3.0.0 Bug Report Thread
-
@julian Probably.
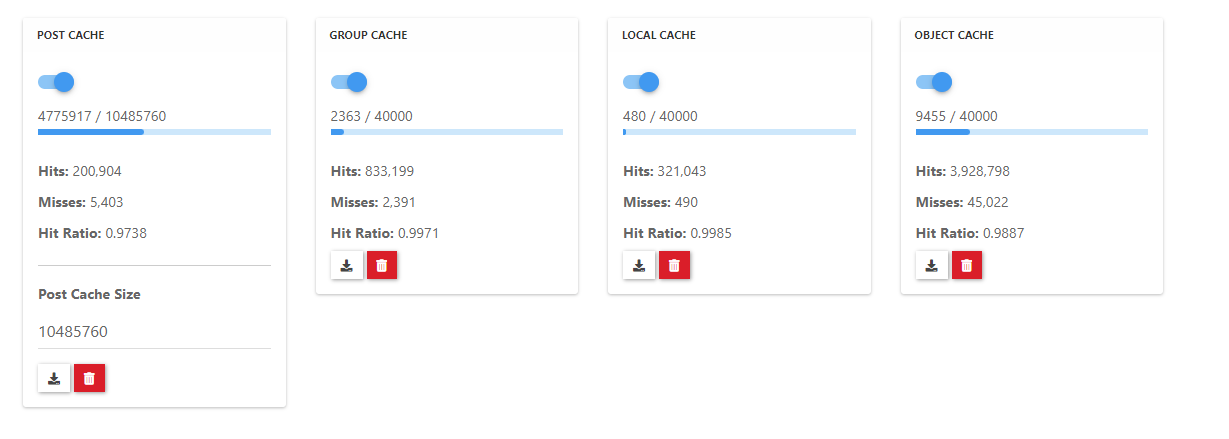
Prod

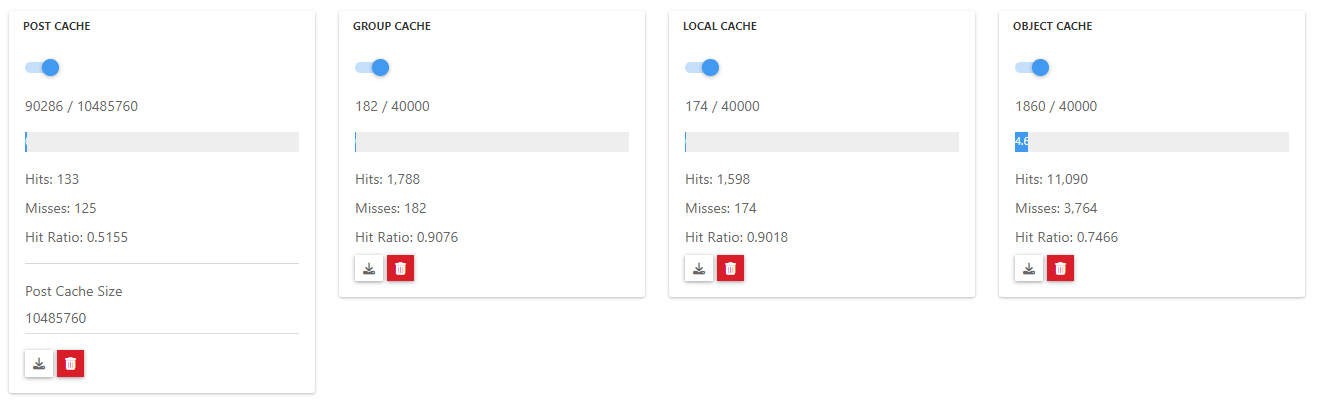
Dev

Huge difference between the two of them. I guess I could write a script that walks each URL to increase the cache, but this is somewhat overkill for Dev. I just wanted to make sure there wasn't anything going on that impacts performance in Prod once we go live.
-
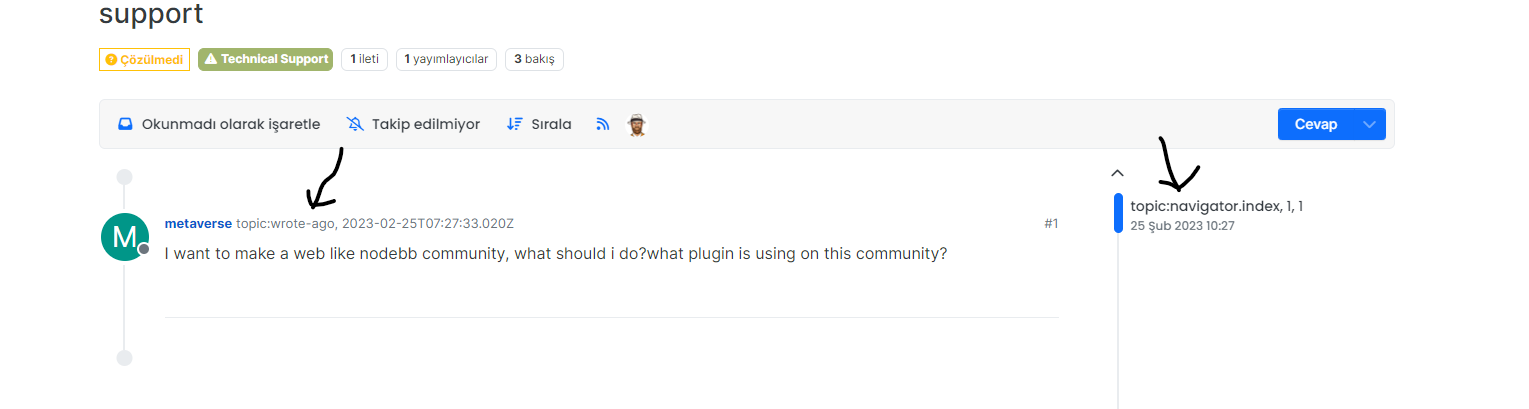
 J julian referenced this topic on
J julian referenced this topic on
-
@phenomlab Whoopsies, do it again. I forgot to push the actual commit with the version string change

Keep in mind if you've been following along with the
bootstrap5branch, and have been pulling regularly, then this commit is just symbolic
-
Hey guys!

Today I took a closer look at the concepts from @vladstudio and it seems to me that option 2 is exactly what is missing for the perfection of the Harmony theme.
Topic v.2 - sticky avatars and show topic title in header when scroll page.
