3.0.0 Upgrade Support Thread
-
instead, upgrading from docker image:
ghcr.io/nodebb/nodebb:2.8to image:ghcr.io/nodebb/nodebb:3.0I get this:ENOENT: no such file or directory, open '/usr/src/app/node_modules/csurf/package.json'edit: switched to normal install and I don't get this error anymore
-
I made it!
Upgraded from nodebb v1.17 on Ubuntu 18.04 with mongodb 4.0 to nodebb v3.2.1 on Ubuntu 20.04 with mongodb 5.0. Used node v18 to update nodebb.
Had a few minor issues (getting rid of an expired mongodb 4.0 key), thinking of using
npm install --global npm@6to avoid any issue with plugins updates (emoiji, markdown).And voilà!
Thanks for all the work, the new admin dashboard is sexy as hell.
Keep up the good work and enjoy your summer!
-
 B baris unpinned this topic on
B baris unpinned this topic on
-
@julian I have a custom theme , started from persona, and custom plugins all working fine until nodebb v2.8.12. Trying to update nodebb to version 3.0.0 first, and then maybe jump to newer nodebb versions after I get all the new stuff from nodebb working with my custom theme and plugins.
So far, I updated all the less files to scss, and the theme nodebb 3.0.0 compiles and finished the ./nodebb upgrade steps correctly. Even when I do a ./nodebb dev , all works fine, server starts without any errors, all goo until this point.
But, when I open the websites in a browser ... errors start comming up.
First this one
TypeError: Cannot set properties of undefined (setting 'scripts') at renderFooter (...\nodebb\src\middleware\render.js:332:35) at processTicksAndRejections (node:internal/process/task_queues:96:5) at async renderHeaderFooter (...\nodebb\src\middleware\render.js:371:11) at async Promise.all (index 2) at async renderMethod (...\nodebb\src\middleware\render.js:88:21) at async ServerResponse.renderOverride [as render] (...\nodebb\src\middleware\render.js:111:5)then, if I keep clicking the reload page (f5 on windows) the errro changes to this one
TypeError: Cannot read properties of undefined (reading '_locals') at Function.render (...\nodebb\node_modules\express\lib\application.js:566:12) at Function.<anonymous> (...\nodebb\src\webserver.js:13:63) at node:internal/util:360:7 at new Promise (<anonymous>) at Function.renderAsync (node:internal/util:346:12) at renderHeader (...\nodebb\src\middleware\render.js:318:24) at processTicksAndRejections (node:internal/process/task_queues:96:5) at async renderHeaderFooter (...\nodebb\src\middleware\render.js:369:11) at async Promise.all (index 0) at async renderMethod (...\nodebb\src\middleware\render.js:88:21)I've read the https://nodebb.org/blog/migration-guide-for-v3/ , the only update I did to my theme is the less to scss , no other updates have been done to the theme or the custom plugins. I know this is a long shoot, but any idea what I may be missing?
Thanks.
