Native Push Notifications Support for NodeBB
-
Our relationship with push notifications has been rather circuitous...
- First Andrew (@psychobunny) tried plain desktop notifications via the Notification API (that's the desktop notifications plugin), but notification delivery stopped when you closed your browser.
- Then I wrote the PushBullet plugin, but they went from free to paid and that went out the window
- Around that time I wrote the Firebase plugin, which was a dead end because there was no iOS support.
- I then wrote the ntfy plugin, which works really well, but does rely on a freemium third-party service and app (written by @[email protected])
Thanks to some recent discussion from @crazycells and @bh4-tech, I learned that the Push API had reached general availability across most modern browsers. In fact, this actually happened over a year ago, so compatibility should be even better.
So I set about working on yet another push notifications plugin, hopefully for the last time, and this time using the native Push API on the client-side.
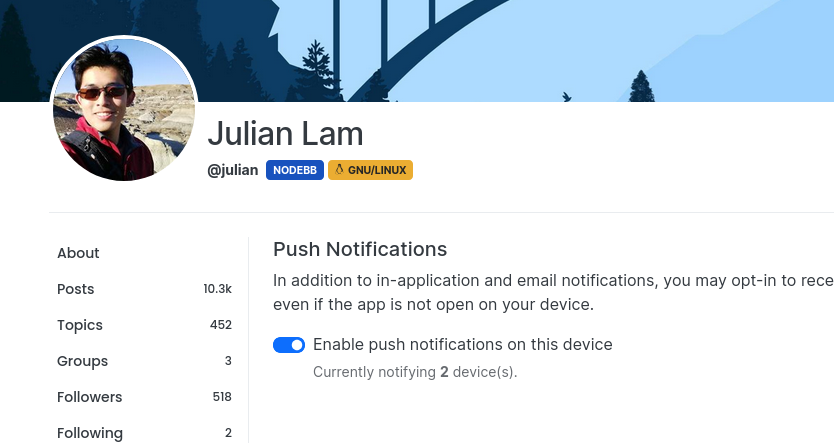
To enable them, simply navigate over to the "Push Notifications" menu item in your user profile, and flip the switch.

So, let's dogfood! I de-activated the ntfy plugin on this site and activated the web-push plugin so you can try it out right now.
The plugin is in the proof-of-concept phase, so there might (read: most definitely will be) issues. Please let me know any you find here.
-
If you do not receive any push notifications, it is likely because your browser is using an old, cached copy of the NodeBB service worker. You will have to wait for your browser to download the new service worker, or manually clear it.
Secondly, there is one specific caveat for this right now. Users on Safari currently do not use the service worker, and thus will not receive push notifications. This was due to a change in 2021 to work around a Safari bug, but I do not know at this time whether Safari has fixed the issue upstream.
-
I'm particularly excited about this new development because it opens the door for richer integration between NodeBB and the push notifications themselves.
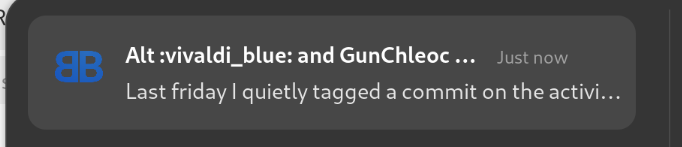
With (probably) every iteration prior, when you clicked on the notification, it likely opened a new window. With direct access to the Push API and service worker, we can now accurately detect whether the site is already open (in another tab), and open it there.
In the future, we'll also be able to add in things like icons, pictures, and custom actions, right from the notification itself.
One particular nice-to-have is the ability to update notifications. Being able to merge notifications (like they already do in NodeBB) or potentially rescind notifications would be a nice step forward in usability as well.
-
@julian Although I don't have an apple device, but I think web push will work properly now. I read in some articles that when apple first introduced service workers and push both were half baked, but things have improved with each new release of safari. Maybe, some iOS/macbook user would like to volunteer, by reversing the committ and then reporting the result on their device here. There is one caveat: On iOS, web push notifications work only on websites which are "Added to Home Screen" .
-
@phenomlab clearing the browser cache wouldn't actually remove the service worker, unfortunately.
It's proving surprisingly hard to find instructions to teach people how to clear the existing service worker

Chrome, at least, will check for a new one after 24 hours I think .
-
@julian OK. Still no activity for me though despite updates here. Did you also remove ntfy as that isn't issuing alerts anymore.
A bit greedy, but this
jswould probably workif ('serviceWorker' in navigator) { caches.keys().then(function(cacheNames) { cacheNames.forEach(function(cacheName) { caches.delete(cacheName); }); }); }Or perhaps this header
Cache-Control: no-cache,no-store,must-revalidateOr this modified
jsfunction async deleteCaches() { try { const keys = await window.caches.keys(); await Promise.all(keys.map(key => caches.delete(key))); } catch (err) { console.log('deleteCache err: ', err); } } // run this function on your app load function resetCacheForUpdate() { if (!localStorage.getItem('cacheReset')) { deleteCaches() .then(_ => { localStorage.setItem('cacheReset', 'yes'); }) } }Source

Service Worker Cache Busting
Learn how to publish the latest version of your progressive web app.
Jun711 blog (jun711.github.io)
-
@phenomlab It is not the service worker cache that is at fault, it's the fact that the service worker itself is outdated on your machine

But that will resolve over time, and I will look into further strategies.
That said, twice already I've lost my subscription to the push service. Will have to dig into it and see what error is thrown.
-
-
The web-push plugin has now been promoted in v4 beta to "bundled" status, with a corresponding demotion of the ntfy plugin.
fix(deps): swap ntfy for web-push plugin · NodeBB/NodeBB@aa060d3
Node.js based forum software built for the modern web - fix(deps): swap ntfy for web-push plugin · NodeBB/NodeBB@aa060d3
GitHub (github.com)
-
@phenomlab glad to hear you found it

For those interested in updating, you can just grab the latest commit from
activitypubbranch or perhaps the more the specific commit:git fetch git checkout activitypub # if you're not already on activitypub branch git reset --hard 86f624f8172fb96fbd3c83683affd8814e8b5156` -
@phenomlab There's not terribly much to configure, just make sure that when you start NodeBB, that you see the output
info: [plugins/web-push] VAPID keys OK.That's how the messages are encoded to be sent to the corresponding browser push endpoints.
Other than that make sure the user has toggled push notifications on in their settings and allowed notifications for the site.
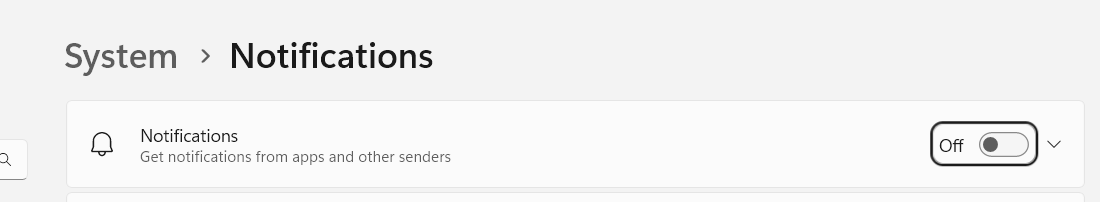
On Windows, you have to specifically also allow your browser access to send notifications to the user.