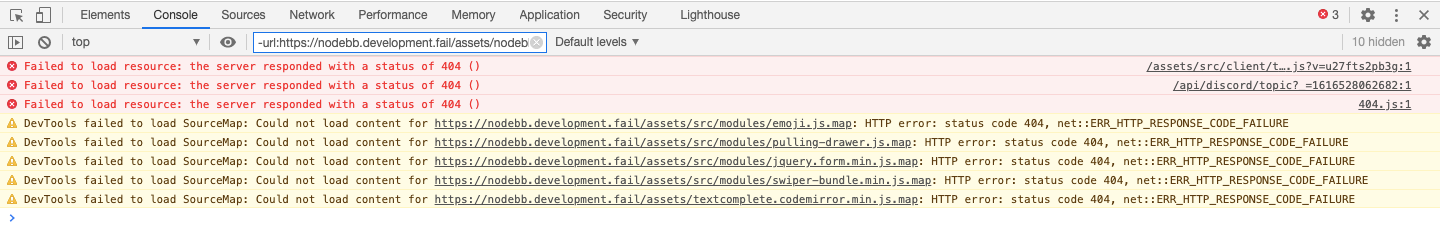
Custom route in plugin drops 404 error on not defined client script
-
@dogs said in Custom route in plugin drops 404 error on not defined client script:
$(window).on('action:ajaxify.end', function(data) {
console.log("ENDED AJAX BOT!");
});
You need to make testinger.js a AMD module with an init method:
define('testinger', function () { var module = {}; module.init = function () {}; return module; }); -
@baris said in Custom route in plugin drops 404 error on not defined client script:
define('testinger', function () {
var module = {};
module.init = function () {};
return module;
});Yeah maybe it was
define('forum/testinger', function () { var module = {}; module.init = function () {}; return module; }); -
@baris Nothing of that works for me.

Is it up to me or why do I have to define a script I dont need it?
I already have client.js in my plugin - which works - so why do I must add a Script I do not actually need?
So I tried everything. Still get the same error...
 Thank you for your time!
Thank you for your time! -
It's just the way nodebb works with. Right now if you render a template with res.render the client side will automatically try to load a client side javascript file with the same name.
Does it work if you try this.
plugin.json
"modules": { "forum/testinger.js": "./static/lib/testinger.js" }testinger.js
define('forum/testinger', function () { var module = {}; module.init = function () {}; return module; });When you build nodebb you should see testinger.js in build/public
-
@baris Seems to work.
nodebb.development.fail/build/public. ├── acp.min.js ├── acp.min.js.map ├── admin.css ├── client.css ├── language ├── nodebb.min.js ├── nodebb.min.js.map ├── plugins ├── rjs-bundle-admin.js ├── rjs-bundle-client.js ├── src └── templatesnodebb.development.fail/nodebb.development.fail/build/public/src/modules. ├── ace -> ../../../../node_modules/ace-builds/src-min ├── Chart.js -> ../../../../node_modules/chart.js/dist/Chart.min.js ├── clipboard.js -> ../../../../node_modules/clipboard/dist/clipboard.min.js ├── compare-versions.js -> ../../../../node_modules/compare-versions/index.js ├── composer ├── composer.js -> ../../../../node_modules/nodebb-plugin-composer-default/static/lib/composer.js ├── cropper.js -> ../../../../node_modules/cropperjs/dist/cropper.min.js ├── emoji-dialog.js -> ../../../../node_modules/nodebb-plugin-emoji/build/public/lib/emoji-dialog.js ├── emoji.js -> ../../../../node_modules/nodebb-plugin-emoji/build/public/lib/emoji.js ├── forum ├── highlight.js -> ../../../../node_modules/nodebb-plugin-markdown/public/js/highlight.js ├── highlightjs-line-numbers.js -> ../../../../node_modules/nodebb-plugin-markdown/public/js/highlightjs-line-numbers.js ├── jquery-form.js -> ../../../../node_modules/jquery-form/dist/jquery.form.min.js ├── jquery-ui -> ../../../../node_modules/jquery-ui/ui ├── mousetrap.js -> ../../../../node_modules/mousetrap/mousetrap.min.js ├── pulling.js -> ../../../../node_modules/pulling/build/pulling-drawer.js ├── slideout.js -> ../../../../node_modules/slideout/dist/slideout.min.js ├── swiper.js -> ../../../../node_modules/nodebb-theme-2/node_modules/swiper/swiper-bundle.min.js ├── timeago ├── tinycon.js -> ../../../../node_modules/tinycon/tinycon.js ├── xregexp.js -> ../../../../node_modules/xregexp/xregexp-all.js └── zxcvbn.js -> ../../../../node_modules/zxcvbn/dist/zxcvbn.jsdogs@scp:/home/users/dogs/www/nodebb.development.fail/nodebb.development.fail/build/public/src/modules/forum$ tree . └── testinger.js -> ../../../../../node_modules/nodebb-plugin-discord-bot/static/lib/testinger.jsBtw.: It doesn't matter that the template is named differently than the route, does it?
