yari
Posts
-
[nodebb-theme-timuu] Timuu -
[nodebb-theme-timuu] Timuu@chxmontoro @Tayyaba updated

-
[nodebb-theme-timuu] Timuu@kayrah Tema kaynaklı değil. Şuan TR ACP biraz sıkıntılı. Birçok yer kaymış durumda

-
[nodebb-theme-timuu] Timuu -
[nodebb-theme-timuu] Timuu -
[nodebb-theme-timuu] Timuu
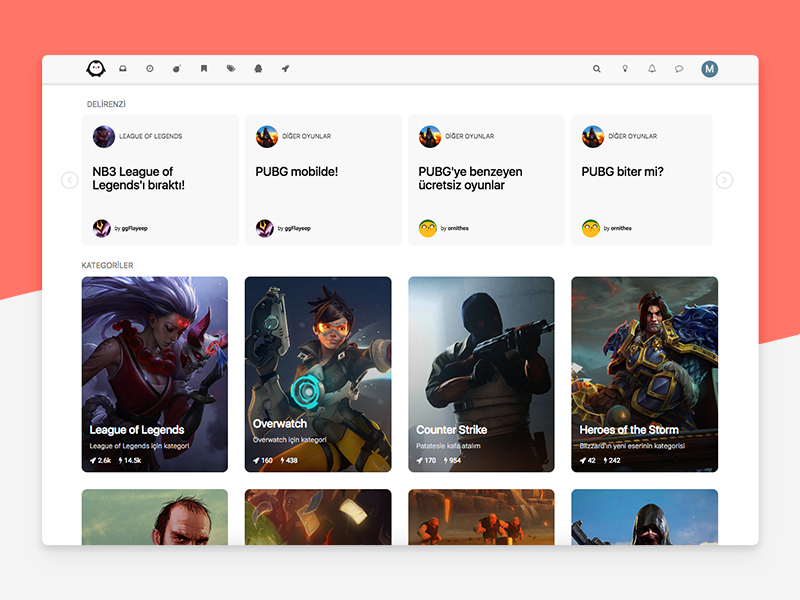
Timuu home page
Timuu home page designed by Yasin Arıbuğa. Connect with them on Dribbble; the global community for designers and creative professionals.
Dribbble (dribbble.com)
- Added hover zoom to categories.
- few minor bugs fixed
- Recent cards are redesigned.
Thanks Enes.
-
[nodebb-theme-timuu] Timuu@aokp Yeah, it would be nice. I try to do it.

-
[nodebb-theme-timuu] Timuu -
[nodebb-theme-timuu] Timuu@psychobunny Thanks!

a tiny update coming soon

-
[nodebb-theme-timuu] Timuu
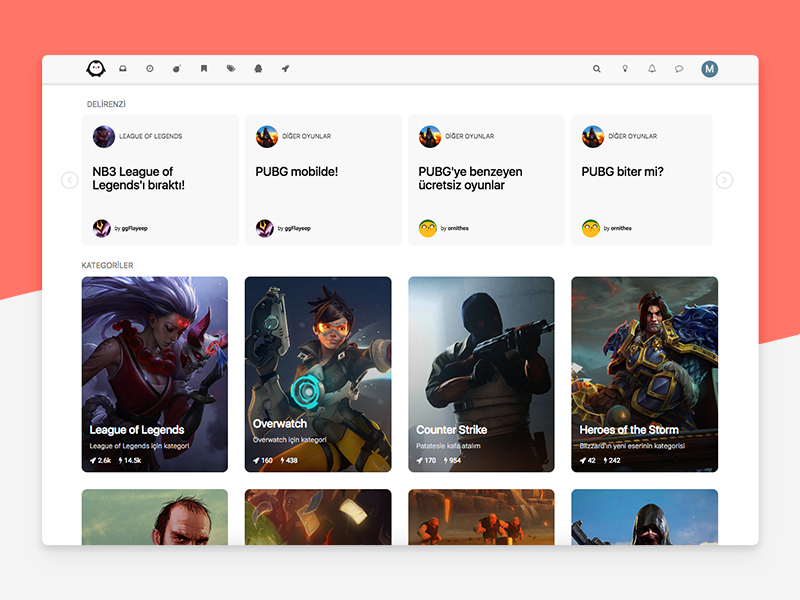
Timuu home page
Timuu home page designed by Yasin Arıbuğa. Connect with them on Dribbble; the global community for designers and creative professionals.
Dribbble (dribbble.com)
NodeBB theme for Timuu.
Demo: https://timuu.com
Github: https://github.com/timuu/nodebb-theme-timuu
Recent-cards: https://github.com/timuu/nodebb-plugin-recent-cards-timuu
Changelog
Added hover zoom to categories.
few minor bugs fixed
Recent cards are redesigned. -
sticky sidebar widgetsthanks. I added it to the CustomJs tab. problem solved.
-
sticky sidebar widgetsI updated to the latest version. It does not work

-
Who is using NodeBB?https://forum.musixmatch.com/ - vov. very nice.
-
Nodebb Usage Statisticsupdated

-
[nodebb-plugin-ns-awards] NS Awards, Give Medals!It was forgotten

-
[nodebb-plugin-emoji-extended] Emoji Extended (reworked) -
sticky sidebar widgets@teh_g I agree

-
sticky sidebar widgetssample
css
@media screen and (max-width:1200px) { .affix, .affix-bottom { display: none; } } .affix-top { position: relative; } .affix { top: 70px; } .affix { width: 263px; }widget container
<div data-spy="affix" class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">{{title}}</h3></div> <div class="panel-body">{{body}}</div></div>JS: /Custom JS tab
function renderWidgets() { $('[data-spy="affix"]').affix({ offset: { top: 400, bottom: function () { return (this.bottom = $('.footer').outerHeight(true)) } } }); } if (window.jQuery) { renderWidgets(); $(window).on('action:ajaxify.end', renderWidgets); } -
Plugin List / wipupdated.
-
Plugin List / wip@exodo said in Plugin List / wip:
nice work, hope all people contributes
i will sitck with 1.4 for long time i guess
the plugin system and breaking changes killed nodebb community future sadly and nowadays third party plugins are nearly all abandoned+1



