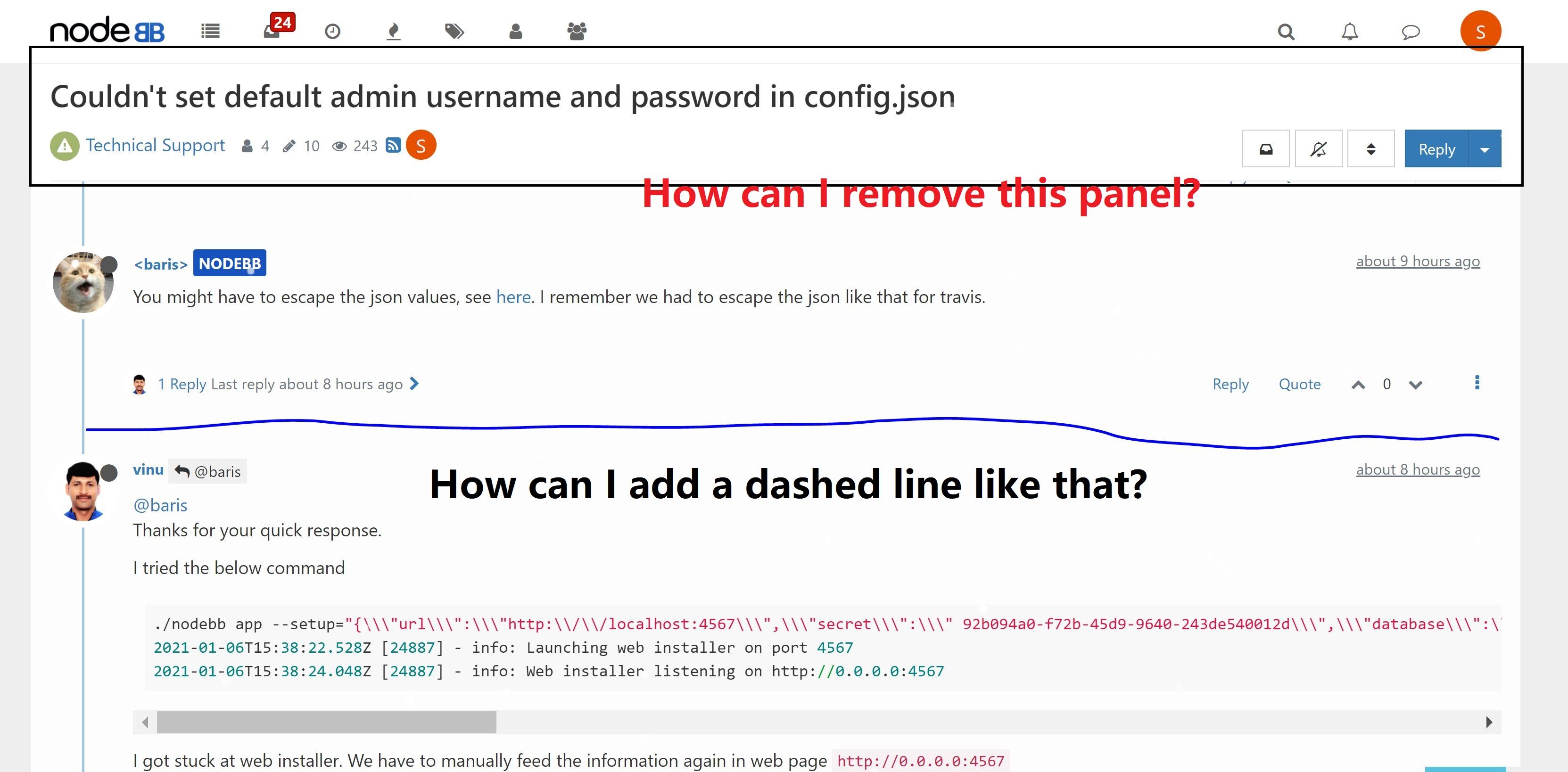
Layout design in the latest nodebb
-
You can put this in your custom css
[component="post"] { border-bottom: 1px dotted #ccc; } -
@sharonyue to remove the panel you have to edit the template.
nodebb-theme-persona/templates at master · NodeBB/nodebb-theme-persona
Persona - A modern and responsive NodeBB theme. Contribute to NodeBB/nodebb-theme-persona development by creating an account on GitHub.
GitHub (github.com)
I do not know exactly where it is but it should something with
topictemplate.Maybe here:
nodebb-theme-persona/templates/topic.tpl at master · NodeBB/nodebb-theme-persona
Persona - A modern and responsive NodeBB theme. Contribute to NodeBB/nodebb-theme-persona development by creating an account on GitHub.
GitHub (github.com)
<div class="topic-header"> <h1 component="post/header" class="" itemprop="name"> <span class="topic-title" component="topic/title"> <span component="topic/labels"> <i component="topic/pinned" class="fa fa-thumb-tack <!-- IF !pinned -->hidden<!-- ENDIF !pinned -->" title="{{{ if !pinExpiry }}}[[topic:pinned]]{{{ else }}}[[topic:pinned-with-expiry, {pinExpiryISO}]]{{{ end }}}"></i> <i component="topic/locked" class="fa fa-lock <!-- IF !locked -->hidden<!-- ENDIF !locked -->" title="[[topic:locked]]"></i> <i class="fa fa-arrow-circle-right <!-- IF !oldCid -->hidden<!-- ENDIF !oldCid -->" title="{{{ if privileges.isAdminOrMod }}}[[topic:moved-from, {oldCategory.name}]]{{{ else }}}[[topic:moved]]{{{ end }}}"></i> {{{each icons}}}{@value}{{{end}}} </span> {title} </span> </h1> <div class="topic-info clearfix"> <div class="category-item inline-block"> {{{ if category.icon }}} <div role="presentation" class="icon pull-left" style="{{{ if category.bgColor }}}background-color: {category.bgColor};{{{end}}}; {{{ if category.color}}}color: {category.color};{{{end}}}"> <i class="fa fa-fw {category.icon}"></i> </div> {{{ end }}} <a href="{config.relative_path}/category/{category.slug}">{category.name}</a> </div> <div class="tags tag-list inline-block hidden-xs"> <!-- IMPORT partials/topic/tags.tpl --> </div> <div class="inline-block hidden-xs"> <!-- IMPORT partials/topic/stats.tpl --> </div> {{{ if !feeds:disableRSS }}} {{{ if rssFeedUrl }}}<a class="hidden-xs" target="_blank" href="{rssFeedUrl}"><i class="fa fa-rss-square"></i></a>{{{ end }}} {{{ end }}} <!-- IMPORT partials/topic/browsing-users.tpl --> <!-- IMPORT partials/post_bar.tpl --> </div> </div>
Copyright © 2025 NodeBB | Contributors