NodeBB version 3.10 error
-
Dear Team,
I'm using NodeBB version 3.10 new installation, i see this bugs:
-
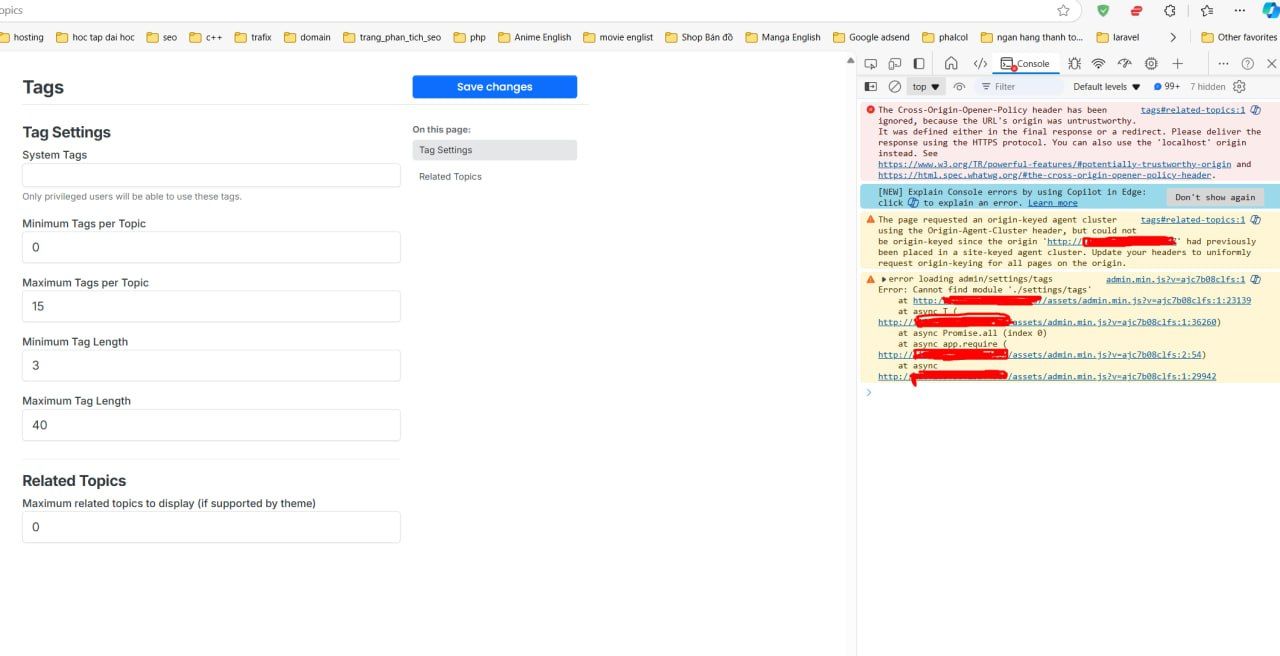
Admin UI can't load "loading admin/settings/tags", although i try re-build many time. (see attached picture)

-
I ofen get 503 status and slow loading when i access all page after create ~45000 topic. i don't see err log.
