Using puTTy to retrieve a plugin..
-
I am trying to install - nodebb-plugin-registration-notification - as it's not on the Plugin ACP area.
I followed this guide https://docs.npmjs.com/getting-started/installing-npm-packages-locally but I am stuck here, is there an easy guide to follow for installing plugins? I have done coding for my wordpress site before, but this is definitely expert level compared! any help would be appreciated but ive logged my activity below if that helps
[email protected]'s password:
Last login: Wed Mar 15 00:21:43 2017 from cpc35-wals10-2-0-cust166.16-1.cable.vi rginmedia.com
[root@centos-2gb-lon1-01 ~]# > npm install <nodebb-plugin-registration-notificat ion>
-bash: syntax error near unexpected token `newline'
[root@centos-2gb-lon1-01 ~]# npm install nodebb-plugin-registration-notification
npm http GET https://registry.npmjs.org/nodebb-plugin-registration-notification
npm http 304 https://registry.npmjs.org/nodebb-plugin-registration-notification
[email protected] node_modules/nodebb-plugin-registr ation-notification
[root@centos-2gb-lon1-01 ~]# node_modules
-bash: node_modules: command not found
[root@centos-2gb-lon1-01 ~]# dirnode_modules
-bash: dirnode_modules: command not found
[root@centos-2gb-lon1-01 ~]# dir node_modules
nodebb-plugin-registration-notification
[root@centos-2gb-lon1-01 ~]# -
@MBFTOM said in Using puTTy to retrieve a plugin..:
[root@centos-2gb-lon1-01 ~]# npm install nodebb-plugin-registration-notification
npm http GET https://registry.npmjs.org/nodebb-plugin-registration-notification
npm http 304 https://registry.npmjs.org/nodebb-plugin-registration-notificationThis indicates something went wrong with npm... nothing to do with NodeBB.
Try
npm cache cleanand thennpm i nodebb-plugin-registration-notification -
@julian said in Using puTTy to retrieve a plugin..:
npm i nodebb-plugin-registration-notification
thanks for the reply.
It doesnt recognise the first, but the second command gives:
login as: root
[email protected]'s password:
Last login: Wed Mar 15 00:40:33 2017 from cpc35-wals10-2-0-cust166.16-1.cable.virginmedia.com
[root@centos-2gb-lon1-01 ~]# npm cache clean
][root@centos-2gb-lon1-01 ~]# ]
-bash: ]: command not found
[root@centos-2gb-lon1-01 ~]# npm cache clean
[root@centos-2gb-lon1-01 ~]# npm i nodebb-plugin-registration-notification
npm http GET https://registry.npmjs.org/nodebb-plugin-registration-notification
npm http 200 https://registry.npmjs.org/nodebb-plugin-registration-notification
npm http GET https://registry.npmjs.org/nodebb-plugin-registration-notification/-/nodebb-plugin-registration-notification-1.1.0.tgz
npm http 200 https://registry.npmjs.org/nodebb-plugin-registration-notification/-/nodebb-plugin-registration-notification-1.1.0.tgz
[email protected] node_modules/nodebb-plugin-registration-notification
[root@centos-2gb-lon1-01 ~]# -
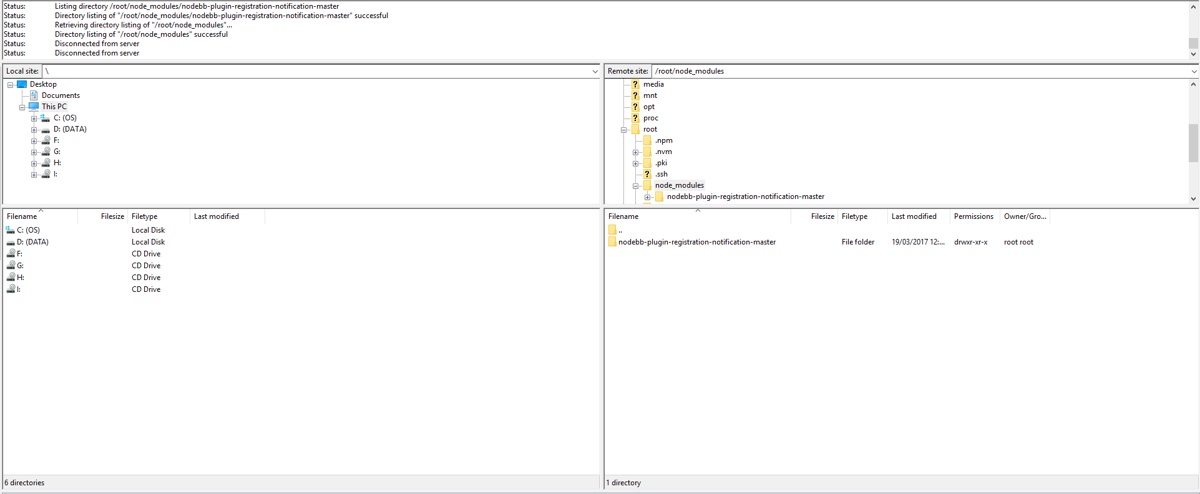
@julian I've tried downloading it another way via FileZilla.. i have had a look at the Node_Modules folder which shows the Plugin (But none of the other plugins I have installed from the ACP? Something is very weird)
Also although plugin shows in this folder, its not in the Active, Inactive or Find Plugins menus

Gyazo
Gyazo is the easiest way to record screenshots & videos you can share instantly. Save time with async visual communication that's effortless and engaging.
Gyazo (gyazo.com)
-
@MBFTOM You've installed it at the wrong location. It's installed in your root directory, whereas you should install it in the directory of the NodeBB installation (that is, where the starter script is also located). When you run "npm install [pluginname]" there, it'll work

Good luck!
-
@JasperNL thanks for that, now I know where I went wrong

Are you free to assist with where I find the Directory of the NodeBB install? Eg what folder I am looking for?
Forgive me if that's a noob question, I've not messed with anything like this before

Thanks @JasperNL
EDIT: Found it! Great assistance