-
Yeah module path get confusing fast. Did you try putting testinger.js in "scripts" like this.
// plugin.json
"scripts": [ "static/lib/testinger.js" ]testinger.js
define('forum/testinger', function () { var module = {}; module.init = function () {}; return module; });Let me know if that works.
-
@baris said in Custom route in plugin drops 404 error on not defined client script:
define('forum/testinger', function () {
var module = {};
module.init = function () {};
return module;
});I'am sorry I edited my last post. It was display in
/forumI was looking fortestinger.jsin./.This worked! You are awesome! The error is gone!
 Thank you very much
Thank you very much 
-
No worries, the difference with "scripts" is that the file gets bundled with
nodebb.min.jsso it will be loaded even if that page isn't visited. If you put it in modules it only gets downloaded when the user visits that page.You can get "modules" working, just need to figure out the correct path. It might be
"modules": { "../client/testinger.js": "./static/lib/testinger.js" },So it is placed at the correct place in the
buildfolder. -
@baris I think may I found a bug.
You said:
If you put it in modules it only gets downloaded when the user visits that page.
Let's say my module contains following code:
define('forum/testinger', function () { var module = {}; module.init = function () {}; return module; }); 'use strict'; $(document).ready(function () { }); $(window).on('action:ajaxify.end', function(data) { console.log("just trigger on defined new route") });
I can surf however I want, the code won't be executed. As soon as I go on my new route, the script loads and the console outputs. So far so good.
 Works as expected
Works as expected 
But after I was once on the page, the script loads again and again on all other pages.
I'm not sure ... you said:
it only gets downloaded when the user visits that page
I assumed that it would still not work on other sites afterwards. But the way it looks: once loaded, it persists and runs still on all pages.
I just wanted to make sure that this is normal? And if so, then I see no right to exist for the module. Then a simple script is enough?
-
It is normal. See my comments below.
define('forum/testinger', function () { var module = {}; module.init = function () { console.log('will be logged everytime /testinger page is loaded'); }; return module; }); 'use strict'; $(document).ready(function () { console.log('will be logged once when /testinger is navigated to'); }); $(window).on('action:ajaxify.end', function(data) { console.log("will be logged everytime a page navigation happens after loading /testinger"); }); -
@baris said in Custom route in plugin drops 404 error on not defined client script:
console.log('will be logged everytime /testinger page is loaded');
Okay thank you and I'm sorry
 , these are probably basic javascript programming things. But I'm a beginner and I'm doing my best here....
, these are probably basic javascript programming things. But I'm a beginner and I'm doing my best here....One last question, is it then also possible to use the hooks inside the AMD module? Like:
$(window).on('action:composer.submit', function(ev, data) { // }) $(window).on('action:ajaxify.end', function(data) { console.log("will be logged everytime a page navigation happens after loading /testinger"); }); // ... -
Yes you can use them inside the AMD module but keep in mind once you add an event listener on the window object it will be called everytime there is an
action:ajaxify.end. If you don't want it triggered after you leave that page you need to turn it off with$(window).off('eventName', myMethod) -
T traarrr referenced this topic on