Introducing Slowww.ml – the slow web server
-
@FINOkoye thanks! Will re-try the experiment later.
-
@Edent Well it worked for me - nice and slow! Apart from the slow loading image - just got a broken image symbol even after the webp image loaded.
-
-
@Edent
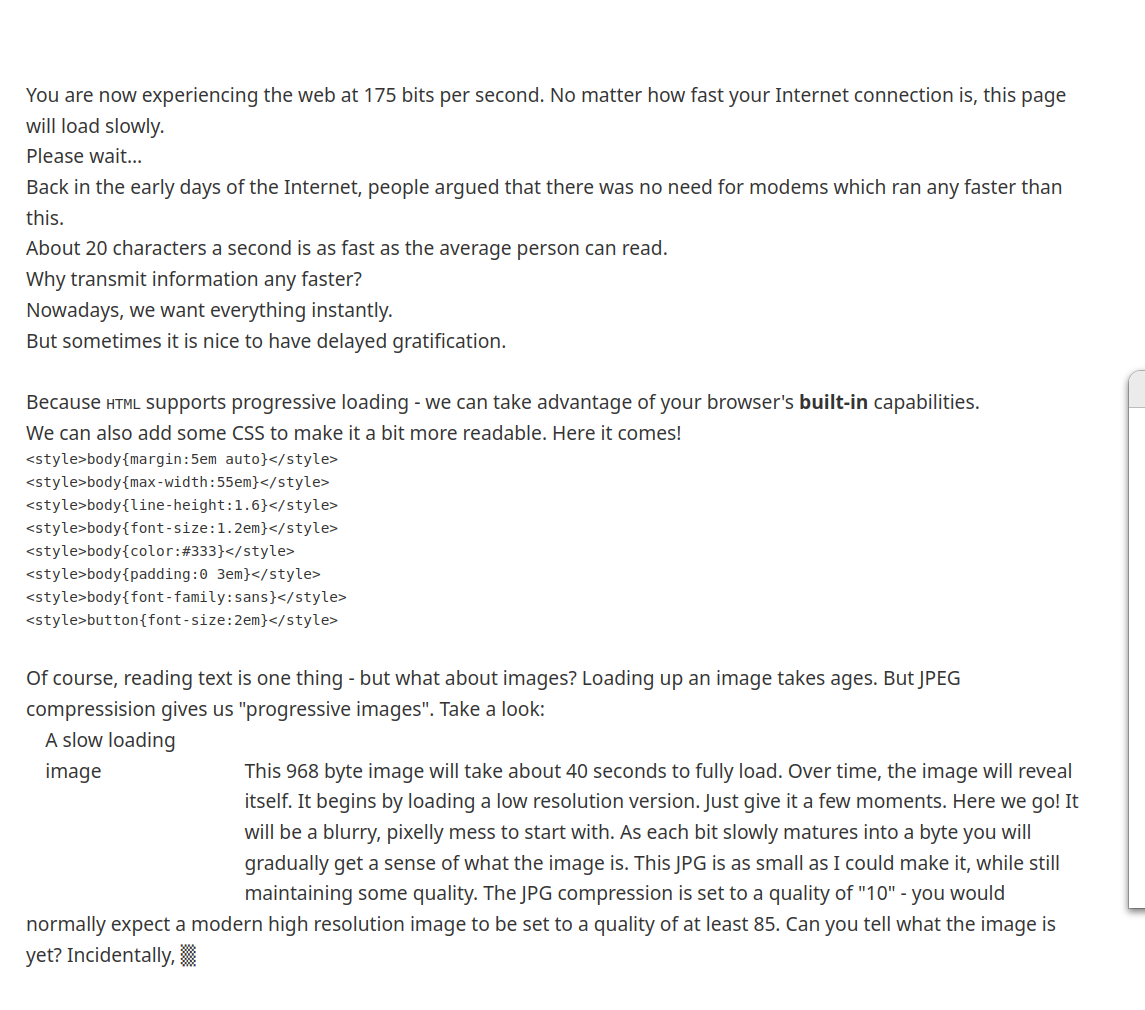
So this is what it looks like on desktop:
-
@neil I hadn't realised the free host would stick JS in front of it. A bit annoying, but probably good enough for my purposes.
Ta! -
@jannem perfect, ta!
-
@simoncox how odd! Which browser are you using?
-
@Edent
Vivaldi on OSX. -
@Edent on phone...
-
@Edent lol! It took additional 30 seconds on safari for iOS (how anyone uses Safari on iOS is crazy). The progressive jpeg images didn’t load! And finally your toot may have killed the site


-
Erik Jonkerreplied to Terence Eden last edited by [email protected]
@Edent ...it doesn't and there was a certificate problem, is the trojan horse or RAT now installed?

-
@magsamond thanks.
-
@piofthings haha! Cheers.
-
@ErikJonker did you visit the http version? (No S)
-
@Edent
Tried again in Opera and (after getting the same resources screen as @mattround and tried again) and the progressive image is loading.
-
@Edent ...i clicked the link, that was http
-
@ErikJonker what certificate error did you see?
Thanks! -
@simoncox @mattround
Perfect! Ta.
Looks like it will work for very occasional use. -
@Edent a not safe certificate, it could also be something in my infrastructure, currently at work

-
Michal :verified: :btw:replied to Terence Eden last edited by
@Edent Oh wow, even `view-source:...` loads one character at a time! Nice!

