nodebb-widget-board-stats Update
-
This plugin is updated for 3.x now, please use @nodebb/[email protected].
I added i18n support as well, feel free to send translations on github. https://github.com/NodeBB-Community/nodebb-widget-board-stats/tree/master/public/languages
-
Here a french traduction @baris

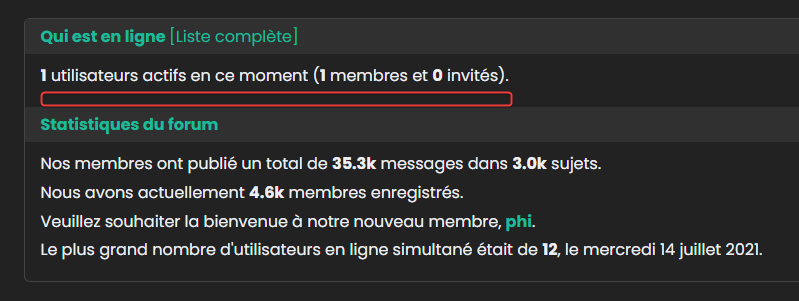
"who-is-online": "Qui est en ligne", "full-list": "Liste complète", "board-statistics": "Statistiques du forum", "active-users-and-guests": "<span Component=\"widget/board-stats/count\">%1</span> utilisateurs actifs en ce moment (<span Component=\"widget/board-stats/ membres\">%2</span> membres et <span component=\"widget/board-stats/guests\">%3</span> invités).", "posts-and-topics-made": "Nos membres ont publié un total de <strong component=\"widget/board-stats/posts\">%1</strong> messages dans <strong component=\"widget/ board-stats/topics\">%2</strong> sujets.", "registered-members": "Nous avons actuellement <strong component=\"widget/board-stats/registered\">%1</strong> membres enregistrés.", "welcome-newest-member": "Veuillez souhaiter la bienvenue à notre nouveau membre, <span component=\"widget/board-stats/latest\"><a class=\"fw-bold\" href=\"%1\" >%2</a></span>.", "most-online-ever": "Le plus grand nombre d'utilisateurs en ligne à la fois était de <strong>%1</strong> sur %2."I note that even if the language settings of the forum in the ACP and of the user via their user settings are in French or other language, the date is always displayed in English in the widgets.

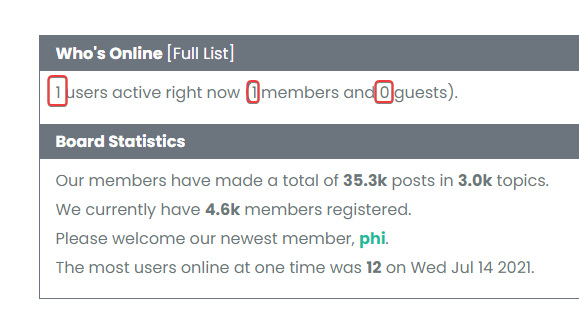
and maybe add strong on number in the "Who's Online" section no ?

