CSS-Textdesign
-
I know that I can change that through the ACP. I do that too, but I can't change it completely.
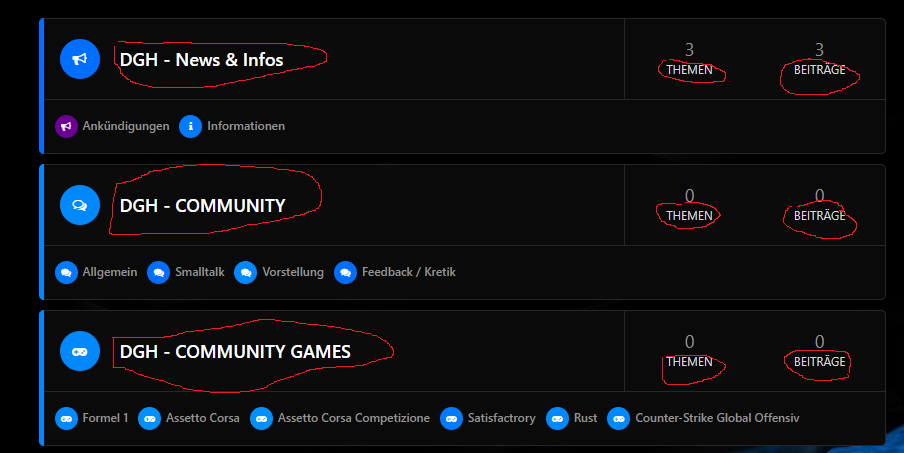
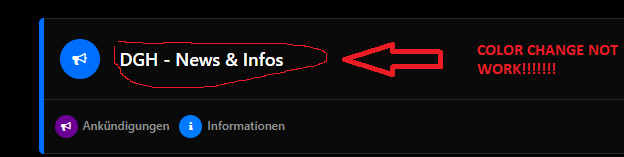
I want to change the categories text color from white to gray.
Here is a picture for a better understanding

Here my css
body.lights-out .chats-list>li:hover {background: #000;color: rgb(148, 148,148);} .contentItem.title{ color: rgb(148, 148,148); } .categories { color: rgb(148, 148,148); } .stats { color: rgb(148, 148,148); } .contentItem { color: rgb(148, 148,148); } .category-children-item{ color: rgb(148, 148,148); } .pull-left { color: rgb(148, 148,148); } .show-separator { color: rgb(148, 148,148); } .category-color { color: rgb(148, 148,148); } .category-details { color: rgb(148, 148,148); } .container { color: rgb(148, 148,148); } .content { color: rgb(148, 148,148); } .row { color: rgb(148, 148,148); } .categories>ul:hover { color: rgb(148, 148,148); } .show-separator { color: rgb(148, 148,148); } .human-readable-number { color: rgb(148, 148,148); } .description p{ color: rgb(148, 148,148); } small { color: rgb(148, 148,148); text-decoration : none; } small a:hover{ color: red; text-decoration : none; } a { color: rgb(148, 148,148); } a:hover { color: red; text-decoration: underline rgb(0, 110,255); text-color: rgb(0, 110,255); } h4 { color: rgb(148, 148,148); } .contentItem .title li a h4 { color: rgb(148, 148,148); } -
It doesn't work, I've been playing around with it for 5 days.
Again I just want to change the Category Text Color. But I don't know the appropriate CSS code. At least it doesn't work
Everything else works

Website Quellcode
<div class="row"> <div class="col-lg-9 col-sm-12"> <ul class="categories" itemscope itemtype="http://www.schema.org/ItemList"> <li component="categories/category" data-cid="1" data-numRecentReplies="1" class="row clearfix"> <meta itemprop="name" content="DGH - News & Infos"> <div class="clearfix col-md-12 col-sm-12 category-details"> <div class="category-color" style="background-color: #006eff"></div> <div class="content"> <div class="hidden-xs CategoryIcon contentItem"> <div class="icon" style="background-color: #006eff; color: #ffffff;"> <i class="fa fa-fw fa-bullhorn"></i> </div> </div> <div class="col-md-8 show-separator contentItem"> <h4 class="title"> <a href="/category/1/dgh-news-infos" itemprop="url"> DGH - News & Infos </a> </h4> </div> <div class="col-md-2 hidden-sm hidden-xs stats contentItem"> <span class=" human-readable-number" title="3">3</span><br /> <small>Themen</small> </div> <div class="col-md-2 hidden-sm hidden-xs stats contentItem"> <span class=" human-readable-number" title="3">3</span><br /> <small>Beiträge</small> </div> <div class="visible-xs col-xs-12"> <a class="permalink" href="/post/7"> <small>Laatste bericht <strong class="timeago" title="2021-06-15T08:58:54.684Z"></strong></small> </a> </div> </div> <span class="category-children"><span class="category-children-item pull-left"><div role="presentation" class="icon pull-left" style="background-color: #6c0094; color: #ffffff;"><i class="fa fa-fw fa-bullhorn"></i></div><a href="/category/5/ankündigungen"><small>Ankündigungen</small></a></span><span class="category-children-item pull-left"><div role="presentation" class="icon pull-left" style="background-color: #007bff; color: #ffffff;"><i class="fa fa-fw fa-info"></i></div><a href="/category/6/informationen"><small>Informationen</small></a></span></span> </div> </li> -
I sent you the url via chat. The theme I am using is this

Oxide Style
nodebb-theme-oxide NodeBB theme made to look similar to GitHub design. Theme itself is not fully done yet, there might still be some places where CSS stylin...
NodeBB Community (community.nodebb.org)
Copyright © 2025 NodeBB | Contributors
