3.7.0 Upgrade Support
-
@phenomlab then, please help
 I checked the developer tools, but failed to understand which parameters are determining this height...
I checked the developer tools, but failed to understand which parameters are determining this height... -
@crazycells let me have a look at this later today
-
@phenomlab said in 3.7.0 Upgrade Support:
@crazycells let me have a look at this later today
lol, I am ashamed to say this but I think I figured it out, and it was very easy... I believe this is the code?
.bottombar-nav .navigation-dropdown, .bottombar-nav .user-dropdown { max-height: 80vh !important; }Apparently, I was looking at the wrong parts of the CSS codes...
-
@crazycells yes, that would have been my suggestion to use
vhto control the height. -
@crazycells well, it is coded to be
60vh, I have changed it to80vh...I guess navigation dropdown is the left panel, and user dropdown is the right panel?
-
@crazycells if I recall correctly, yes
-
 J julian forked this topic on
J julian forked this topic on
-
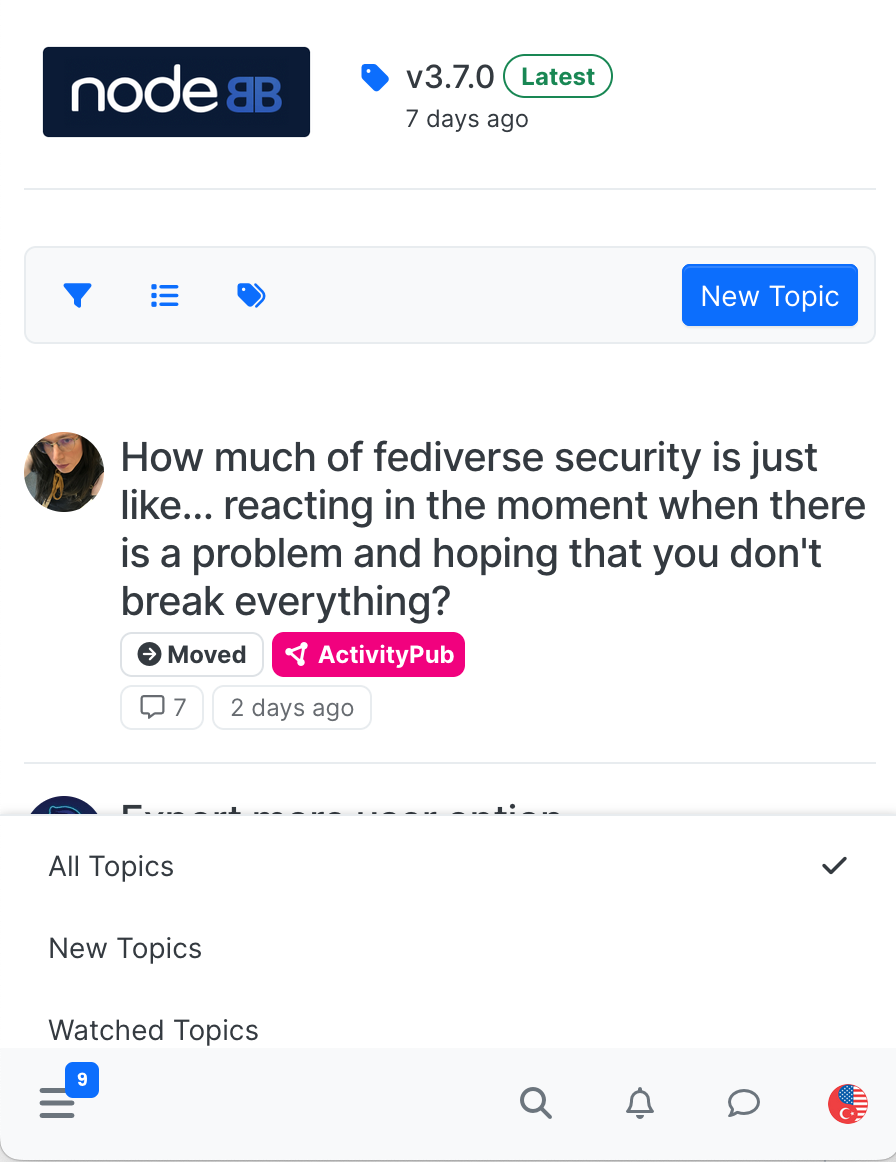
I have encountered several issues while using the website on mobile, the bottom bar prevents the visibility of bottom sheet options
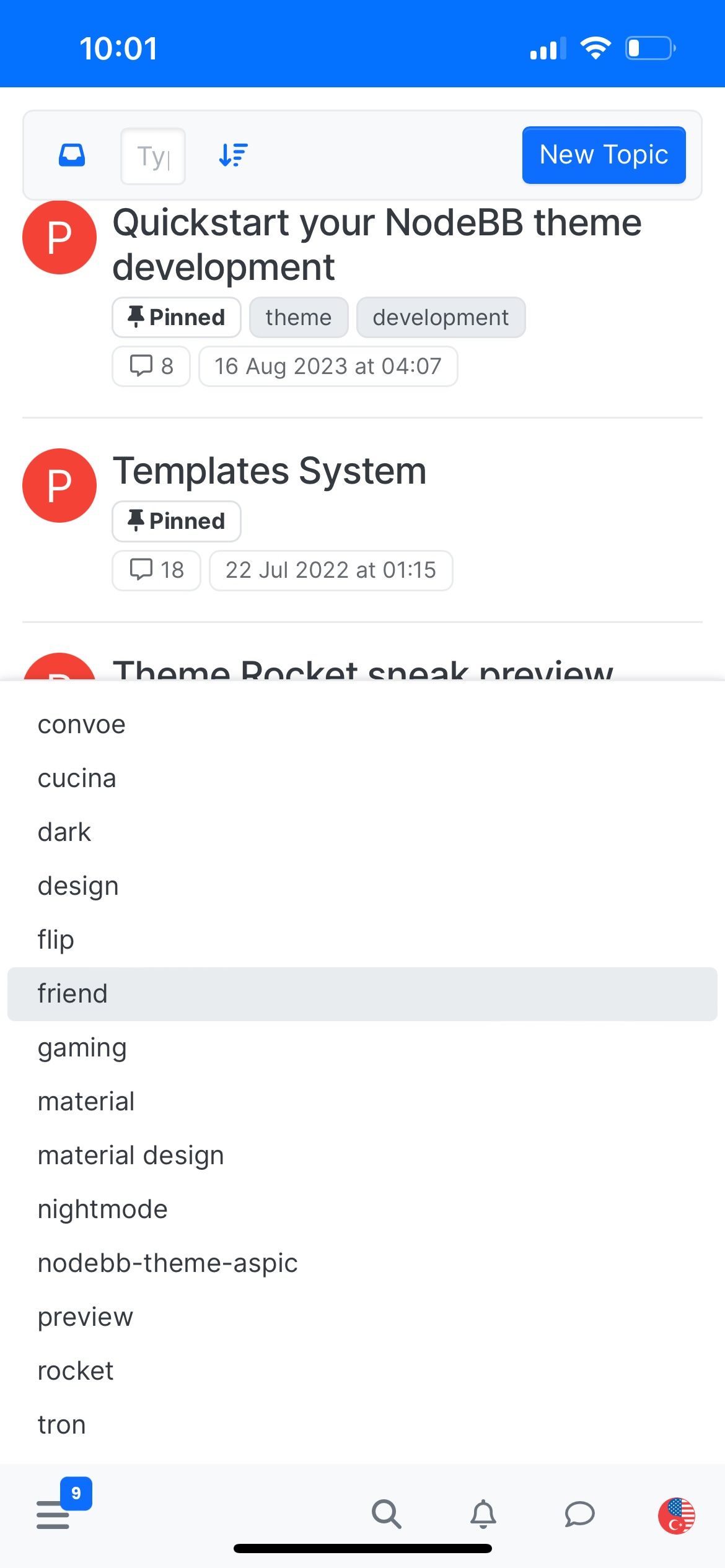
- When browsing sub-category options, tags/categories/topics filters, the bottom bar prevents the options from being fully visible on the screen. Sometimes, it doesn't appear on the first click, but the issue becomes more apparent when clicking on tags, categories, and filters sequentially. After clicking on the tag button, when categories are selected, the bottom bar reappears and prevents the visibility of all options.

