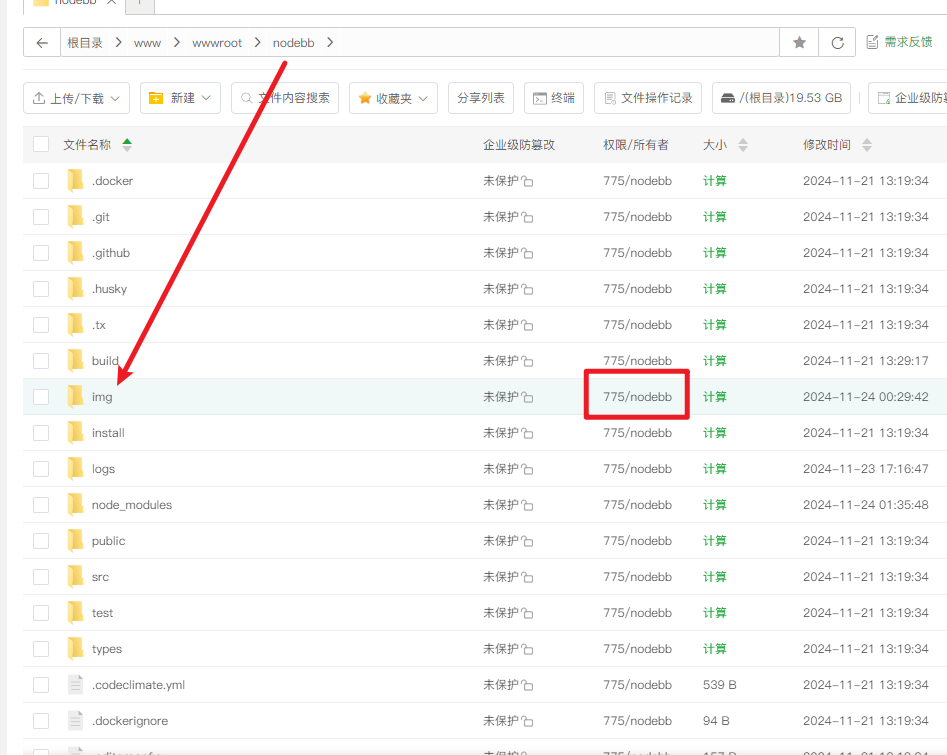
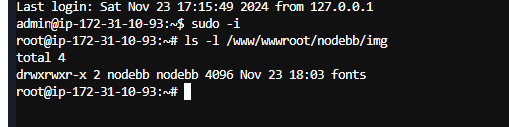
@fahx00s check file permissions first
Mr.C
Posts
-
nodebb custom plugin does not work -
Navbar on the top for Harmony as Personau need modify the tpl files....or compile a new theme by yourself
not a simple work....not easy to explain
-
[Help] What component is used to achieve this link effect -
Harmony theme on mobile devices small bug fixThe modification method for this issue has been submitted to GitHub

-
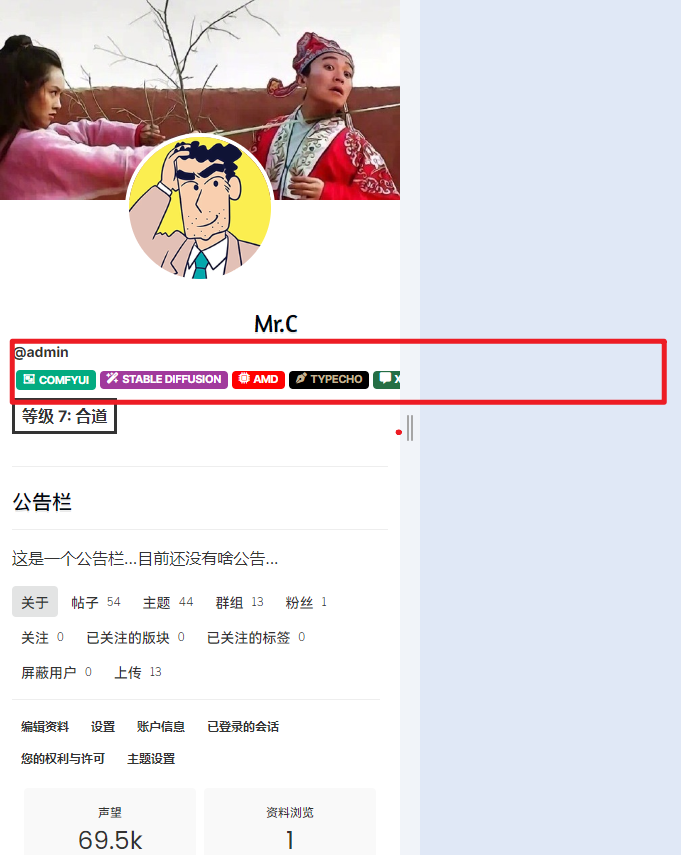
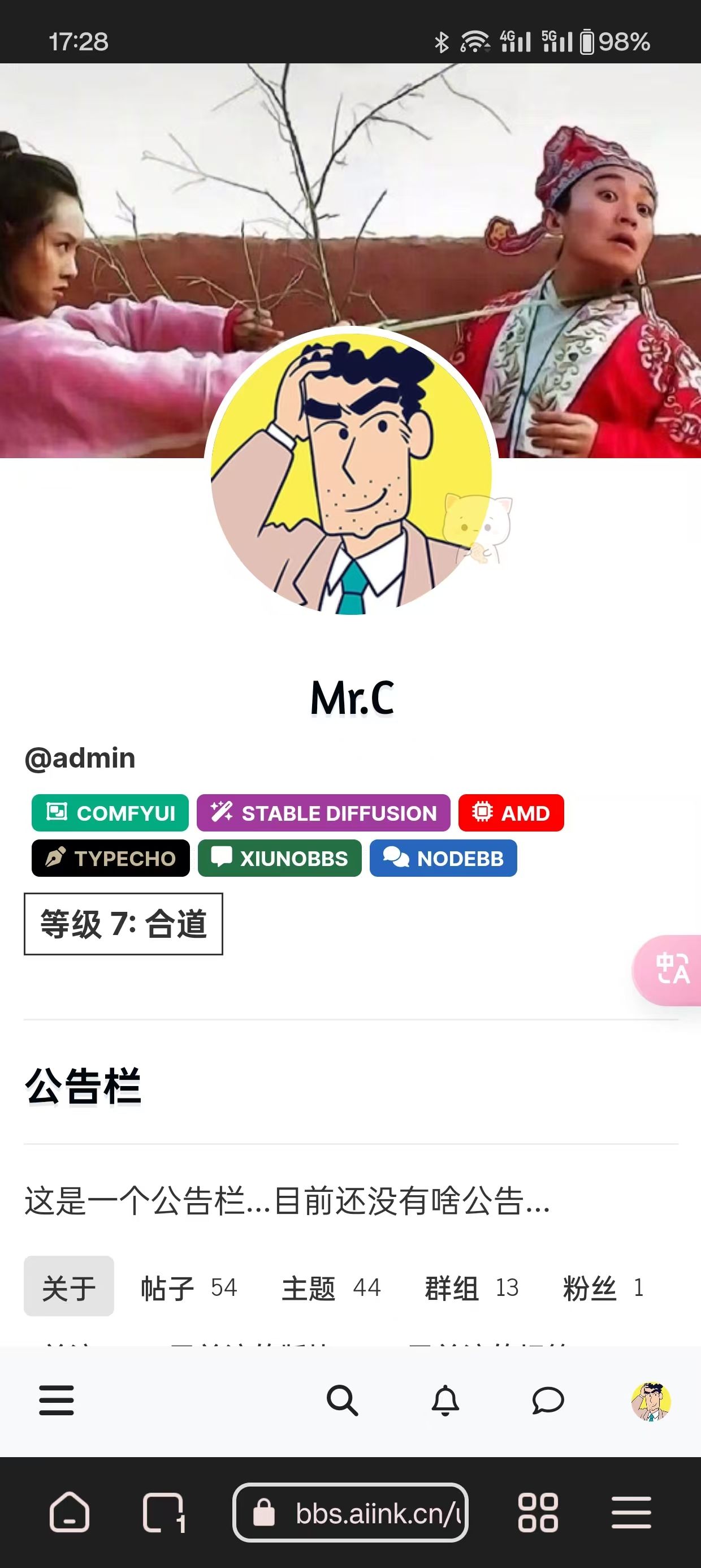
Harmony theme on mobile devices small bug fixin the user information page
User Group badge Overflows
like this

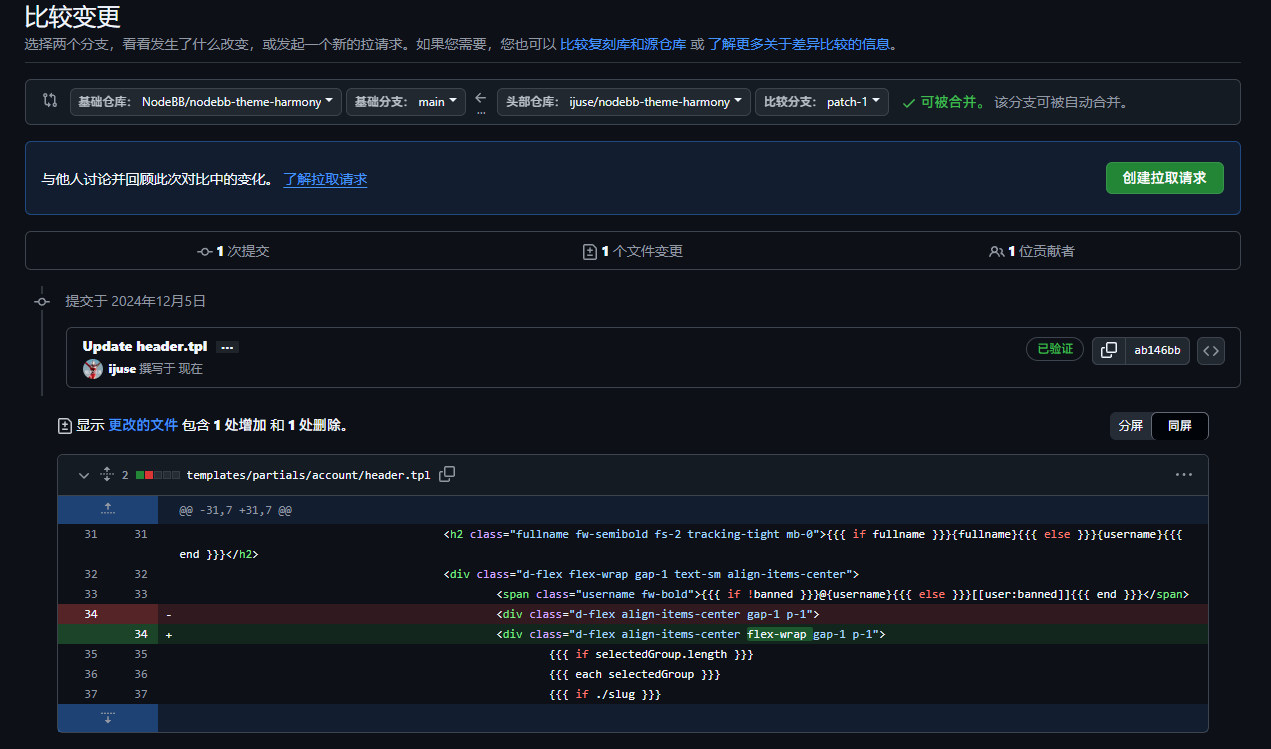
fix start
file
nodebb/node_modules/nodebb-theme-harmony/templates/partials/accountfindheader.tplopen it
find
d-flex align-items-center gap-1 p-1at 34 lines
<div class="d-flex align-items-center gap-1 p-1">add
flex-wrapmake it looks like this