-
This is log when i re-build or setup/build nodeBB
this is log:
DEPRECATION WARNING: darken() is deprecated. Suggestions: color.scale($color, $lightness: -11.9298245614%) color.adjust($color, $lightness: -2%) More info: https://sass-lang.com/d/color-functions ╷ 97 │ $form-file-button-hover-bg: darken($form-file-button-bg, 2%) !default; │ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ╵ bootswatch/dist/vapor/_variables.scss 97:35 @import - 1:9 root stylesheet DEPRECATION WARNING: red() is deprecated. Suggestion: color.channel($color, "red", $space: rgb) More info: https://sass-lang.com/d/color-functions ╷ 185 │ "r": red($color), │ ^^^^^^^^^^^ ╵ bootstrap/scss/_functions.scss 185:10 luminance() bootstrap/scss/_functions.scss 174:8 contrast-ratio() bootstrap/scss/_functions.scss 159:22 color-contrast() bootstrap/scss/_variables.scss 846:42 @import - 7:9 root stylesheet DEPRECATION WARNING: green() is deprecated. Suggestion: color.channel($color, "green", $space: rgb) More info: https://sass-lang.com/d/color-functions ╷ 186 │ "g": green($color), │ ^^^^^^^^^^^^^ ╵ bootstrap/scss/_functions.scss 186:10 luminance() bootstrap/scss/_functions.scss 174:8 contrast-ratio() bootstrap/scss/_functions.scss 159:22 color-contrast() bootstrap/scss/_variables.scss 846:42 @import - 7:9 root stylesheet WARNING: 6 repetitive deprecation warnings omitted. Run in verbose mode to see all warnings. DEPRECATION WARNING: darken() is deprecated. Suggestions: color.scale($color, $lightness: -13.7096774194%) color.adjust($color, $lightness: -5%) More info: https://sass-lang.com/d/color-functions ╷ 79 │ $pagination-active-border-color: darken($primary, 5%) !default; │ ^^^^^^^^^^^^^^^^^^^^ ╵ bootswatch/dist/yeti/_variables.scss 79:37 @import - 1:9 root stylesheet DEPRECATION WARNING: red() is deprecated. Suggestion: color.channel($color, "red", $space: rgb) More info: https://sass-lang.com/d/color-functions ╷ 185 │ "r": red($color), │ ^^^^^^^^^^^ ╵ bootstrap/scss/_functions.scss 185:10 luminance() bootstrap/scss/_functions.scss 174:8 contrast-ratio() bootstrap/scss/_functions.scss 159:22 color-contrast() bootstrap/scss/_variables.scss 846:42 @import - 7:9 root stylesheet DEPRECATION WARNING: green() is deprecated. Suggestion: color.channel($color, "green", $space: rgb) More info: https://sass-lang.com/d/color-functions ╷ 186 │ "g": green($color), │ ^^^^^^^^^^^^^ ╵ bootstrap/scss/_functions.scss 186:10 luminance() bootstrap/scss/_functions.scss 174:8 contrast-ratio() bootstrap/scss/_functions.scss 159:22 color-contrast() bootstrap/scss/_variables.scss 846:42 @import - 7:9 root stylesheet DEPRECATION WARNING: blue() is deprecated. Suggestion: color.channel($color, "blue", $space: rgb) More info: https://sass-lang.com/d/color-functions ╷ 187 │ "b": blue($color) │ ^^^^^^^^^^^^ ╵ bootstrap/scss/_functions.scss 187:10 luminance() bootstrap/scss/_functions.scss 174:8 contrast-ratio() bootstrap/scss/_functions.scss 159:22 color-contrast() bootstrap/scss/_variables.scss 846:42 @import - 7:9 root stylesheet DEPRECATION WARNING: red() is deprecated. Suggestion: color.channel($color, "red", $space: rgb) More info: https://sass-lang.com/d/color-functions ╷ 37 │ @return red($value), green($value), blue($value); │ ^^^^^^^^^^^ ╵ bootstrap/scss/_functions.scss 37:11 to-rgb() bootstrap/scss/_variables.scss 846:31 @import - 7:9 root stylesheet WARNING: 4 repetitive deprecation warnings omitted. Run in verbose mode to see all warnings. DEPRECATION WARNING: red() is deprecated. Suggestion: color.channel($color, "red", $space: rgb) More info: https://sass-lang.com/d/color-functions ╷ 185 │ "r": red($color), │ ^^^^^^^^^^^ ╵ bootstrap/scss/_functions.scss 185:10 luminance() bootstrap/scss/_functions.scss 174:8 contrast-ratio() bootstrap/scss/_functions.scss 159:22 color-contrast() bootstrap/scss/_variables.scss 846:42 @import - 7:9 root stylesheet DEPRECATION WARNING: green() is deprecated. Suggestion: color.channel($color, "green", $space: rgb) More info: https://sass-lang.com/d/color-functions ╷ 186 │ "g": green($color), │ ^^^^^^^^^^^^^ ╵ bootstrap/scss/_functions.scss 186:10 