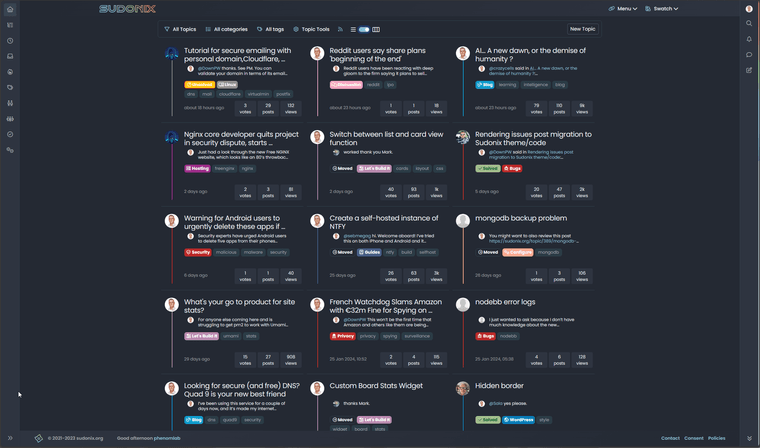
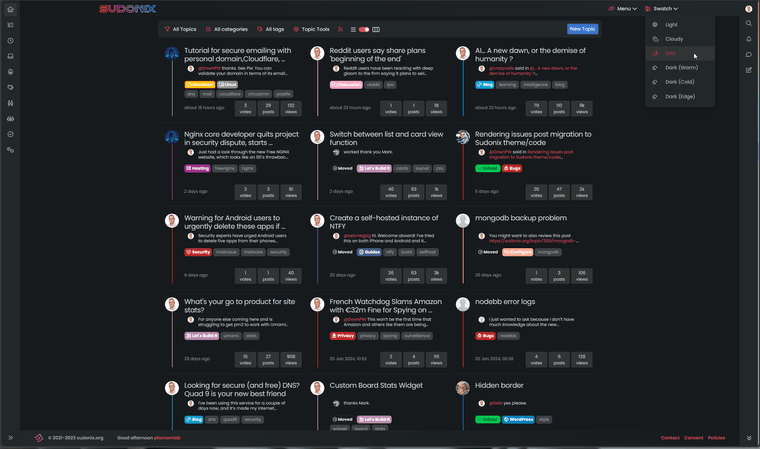
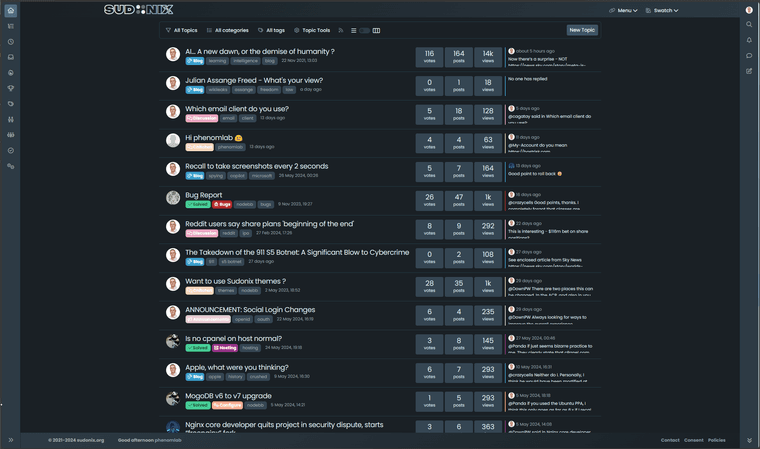
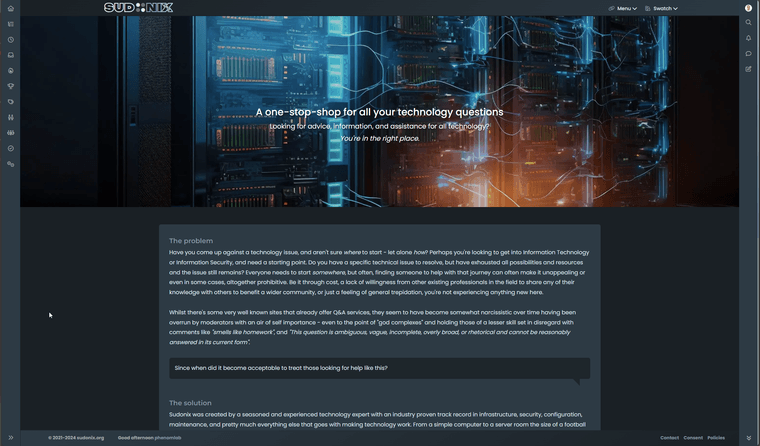
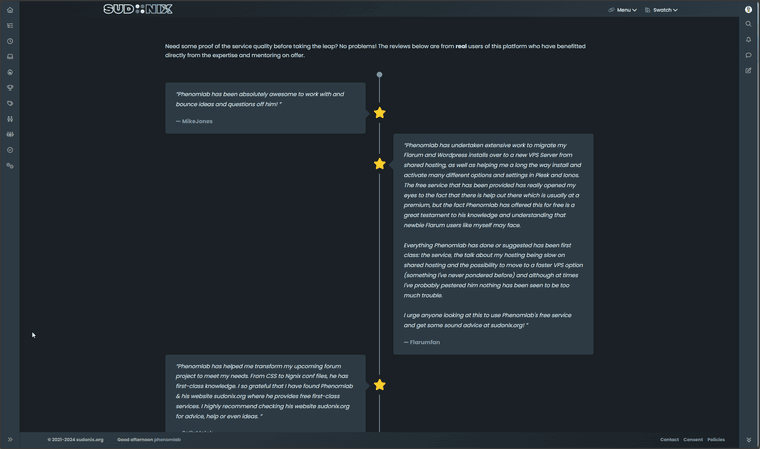
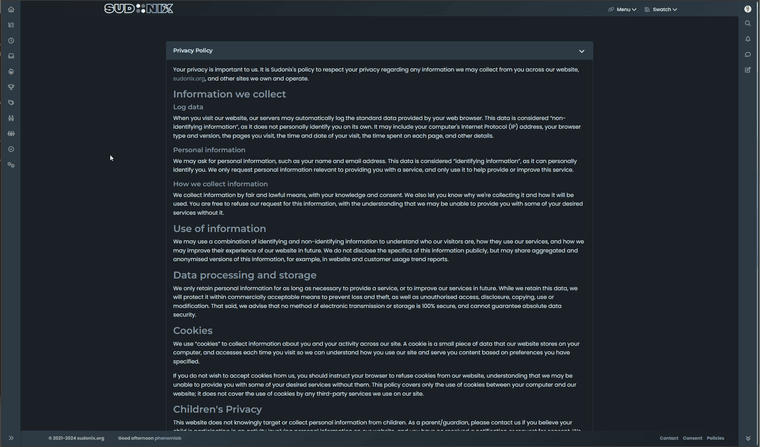
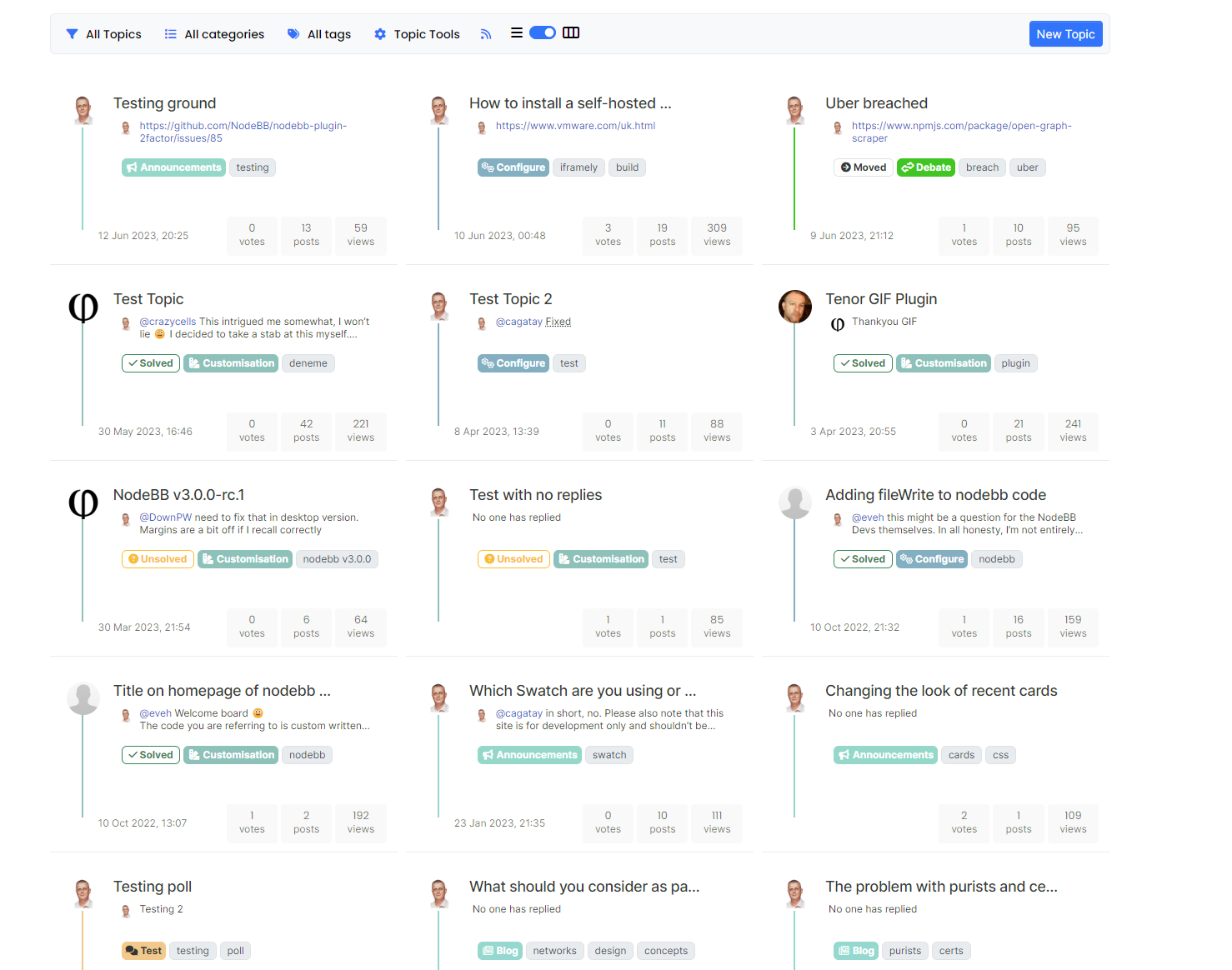
I thought I'd create a "Card View" with some custom CSS/JS. It's active on my own site (note that it checks for a minimum estate of 1200px before it will fire, so if you're on a mobile, it won't work) 
Here's a short video that explains how this works here
I've released a base version of this new functionality, and will be supporting it going forward (via Sudonix).
Please also note: The CSS on my site is very heavily customized and as a result, you may not get the effect you desire immediately without changing the CSS in card.css.
New updated code which is designed to work for the "stock" Harmony theme in NodeBB

Revised code here
GitHub - phenomlab/harmony-card-view: A card view for Harmony theme on NodeBB
A card view for Harmony theme on NodeBB. Contribute to phenomlab/harmony-card-view development by creating an account on GitHub.
GitHub (github.com)
Original topic here 

Switch between list and card view function
I decided that Hostrisk, my infosec news site needed a facelift, and given the nature of the information being presented, it didn’t lean itself very well to ...
Sudonix | A one-stop-shop for all your technology questions (sudonix.org)