<div class="d-flex align-items-center flex-wrap gap-1 p-1">save and rebuild/restart ur nodebb


done
-
[Help] What component is used to achieve this link effect
[nodebb-plugin-link-preview] Rich Embeds and Link Previews
You may have noticed me testing some rich embeds on this forum, or perhaps you've noticed that on this board, pasted links automatically expand/unfurl into a...
NodeBB Community (community.nodebb.org)
-
Pimp my NodeBB (codes for the holidays/christmas theme)@kainos
plugins[nodebb-plugin-recent-cards]GitHub - NodeBB-Community/nodebb-plugin-recent-cards: Recent Cards plugin for NodeBB's Persona Theme
Recent Cards plugin for NodeBB's Persona Theme. Contribute to NodeBB-Community/nodebb-plugin-recent-cards development by creating an account on GitHub.
GitHub (github.com)
-
Ideas for my favor editorthis approach not only enhances the user experience but also lays a robust foundation for future feature expansion.
By categorizing and modularizing the editor’s components, developers gain greater flexibility in adding new functionalities and custom paragraph types, allowing for richer and more dynamic content display.
-
Ideas for my favor editor@phenomlab said in Ideas for my favor editor:
This approach looks more like Gutenberg and page blocks for WordPress, which markdown (and by default, NodeBB) isn't. the entire point of markdown is to simplify syntax and once you get used to it, it's hard to go back to standard WYSIWYG editors in my view.
However, I do understand the genesis, but hiding the buttons simply removes functionality the user may want in my option. have you tried the Quill editor?
Yes, it does resemble Gutenberg in its modular approach but with a focus on simplicity and ease of use. The key idea is to retain the Markdown format while streamlining the user interface, ensuring that buttons and tools are categorized and only appear when necessary. This dual approach caters to both experienced Markdown users who prefer direct text input and novice users who benefit from guided formatting options.