-
@baris these are the ones I customizedin the theme
"hooks": [
{ "hook": "filter:widgets.getAreas", "method": "defineWidgetAreas" },
{ "hook": "filter:middleware.renderHeader", "method": "allPagesBuild" },
{ "hook": "filter:middleware.renderFooter", "method": "allPagesBuild" },
{ "hook": "filter:middleware.renderFooter", "method": "allPagesBuildOnlyFooter" },
{ "hook": "filter:topic.build", "method": "topicBuild"},
{ "hook": "filter:category.build", "method": "categoryBuild"},
{ "hook": "filter:categories.build", "method": "categoriesBuild"},
{ "hook": "filter:tag.build", "method": "tagBuild"},
{ "hook": "filter:top.build", "method": "topBuild"},
{ "hook": "filter:popular.build", "method": "popularBuild"},
{ "hook": "filter:notifications.build", "method": "notificationsBuild"},
{ "hook": "action:notification.pushed", "method": "notificationsPushed"},
{ "hook": "filter:account/settings.build", "method": "notificationsSettingsBuild"},
{ "hook": "filter:search.build", "method": "searchBuild"},
{ "hook": "filter:topic.post", "method": "topicPost" },
{ "hook": "filter:topic.edit", "method": "topicEdit" },
{ "hook": "filter:topic.delete", "method": "topicDelete" },
{ "hook": "filter:post.getPosts", "method": "postsEdit" },
{ "hook": "action:post.delete", "method": "postsDelete" },
{ "hook": "static:app.load", "method": "init" },
{ "hook": "filter:email.prepare", "method": "emailPrepare" },
{ "hook": "filter:email.modify", "method": "emailContentFilter" },
{ "hook": "filter:email.params", "method": "emailParamsFilter" },
{ "hook": "filter:email.cancel", "method": "emailCancel" },
{ "hook": "filter:user.notificationTypes", "method": "userNotificationTypes"},
{ "hook": "action:topic.follow", "method": "topicFollow" },
{ "hook": "filter:topic.reply", "method": "topicReply" },
{ "hook": "filter:users.build", "method": "usersBuild" },
{ "hook": "filter:users.addFields", "method": "usersAddFields" },
{ "hook": "filter:user.whitelistFields", "method": "userWhitelistFields" },
{ "hook": "filter:user.updateProfile", "method": "userUpdateProfile" },
{ "hook": "action:topic.post", "method": "topicPostAction" },
{ "hook": "action:topic.save", "method": "topicSaveAction" },
{ "hook": "action:topic.purge", "method": "topicPurge" },
{ "hook": "static:api.routes", "method": "addRoutes" },
{ "hook": "filter:userlist.get", "method": "getUserList"},
{ "hook": "filter:topic.getFields", "method": "topicGetTopic" },
{ "hook": "filter:user.getSettings", "method": "userGetSettings" },
{ "hook": "action:topic.move", "method": "topicMove" }
],but i'm sure I used a couple more on different custom plugins
so you think it can be aournd these?
{ "hook": "filter:middleware.renderHeader", "method": "allPagesBuild" },
{ "hook": "filter:middleware.renderFooter", "method": "allPagesBuild" },
{ "hook": "filter:middleware.renderFooter", "method": "allPagesBuildOnlyFooter" },Is there any documnetation where I can see what changed? so I know how to update my theme to work again?
-
I just removed those three, and the website starts working. So I just need to figure out how to make it work the way it was working on v2.8.12 but without those 3 hooks
-
Yeah its likely one of those hooks.
{ "hook": "filter:middleware.renderHeader", "method": "allPagesBuild" }, { "hook": "filter:middleware.renderFooter", "method": "allPagesBuild" }, { "hook": "filter:middleware.renderFooter", "method": "allPagesBuildOnlyFooter" },If you post the code for those functions I can take a look.
-
@baris these are the 2 functions that run in the renderHeader and renderFooter hooks