luminance() bootstrap/scss/_functions.scss 174:8 contrast-ratio() bootstrap/scss/_functions.scss 159:22 color-contrast() bootstrap/scss/_variables.scss 846:42 @import - 7:9 root stylesheet DEPRECATION WARNING: blue() is deprecated. Suggestion: color.channel($color, "blue", $space: rgb) More info: https://sass-lang.com/d/color-functions ╷ 187 │ "b": blue($color) │ ^^^^^^^^^^^^ ╵ bootstrap/scss/_functions.scss 187:10 luminance() bootstrap/scss/_functions.scss 174:8 contrast-ratio() bootstrap/scss/_functions.scss 159:22 color-contrast() bootstrap/scss/_variables.scss 846:42 @import - 7:9 root stylesheet DEPRECATION WARNING: red() is deprecated. Suggestion: color.channel($color, "red", $space: rgb) More info: https://sass-lang.com/d/color-functions ╷ 37 │ @return red($value), green($value), blue($value); │ ^^^^^^^^^^^ ╵ bootstrap/scss/_functions.scss 37:11 to-rgb() bootstrap/scss/_variables.scss 846:31 @import - 7:9 root stylesheet DEPRECATION WARNING: green() is deprecated. Suggestion: color.channel($color, "green", $space: rgb) More info: https://sass-lang.com/d/color-functions ╷ 37 │ @return red($value), green($value), blue($value); │ ^^^^^^^^^^^^^ ╵ bootstrap/scss/_functions.scss 37:24 to-rgb() bootstrap/scss/_variables.scss 846:31 @import - 7:9 root stylesheet WARNING: 3 repetitive deprecation warnings omitted. Run in verbose mode to see all warnings. -
-
@Xuân-Vinh issues 1 and 3 are fine. The warning is thrown if the page cannot load the page's client-side js, but that page doesn't have any.
The deprecation warnings you can ignore. They're from an underlying dependency.
As for #2... you're creating 45000 topics at once?
-
replied to <baris> on last edited by duyanhstar
@baris i don't think so!
I see this case:
System load slow after you login admin, it effect all everyone.
System fast if you don't login.i see a log:
WARNING in ./node_modules/fetch-cookie/node_modules/tough-cookie/lib/utilHelper.js 4:11-26 Module not found: Error: Can't resolve 'util' in '/home/nodebb/node_modules/fetch-cookie/node_modules/tough-cookie/lib' BREAKING CHANGE: webpack < 5 used to include polyfills for node.js core modules by default. This is no longer the case. Verify if you need this module and configure a polyfill for it. If you want to include a polyfill, you need to: - add a fallback 'resolve.fallback: { "util": require.resolve("util/") }' - install 'util' If you don't want to include a polyfill, you can use an empty module like this: resolve.fallback: { "util": false } ERROR in node:url Module build failed: UnhandledSchemeError: Reading from "node:url" is not handled by plugins (Unhandled scheme). Webpack supports "data:" and "file:" URIs by default. You may need an additional plugin to handle "node:" URIs. at /home/nodebb/node_modules/webpack/lib/NormalModule.js:973:10 at Hook.eval [as callAsync] (eval at create (/home/nodebb/node_modules/tapable/lib/HookCodeFactory.js:33:10), <anonymous>:6:1) at Hook.CALL_ASYNC_DELEGATE [as _callAsync] (/home/nodebb/node_modules/tapable/lib/Hook.js:18:14) at Object.processResource (/home/nodebb/node_modules/webpack/lib/NormalModule.js:969:8) at processResource (/home/nodebb/node_modules/loader-runner/lib/LoaderRunner.js:220:11) at iteratePitchingLoaders (/home/nodebb/node_modules/loader-runner/lib/LoaderRunner.js:171:10) at runLoaders (/home/nodebb/node_modules/loader-runner/lib/LoaderRunner.js:398:2) at NormalModule._doBuild (/home/nodebb/node_modules/webpack/lib/NormalModule.js:959:3) at NormalModule.build (/home/nodebb/node_modules/webpack/lib/NormalModule.js:1144:15) at /home/nodebb/node_modules/webpack/lib/Compilation.js:1418:12This is my config.json
{ "url": "http://mydomain", "secret": "{myhash}", "database": "mongo", "port": ["9901", "9902", "9903", "9904", "9905", "9906", "9907", "9908", "9909"], "mongo": { "host": "127.0.0.1", "port": "27017", "username": "{user}", "password": "{pass}", "database": "{dbname}", "uri": "" }, "redis": { "host":"127.0.0.1", "port":"6379", "database": 0 }, "max-memory":5000 }Do you want to connect with me for get this case? i can provide SSH for you check details.
