For the love of all that is holy, can you all please start using `` for navigation and `` for actions, not the other way around?
-
@mahryekuh @welshtroll with revolution
-
@mahryekuh I guess I don't agree that your name absolutely must be on something just because you're the one "slapping down" some rules or suggestions. You didn't want to write it, and someone else already did. But I'm not a blogger... shrug.

Links, Buttons, Submits, and Divs, Oh Hell
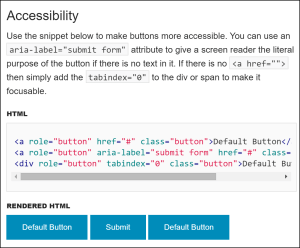
Screen shot of the Zurb Foundation advice for accessible buttons, where it shows anchors and a div each with role=”button”. In short, a perfect example of everything you could do wrong. NOTE: This was version 5.5.3. Most of this is fixed in the current version as of this writing (6.1.2).…

Adrian Roselli (adrianroselli.com)
-
-
Carlton Gibson 🇪🇺replied to Marijke Luttekes last edited by
@mahryekuh @jscholes there are many Django tutorials. Always room for one more. Likewise here I’d imagine.
-
Dan Fixes Coin-Opsreplied to Marijke Luttekes last edited by
@mahryekuh I for one would honestly appreciate a blog post because this is the first time I've ever heard of <button>
-
@mahryekuh Also, just to be explicit:
Having worked with you, it's a joy to meet a developer with such a positive accessibility focus, who brings so much willingness to learn to the table. I don't want to discourage knowledge sharing, but people who take too much responsibility on their shoulders provide a constant story of burnout in the accessibility space. @carlton
-
-
Alkaris :verified_trans: :verified:replied to Marijke Luttekes last edited by
@mahryekuh just having `target="_blank"` in `<a>` so they open in new tabs when clicked is so much nicer.
-
Marijke Luttekesreplied to Alkaris :verified_trans: :verified: last edited by [email protected]
@Alkaris Thank you for this segway!
Using `target="_blank"` is discouraged for accessibility reasons, as it removes a user's choice to open a page in the current or new tab.
That being said, you can probably make this behavior toggle-able with JavaScript and allow a user to set this is a setting.
-
Marijke Luttekesreplied to Dan Fixes Coin-Ops last edited by
@ifixcoinops Working on it!
-
@carlton I don't think they're directly comparable.
Django has a canonical set of official docs to refer back to, as well as the code itself. Many tutorials are written to make those things more approachable, or tie multiple strands together in ways people may not find obvious. The information quite often (though not always) does already exist elsewhere, and that state of affairs provides a nice progression story for people wanting to dive in in more detail.
In accessibility, a lot of the literature out there is reactive rather than proactive. I include WCAG in this, which many people might point to as a canonical work. But in truth, it was written as an attempt to make sense of very messy things and get them down in writing, but the scope is extremely limited (and quickly becomes outdated). And with less content overall, there are less opportunities to cross reference.
That last point might sound like I'm encouraging more writing, rather than less. But there is a huge imbalance between "basic" topics that have been written to death, and more advanced ones that have zero resources (mostly because people get paid to consult on those and don't/can't write anything down).
-
Marijke Luttekesreplied to Marijke Luttekes last edited by
You asked, and I delivered. New blog post online:
"HTML link, or button, that is the question."

HTML link, or button, that is the question / Marijke Luttekes
Did you know that HTML links and buttons are not interchangeable? Learn more about their proper use cases in this article.

(marijkeluttekes.dev)
-
-
Rachel Wil Singh ~ Moos-a-deereplied to Marijke Luttekes last edited by
@mahryekuh not really relevant for my teacher peers building out their Canvas courses usually, but I'll still read it and use it in a blog post I'm writing oriented towards accessibility in courses! Thank you for the post.

-
@mahryekuh I was working on a codebase last week and someone wrapped an a with a button.


-
@troy Haha, oh dear. I hope you managed to persuade them from this path!
-
Marijke Luttekesreplied to Rachel Wil Singh ~ Moos-a-dee last edited by
@Moosader Thank you! Feel free to send an update once the article is out.
-
@mahryekuh well, technically speaking, "a" does stand for "action", you know. So I'm ok with using them for buttons (although "button" is a perfectly good element... But why would anyone use it for navigation? Seems like extra work. Unnecessary, if you ask me)