const env = require("./env"); const groups = require.main.require("./src/groups"); const nconf = require.main.require("nconf"); const customTags = require("./customTags"); const helper = require("./helper"); const userDigest = require.main.require("./src/user/digest"); AllPagesBuild.buildOnlyFooter = async function (hookData) { const req = hookData.req; const res = hookData.res; let templateValues = hookData.templateValues; const data = hookData.data; const uid = req.uid; const loggedIn = req.loggedIn; return { req: req, res: res, templateValues: templateValues, data: data, }; }; AllPagesBuild.build = async function (hookData) { const req = hookData.req; const res = hookData.res; let templateValues = hookData.templateValues; const data = hookData.data; const display_comm_hub = typeof nconf.get("display_comm_hub") === "undefined" ? true : nconf.get("display_comm_hub"); const GW_DS_URL = nconf.get("GW_DS_URL"); const uid = req.uid; const notifications = nconf.get("show_notifications"); const show_notifications = !!notifications; templateValues.loggedIn = req.loggedIn; templateValues.env = env; templateValues.env.GW_DS_URL = GW_DS_URL; templateValues.env.show_notifications = show_notifications; templateValues.customTags = customTags.tags; templateValues.communityGuidelinesUrl = nconf.get("communityGuidelinesUrl"); templateValues.countryList = await helper.getAllCountriesUsed(uid); templateValues.usaStates = await helper.getAllUsStatesUsed(uid); //show / hide hub nav item if user belongs to administrators / farmer / pertner / staff group templateValues.showHubNavItem = display_comm_hub; return { req: req, res: res, templateValues: templateValues, data: data, }; }; -
@baris Thanks. That fixed the problem. A couple more questions about 1-alerts, 2-composer
1 - about the alerts

in my theme im triggering some alerts like this
(function(config, app, ajaxify, $, templates) { 'use strict'; function changeWatching(type, tid, postion, state = 1) { const method = state ? 'put' : 'del'; api[method](`/topics/${tid}/${type}`, {}, () => { var message = ''; if (type === 'follow') { message = state ? '[[topic:following_topic.message]]' : '[[topic:not_following_topic.message]]'; } else if (type === 'ignore') { message = state ? '[[topic:ignoring_topic.message]]' : '[[topic:not_following_topic.message]]'; } // From here on out, type changes to 'unfollow' if state is falsy if (!state) { type = 'unfollow'; } setFollowState(type, tid, postion); app.alert({ alert_id: 'follow_thread', message: message, type: 'success', timeout: 5000, }); $(window).trigger('action:topics.changeWatching', { tid: tid, type: type }); }, () => { app.alert({ type: 'danger', alert_id: 'topic_follow', title: '[[global:please_log_in]]', message: '[[topic:login_to_subscribe]]', timeout: 5000, }); }); return false; } })(config, app, ajaxify, $, window.templates || null);maybe something has changed on how alerts works on nodebb v3?
I get this error in console.
Uncaught TypeError: c.alert is not a function
at Ft.<computed>.c.alert.type (nodebb.min.js?v=356i6nfjfq9:8:17119)
at Object.<anonymous> (nodebb.min.js?v=356i6nfjfq9:9:13322)
at rt (nodebb.min.js?v=356i6nfjfq9:59:30032)
at Object.fireWith [as resolveWith] (nodebb.min.js?v=356i6nfjfq9:59:30830)
at ae (nodebb.min.js?v=356i6nfjfq9:62:6108)
at XMLHttpRequest.<anonymous>2 - composer.
I'm using a customized version of composer-quill. In order to open up the composer modal I use this.<a href="{relative_path}/compose" component="category/post" id="new_topic" class="gwds-btn size-lg start-discussion" data-ajaxify="false" role="button"> <span class="label">START A DISCUSSION</span> </a>when cliked on thi sbutton I get this error now
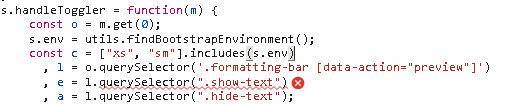
nodebb.min.js?v=356i6nfjfq9:62 Uncaught TypeError: Cannot read properties of null (reading 'querySelector')
at s.handleToggler (nodebb.min.js?v=356i6nfjfq9:62:19960)
at i.enhance (2343.a5b7580e4d0fcdbc1539.min.js:10:951)
at 2343.a5b7580e4d0fcdbc1539.min.js:10:3895
-
@baris can you give me a rough list of updates that have been made on nodebb v3 that may have broke composer - quill ? I'm trying to estimate how long it will take me to fix it for nodebb v3 (in case the composer-quill developer is not available to fix it)
-
@Sebastián-Cisneros These are the breaking changes from v2 to v3
-
The biggest change that would effect quill would be the change to sass from less https://github.com/NodeBB/nodebb-plugin-composer-quill/blob/master/plugin.json#L18-L23. The less files are no longer used so those would need to be converted to sass.
-
@baris , @julian I have one more question about updagring composer-quill . nodebb-composer-quill like extends from nodebb-composer-default.