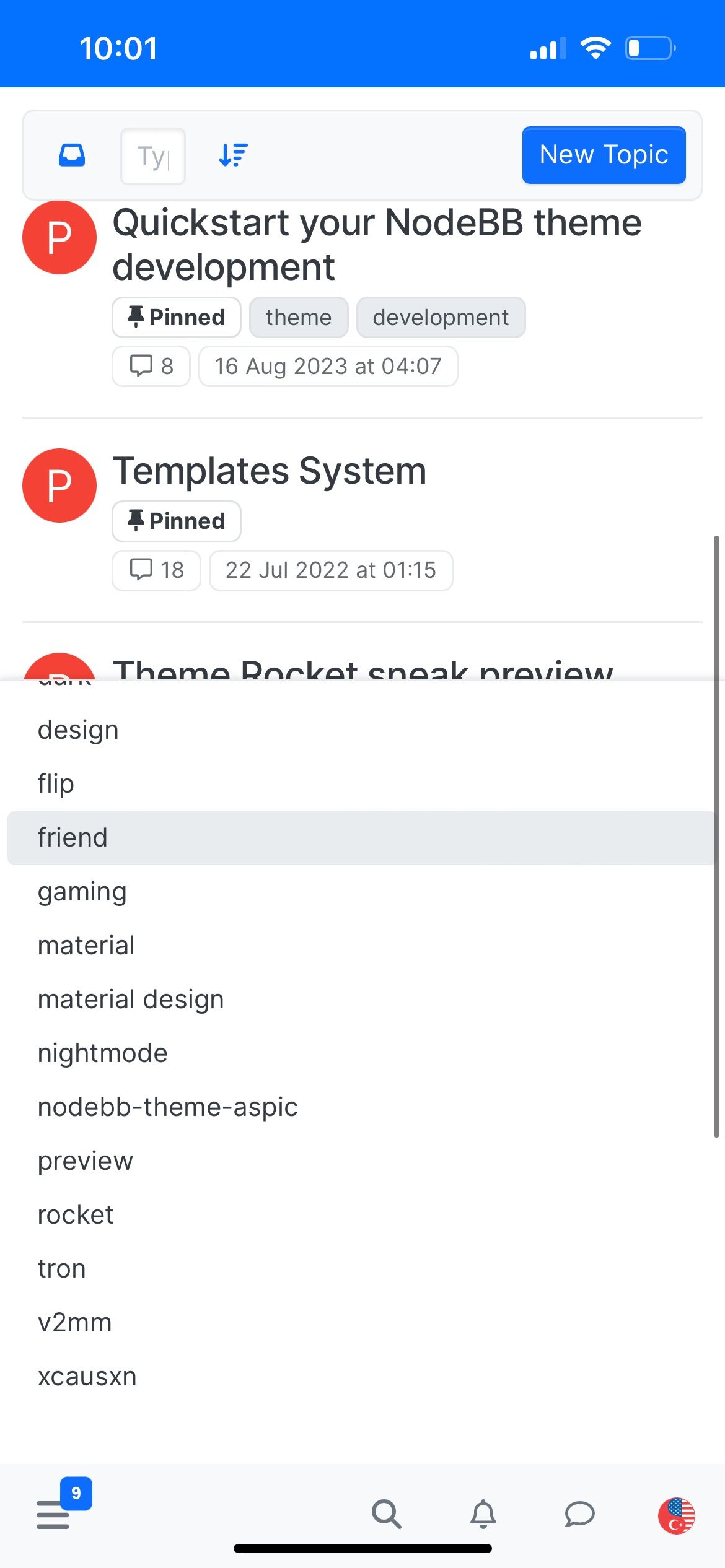
- When using the website as a PWA, the tags list doesn't extend to the bottom of the screen. I have to manually pull the screen and drag it up to see the last tag options.


