML from Persona and added style type. It looks like this now.
{{{if useCustomHTML}}} {{customHTML}} {{{end}}} {{{if useCustomCSS}}} <style type="text/css">{{customCSS}}</style> {{end}}}and this code does not work anymore, just FYI:
https://github.com/pichalite/nodebb-theme-slick/blob/master/templates/header.tpl#L25-L27<!-- IF useCustomHTML --> {{customHTML}} <!-- END --> <!-- IF useCustomCSS --> <style type="text/css">{{customCSS}}</style> <!-- END -->