I decided to install a fresh copy of ghost and NodeBB to see what's up.
The plugin does technically work, but you need to use the script in the README/git and not the one on this page which is outdated.
Correct script:
<a id="nodebb-comments"></a>
<script type="text/javascript">
var nbb = {};
nbb.url = '//your.nodebb.com'; // EDIT THIS
nbb.cid = 1; // OPTIONAL. Forces a Category ID in NodeBB.
// Omit it to fallback to specified IDs in the admin panel.
(function() {
nbb.articleID = '{{../post.id}}';
nbb.tags = [{{#../post.tags}}"{{name}}",{{/../post.tags}}];
nbb.script = document.createElement('script'); nbb.script.type = 'text/javascript'; nbb.script.async = true;
nbb.script.src = nbb.url + '/plugins/nodebb-plugin-blog-comments/lib/ghost.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(nbb.script);
})();
</script>
<script id="nbb-title" type="text/markdown">{{../post.title}}</script>
<script id="nbb-markdown" type="text/markdown">{{../post.markdown}}</script>
<noscript>Please enable JavaScript to view comments</noscript>
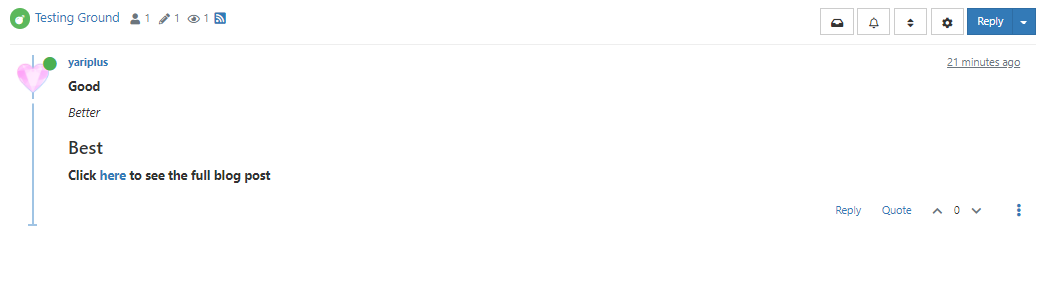
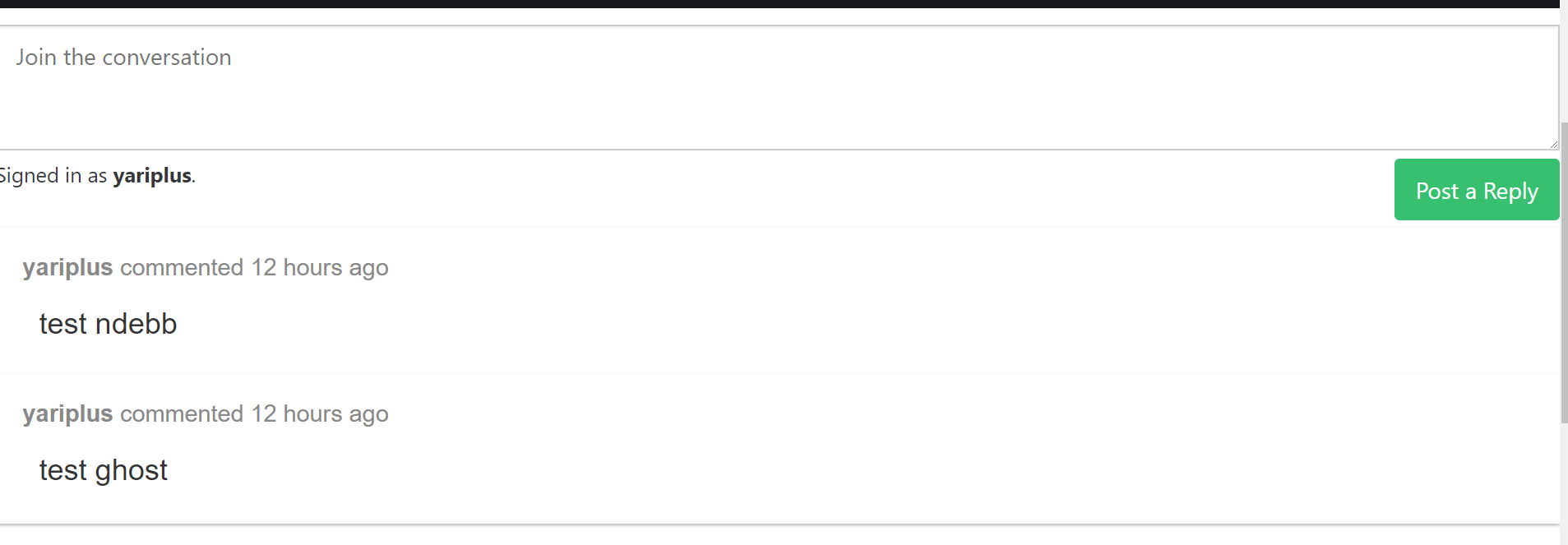
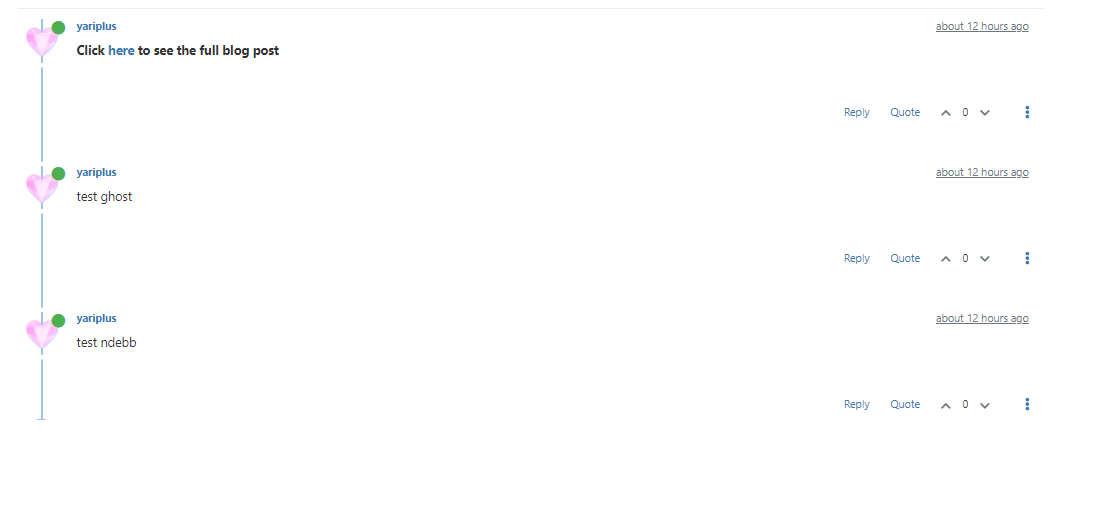
After that, commenting it works great.


HOWEVER, the bigger issue is, ghost no longer uses Markdown, but HTML. So the article content doesn't show up on NodeBB.
You can change the script to use {{../post.content}} in place of {{../post.markdown}} to feed the HTML to NodeBB, but you will also need to turn Allow HTML on in the Markdown plugin.
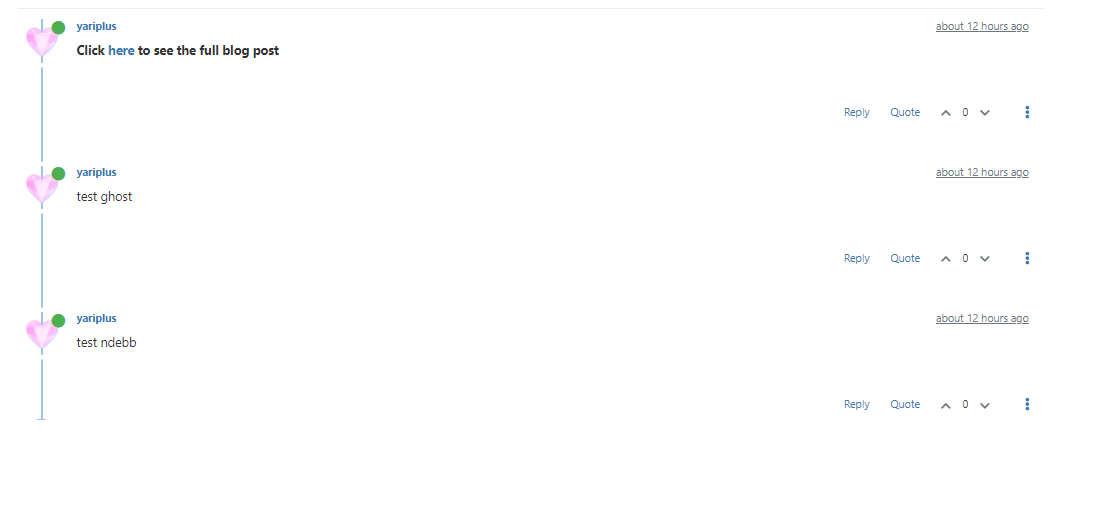
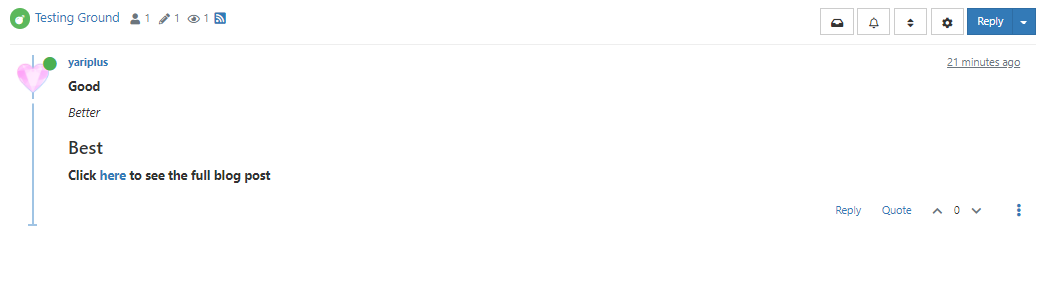
Then it works.