Composer custom field validation
-
I already created a custom field in the composer, and is working perfect. Now I want to add some validation, just like the one nodebb core has when you try to publish a topic without a title and you get this alert.

How can trigger this same alert with a different message and avoid the composer to submit (until this field validates)?
-
@Sebastián-Cisneros Should still work how are you listening to it?
-
@baris here is some of my code, all hooks are firing, all but the "filter:composer.check"
(function(config, app, ajaxify, $, templates) { 'use strict'; $(document).ready(function() { require(['hooks'], function (hooks) { //validation of composer data before submit hooks.on('filter:composer.check', function (payload) { console.log('------------- HOOK NOT FIRED -------------') }); //on composer open load variables to tpl hooks.on('filter:composer.create', function (data) { console.log('------------- HOOK FIRED -------------') }); }); //fired after composer is loaded, and ready for javascript $(window).on('action:composer.loaded', function (ev, data) { console.log('------------- HOOK FIRED -------------') }); // after composer submit $(window).on('action:composer.submit', function(ev, data) { console.log('------------- HOOK FIRED -------------') }); //after composer edited, we re load the tags of the post detail page if needed $(window).on('action:posts.edited', function(ev, data) { console.log('------------- HOOK FIRED -------------') }); //after composer posted new $(window).on('action:posts.loaded', function(ev, data) { console.log('------------- HOOK FIRED -------------') }); }); })(config, app, ajaxify, $, window.templates || null); -
@baris yes, and the console log is working there. So Its like the fire event is not reaching my function or something.
I actually modified that composer file in that place, and added my code there and its working. But this is not a clean solution, I should be able to do the same with the hook.
-
@Sebastián-Cisneros said in Composer custom field validation:
//validation of composer data before submit hooks.on('filter:composer.check', function (payload) { console.log('------------- HOOK NOT FIRED -------------') });Did you check if this code is executed? You should be able to look in the hooks module
loadedproperty to see if your listener is added. -
@baris said in Composer custom field validation:
console.log('------------- HOOK NOT FIRED -------------')
console.log('------------- HOOK NOT FIRED -------------')
is not being loggedhow can I look into the hooks module properties?
console log of the hooks var? when? -
-
@baris said in Composer custom field validation:
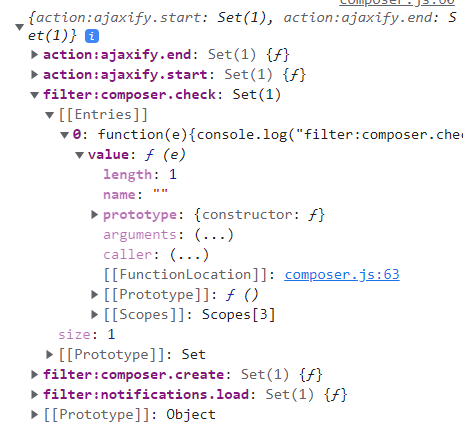
console.log(hooks.loaded);
{ "action:ajaxify.start": {}, "action:ajaxify.end": {}, "filter:composer.check": {}, "filter:composer.create": {}, "filter:notifications.load": {} }
-
this is how I have the current hook coded
//validation of composer data before submit hooks.on('filter:composer.check', function (payload) { console.log('filter:composer.check'); var selectedTags = [$(".composer #topic-list-select").val()]; console.log('selectedTags'); console.log(selectedTags); return payload; });nothing is getting logged on the console after submitting the composer.
