Developer FAQ
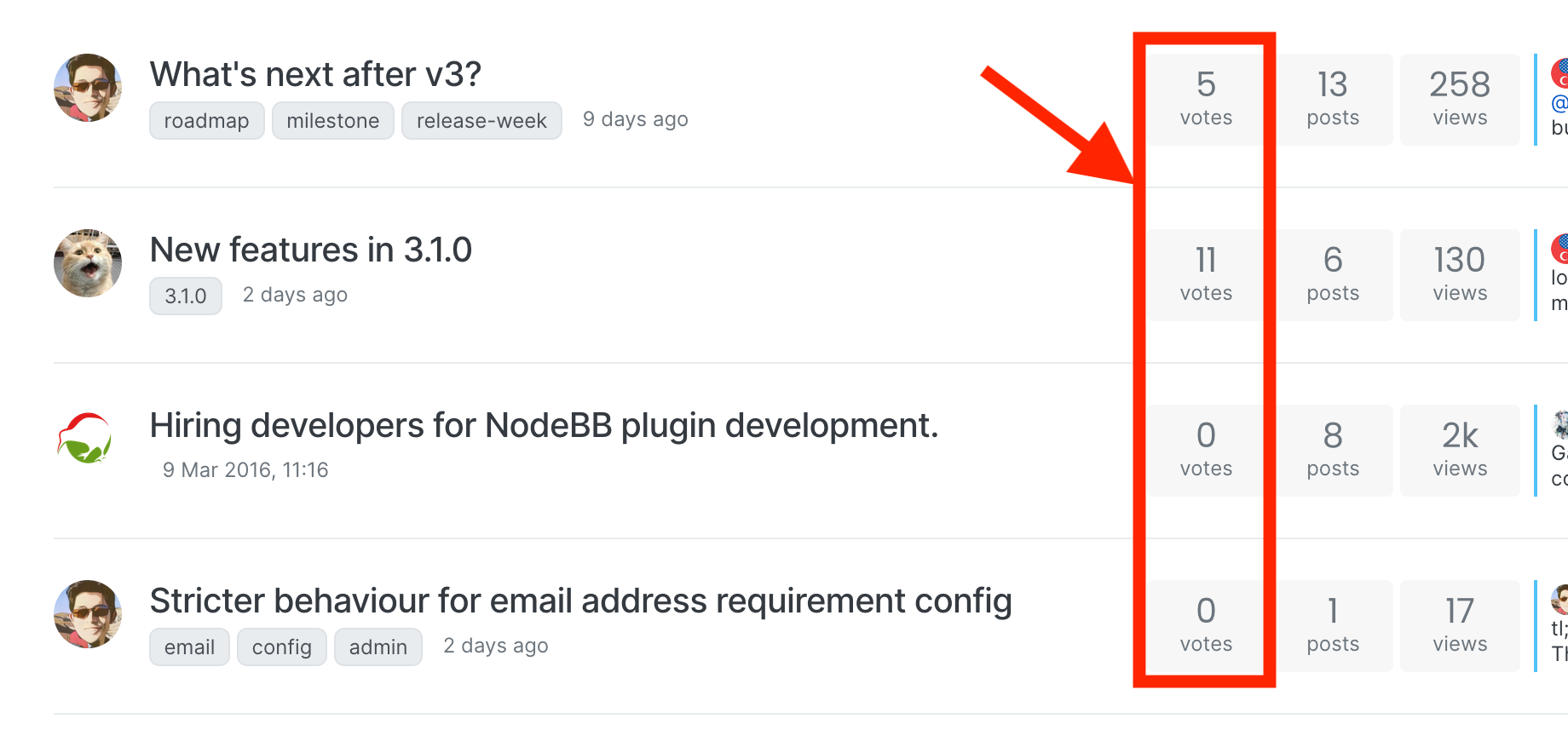
25
Topics
201
Posts
What is the Developer FAQ?
This category is meant to showcase developer questions that have been answered in-depth by other forum users. We collect these topics in this category because they have been asked multiple times, and the answers to them are sometimes more complicated than a single line or two of explanation/code.
Do you have an idea for a topic we should include in the Developer FAQ? Let us know via chat (or reply to the topic you'd like to see migrated here).
-
NodeBB + ReactJS
Moved -
-
-
Why does nodebb check dependencies programmatically?
Moved Solved -
-
How do I create a registration interstitial?
Moved Solved -
Threaded Discussions
Moved Solved -
-
-
-
Place a widget/ad after the first post
Moved Solved -
-
-
-
-
-
-
-
-
Copyright © 2025 NodeBB | Contributors