"modules": { "quill.js": "./node_modules/quill/dist/quill.js", "quill-magic-url.js": "./node_modules/quill-magic-url/dist/index.js", "quill-emoji.js": "./static/lib/emoji.js", "composer.js": "../nodebb-plugin-composer-default/static/lib/composer.js", "composer/categoryList.js": "../nodebb-plugin-composer-default/static/lib/composer/categoryList.js", "composer/controls.js": "../nodebb-plugin-composer-default/static/lib/composer/controls.js", "composer/drafts.js": "../nodebb-plugin-composer-default/static/lib/composer/drafts.js", "composer/formatting.js": "../nodebb-plugin-composer-default/static/lib/composer/formatting.js", "composer/preview.js": "../nodebb-plugin-composer-default/static/lib/composer/preview.js", "composer/resize.js": "../nodebb-plugin-composer-default/static/lib/composer/resize.js", "composer/scheduler.js": "../nodebb-plugin-composer-default/static/lib/composer/scheduler.js", "composer/tags.js": "../nodebb-plugin-composer-default/static/lib/composer/tags.js", "composer/uploads.js": "../nodebb-plugin-composer-default/static/lib/composer/uploads.js", "composer/autocomplete.js": "../nodebb-plugin-composer-default/static/lib/composer/autocomplete.js", "../admin/plugins/composer-quill.js": "./static/lib/admin.js" },so, when compiling, ./nodebb build I get this error
ERROR in ./node_modules/nodebb-plugin-composer-default/static/lib/composer.js Module not found: Error: Can't resolve 'composer/post-queue' in '...\nodebb\node_modules\nodebb-plugin-composer-default\static\lib' Did you mean './composer/post-queue'? Requests that should resolve in the current directory need to start with './'. Requests that start with a name are treated as module requests and resolve within module directories (build/public/src/modules, build/public/src, node_modules, node_modules/nodebb-plugin-mentions/node_modules, node_modules/nodebb-widget-essentials/node_modules, node_modules/nodebb-rewards-essentials/node_modules, node_modules/nodebb-plugin-emoji/node_modules, node_modules/nodebb-plugin-emoji-android/node_modules, node_modules/nodebb-plugin-dbsearch/node_modules, node_modules/nodebb-plugin-community-payload/node_modules, node_modules/nodebb-plugin-greenwave-comments-api/node_modules, node_modules/nodebb-plugin-greenwave-tag-follow/node_modules, node_modules/nodebb-plugin-greenwave-update-user-api/node_modules, node_modules/nodebb-plugin-payload-api/node_modules, node_modules/nodebb-plugin-s3-uploads-updated/node_modules, node_modules/nodebb-widget-search-bar/node_modules, node_modules/nodebb-plugin-composer-quill/node_modules, node_modules/nodebb-plugin-email-helper/node_modules, node_modules/nodebb-theme-greenwave-hub/node_modules, node_modules/nodebb-plugin-composer-default/node_modules). If changing the source code is not an option there is also a resolve options called 'preferRelative' which tries to resolve these kind of requests in the current directory too. ERROR in ./node_modules/nodebb-plugin-composer-default/static/lib/composer/categoryList.js 100:2-111:4 Module not found: Error: Can't resolve 'composer/post-queue' in '...\nodebb\node_modules\nodebb-plugin-composer-default\static\lib\composer'I think some of the nodebb-composer-default updates to work with nodebb v3 changed something related to the error that I just posted above. If you have an aidea what it can be, please let me know. I may be able to fix it.
On another hand, I've replaced nodebb-composer-default v10+ that is updated for nodebb v3 with the latest version of nodebb-composer-default that worked with my install (this is nodebb-plugin-composer-default v9.2.5 https://github.com/NodeBB/nodebb-plugin-composer-default/tree/v9.2.5 ) and it works, nodebb-compose-quill complies and works. But maybe I need some of the updates of nodebb-composer-default v10+, not sure. IIt would be better to have the most updated versions working. Thanks!
-
@Sebastián-Cisneros maybe you are missing this file in your composer-default plugin?
It was added in nodebb 3.4.0 https://github.com/NodeBB/NodeBB/issues/11949
So add that file into plugin.json of quill,
"composer/post-queue.js": "../nodebb-plugin-composer-default/static/lib/composer/post-queue.js",