-
Unfortunately, I am not able to make the avatars (easily) sticky due to the structure of the HTML. The avatar is nested quite far within and so even if made sticky, it cannot leave the confines of its parent element

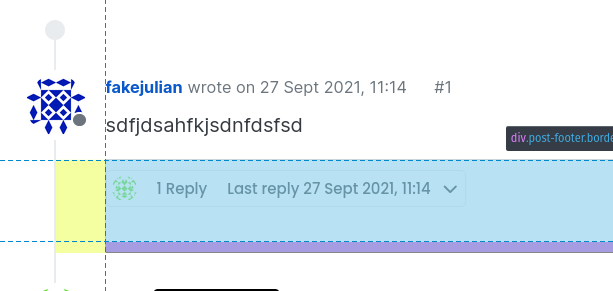
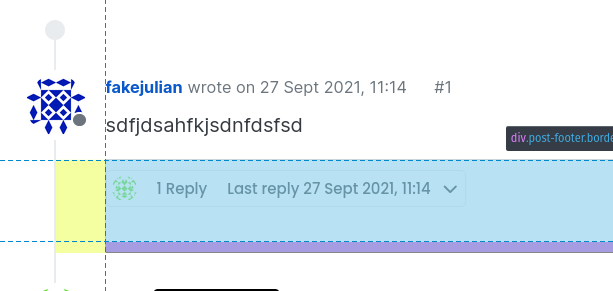
To give you a visual indicator of what we're working with:

The post content is the container that the avatar is in. The footer (highlighted in that screenshot) immediately follows, so the avatar can only move about 10 pixels before it is bumped off screen by the footer

-



Problem with width on iPhone...
-
@julian said in 3.0.0 Bug Report Thread:
To give you a visual indicator of what we're working with:

I'm play in dev tools and get this result...

-
add
sticky-toolsto classicon py-1 bg-body d-none d-sm-block -
move component
post/footerto the div classpost-container
-


 happens to the best of us... Will try and let you know.
happens to the best of us... Will try and let you know.