-
Oups little tradiction error here :
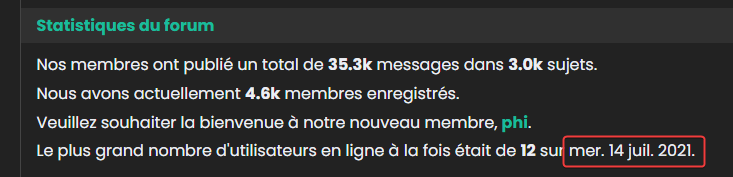
"most-online-ever": "Le plus grand nombre d'utilisateurs en ligne à la fois était de <strong>%1</strong> sur %2."to be replaced by :
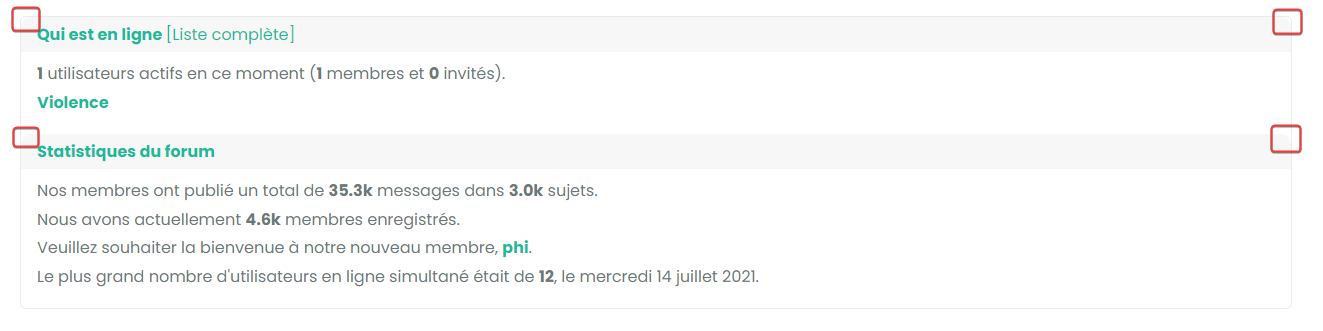
"most-online-ever": "Le plus grand nombre d'utilisateurs en ligne simultané était de <strong>%1</strong>, le %2."Sorry dude
Another thing, I see that the date is not written in full and the days/month/year are separated by a dot. Is this normal?
For example, it would be better to write:
Wednesday July 14, 2021.rather than :
Wed. Jul 14. 2021.
What do you think @baris ?
Thanks
-
hmm yes you are right @baris, the statut of the users must be in "Online" mode to display on the widget
It's actually a little strange because a member online, away or do not disturb remains an online member.
In invisible mode, I understand that it is not displayed but the other modes ask me questions. but it's struggling
In any case, thank you for the work done.

-
@baris said in nodebb-widget-board-stats Update:
This plugin is updated for 3.x now, please use @nodebb/[email protected].
I added i18n support as well, feel free to send translations on github. https://github.com/NodeBB-Community/nodebb-widget-board-stats/tree/master/public/languages
there will be in turkish language?
-
@baris said in nodebb-widget-board-stats Update:
Yeah I made another update so it will show online/away/dnd.
great

nope
@baris said in nodebb-widget-board-stats Update:
I added i18n support as well, feel free to send translations on github. https://github.com/NodeBB-Community/nodebb-widget-board-stats/tree/master/public/languages
So you can offer your translation
-
@crazycells i think you had a hand in the relaese of 2.0.5

-
@crazycells said in nodebb-widget-board-stats Update:
@murcs you have a nice light/dark switch for v3. would you mind sharing the codes for this?
sorry for the delay. i was a bit out of order =;^) the dark mode switch for harmony was original posted by @brazzerstop – i just tweaked it to fit our needs.
-
Hello @baris
I use a lot of rounded borders for my themes and here it seems plugin use the same CSS class and that is causing a problem.

Is it possible to have 2 different CSS classes @baris ?
my code :
[component="widget/board-stats"] .text-bg-secondary { color: var(--bs-link-color) !important; background-color: var(--bs-node-card-cap-bg) !important; border-top-left-radius: 10px !important; border-top-right-radius: 10px !important; }
And a small update for french traduction :
"who-is-online": "Utilisateurs en ligne", "full-list": "Liste complète", "board-statistics": "Statistiques du forum", "active-users-and-guests": "<span Component=\"widget/board-stats/count\">%1</span> utilisateurs actifs en ce moment (<span Component=\"widget/board-stats/ membres\">%2</span> membres et <span component=\"widget/board-stats/guests\">%3</span> invités).", "posts-and-topics-made": "Nos membres ont publié un total de <strong component=\"widget/board-stats/posts\">%1</strong> messages dans <strong component=\"widget/ board-stats/topics\">%2</strong> sujets.", "registered-members": "Nous avons actuellement <strong component=\"widget/board-stats/registered\">%1</strong> membres enregistrés.", "welcome-newest-member": "Veuillez souhaiter la bienvenue à notre nouveau membre, <span component=\"widget/board-stats/latest\"><a class=\"fw-bold\" href=\"%1\" >%2</a></span>.", "most-online-ever": "Le plus grand nombre d'utilisateurs en ligne simultané était de <strong>%1</strong>, le %2."