Embed mastodon and bridge?
-
@crazycells Thank you, but the result was

Here are my settings, for the moment.
.thumb { margin-top: 0px; width: 100%; float: none; margin-bottom: 20px } .img-responsive { top: 400px width: 75%; margin-bottom: 10px } .one-line { top: 50px; float: none; color: #FFFFFF; margin-top: 10px; } .iframely-embed { width: 60%; color: #FFFFFF; background-color: #6E6E6E; }
And right, I have no idea about CSS etc

-
@crazycells Yes.
-
@FrankM you seem to have several missing classes if you are referring to @crazycells solution. Try adding the entire block below
.iframely-link .iframely-container { .img-responsive { height:120px !important; width: auto !important; overflow: hidden !important; } .iframely-meta { display: none !important; } .media { float: left !important; padding: 0 5px 0 0 !important; } .media-heading { margin-top: 5px; margin-bottom: 2px; } .description { position: relative !important; top: 10px !important; } .panel-iframely .iframely-embed .one-line { white-space: normal; } .panel-body { padding: 5px; } } -
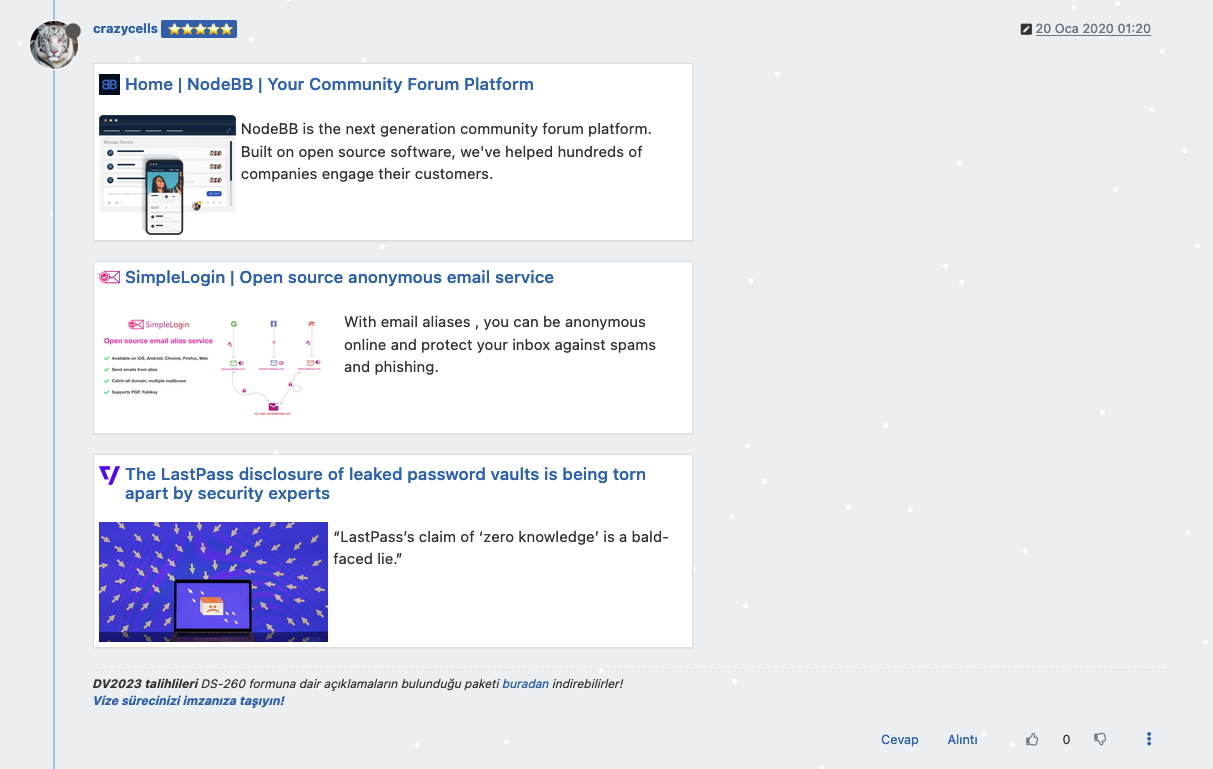
some of the other CSS codes might be interfering... This is how it should look normally with the codes:

-
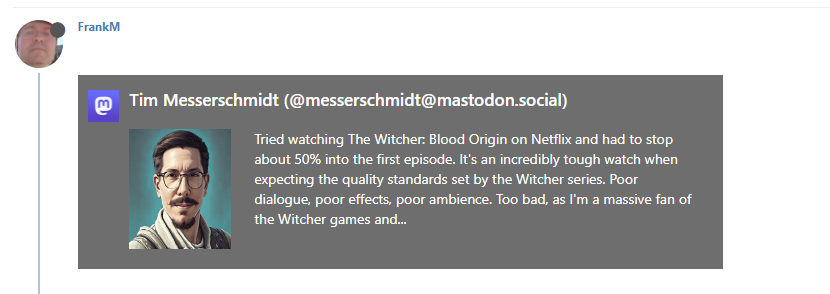
@FrankM With a bit of experimentation, I achieved this

Use the below CSS
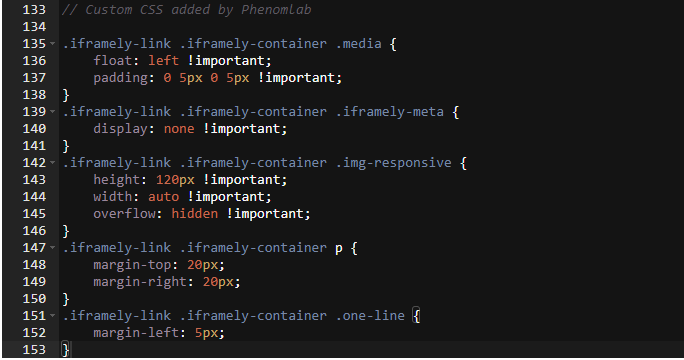
.iframely-link .iframely-container .media { float: left !important; padding: 0 5px 0 5px !important; } .iframely-link .iframely-container .iframely-meta { display: none !important; } .iframely-link .iframely-container .img-responsive { height: 120px !important; width: auto !important; overflow: hidden !important; } .iframely-link .iframely-container p { margin-top: 20px; margin-right: 20px; } .iframely-link .iframely-container .one-line { margin-left: 5px; } -
@phenomlab said in Embed mastodon and bridge?:
@FrankM very odd. I applied that css directly against your site so I know it works. Have you removed everything else in that view and used only my css ?
I think so.
-
@crazycells Yes self-hosting iframely and i think that no other preview plugin is active. I gave up.
Oddly enough, my novice css changes work.