- This is more of an aesthetic critique rather than a bug... the tag screen on mobile uses excessive space unnecessarily. I suggest implementing two columns of tags instead of one, allowing for twice as many options to be visible on mobile screens at any time.
-
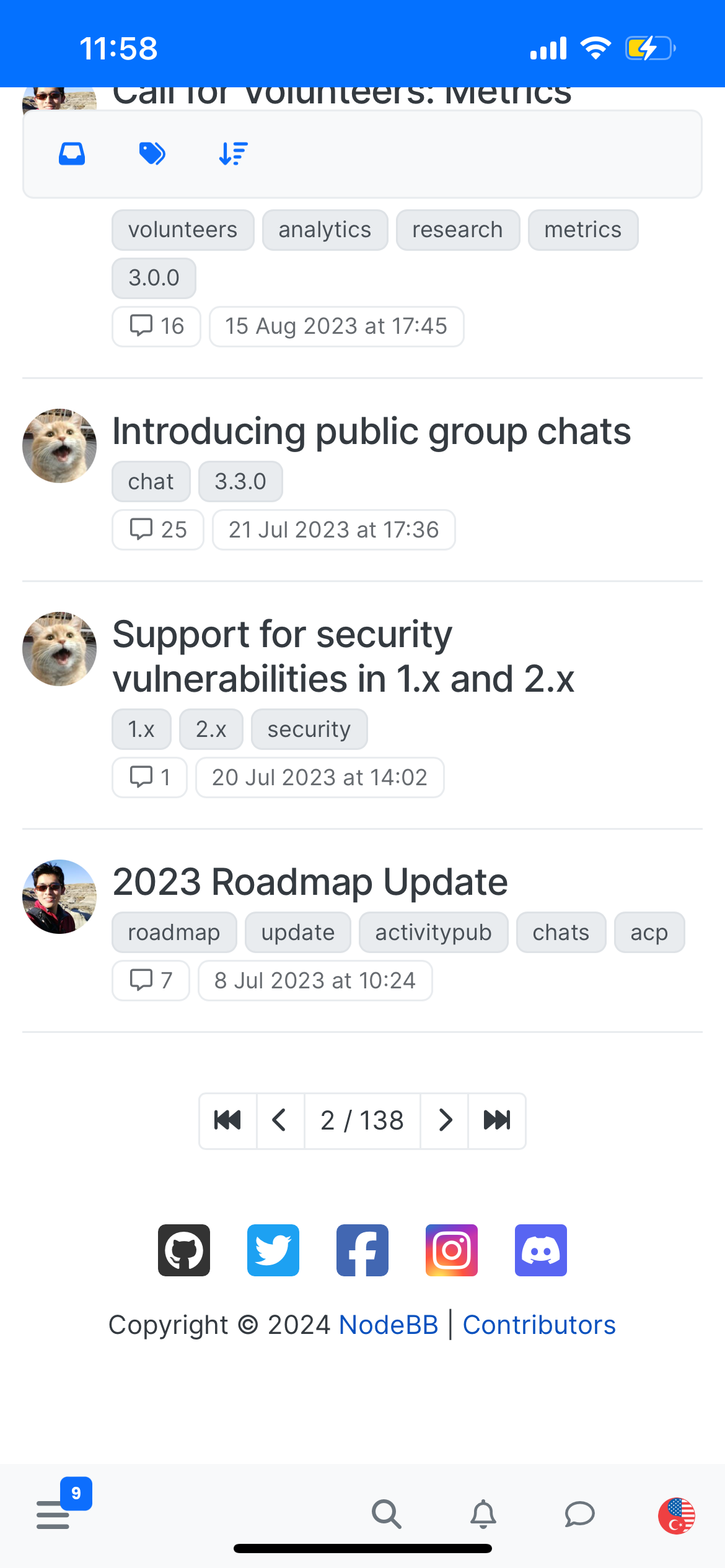
additionally, can you please extend this pagination bar on mobile for topics list? some of us have sausage fingers and cannot click on such a small area easily... lol...

moreover, I guess you may want to update twitter logo to X...
-
-
-
 B baris unpinned this topic on
B baris unpinned this topic on