nodebb-widget-board-stats Update
-
@crazycells i think you had a hand in the relaese of 2.0.5

-
@crazycells said in nodebb-widget-board-stats Update:
@murcs you have a nice light/dark switch for v3. would you mind sharing the codes for this?
sorry for the delay. i was a bit out of order =;^) the dark mode switch for harmony was original posted by @brazzerstop – i just tweaked it to fit our needs.
-
Hello @baris
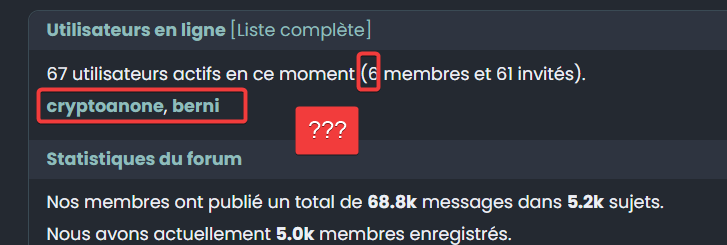
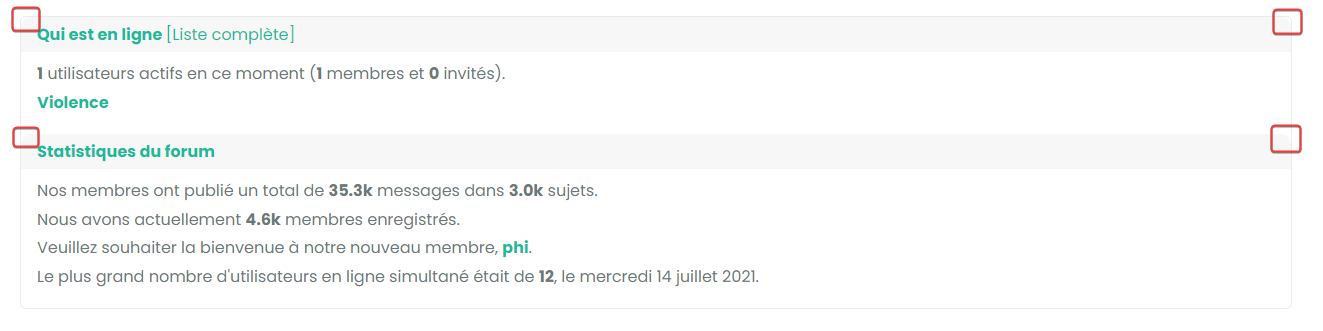
I use a lot of rounded borders for my themes and here it seems plugin use the same CSS class and that is causing a problem.

Is it possible to have 2 different CSS classes @baris ?
my code :
[component="widget/board-stats"] .text-bg-secondary { color: var(--bs-link-color) !important; background-color: var(--bs-node-card-cap-bg) !important; border-top-left-radius: 10px !important; border-top-right-radius: 10px !important; }
And a small update for french traduction :
"who-is-online": "Utilisateurs en ligne", "full-list": "Liste complète", "board-statistics": "Statistiques du forum", "active-users-and-guests": "<span Component=\"widget/board-stats/count\">%1</span> utilisateurs actifs en ce moment (<span Component=\"widget/board-stats/ membres\">%2</span> membres et <span component=\"widget/board-stats/guests\">%3</span> invités).", "posts-and-topics-made": "Nos membres ont publié un total de <strong component=\"widget/board-stats/posts\">%1</strong> messages dans <strong component=\"widget/ board-stats/topics\">%2</strong> sujets.", "registered-members": "Nous avons actuellement <strong component=\"widget/board-stats/registered\">%1</strong> membres enregistrés.", "welcome-newest-member": "Veuillez souhaiter la bienvenue à notre nouveau membre, <span component=\"widget/board-stats/latest\"><a class=\"fw-bold\" href=\"%1\" >%2</a></span>.", "most-online-ever": "Le plus grand nombre d'utilisateurs en ligne simultané était de <strong>%1</strong>, le %2." -
@DownPW you can probably use
:first-childto only apply the css to the first header.[component="widget/board-stats"] .text-bg-secondary:first-child { color: var(--bs-link-color) !important; background-color: var(--bs-node-card-cap-bg) !important; border-top-left-radius: 10px !important; border-top-right-radius: 10px !important; }Published 2.0.8 with the new translations.
-
Re UP

-
 D dave1904 referenced this topic on
D dave1904 referenced this topic on
Copyright © 2025 NodeBB | Contributors