-
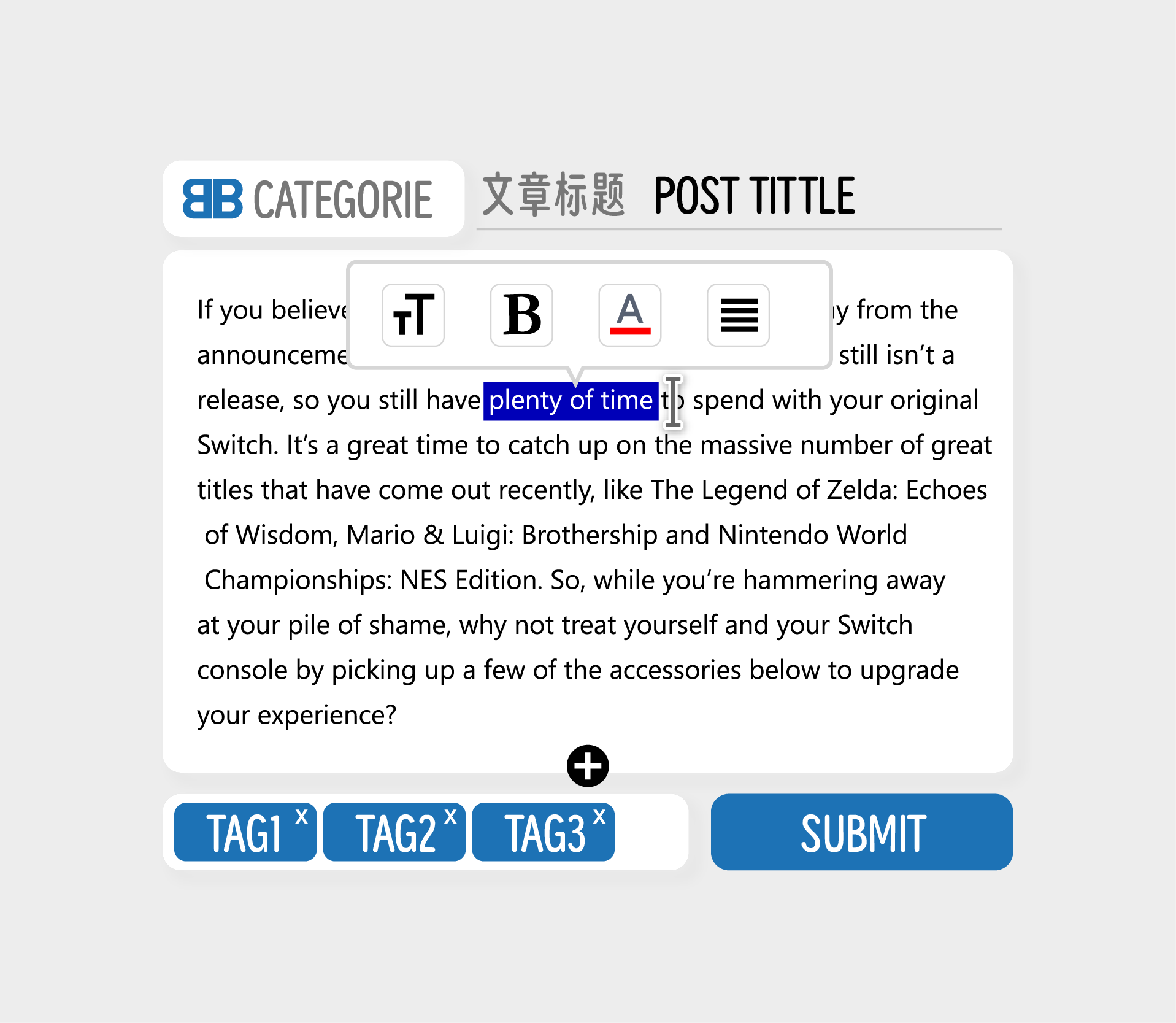
Ideas for my favor editorThis approach isn't merely about eliminating buttons but about strategically placing them where they make the most sense. The goal is to enhance the user experience by ensuring that buttons and formatting options appear only when they are contextually appropriate and necessary. For instance, when a user is typing within a text paragraph, the interface remains clean and uncluttered. However, once the user selects a portion of the text, a contextual menu of formatting options—such as text size, bold, italic, etc.—appears right where it's needed.
By adopting this philosophy, the editor can guide users through the content creation process more intuitively. Users can focus on writing without being distracted by unnecessary tools, and when they do need to format their text, the options are readily available and easy to use. This not only streamlines the editing process but also ensures that users feel empowered and in control, leading to a more satisfying and efficient experience overall.
In essence, this design aims to balance simplicity with functionality, offering users the power to create richly formatted content while maintaining an intuitive and accessible interface. It's about making the editor smarter, so it adapts to the user's needs, rather than requiring the user to adapt to the editor.
-
Ideas for my favor editorI often ponder what would constitute a "good" editor? Even for formats like BBCode, Markdown, and XHTML, which are variations of traditional editors, they rely on various buttons to insert code that ultimately expresses the final edited result as displayed on the page. Despite the advent of WYSIWYG (What You See Is What You Get) editors and Markdown's writing preview, I still feel that something is missing. So, I've been thinking whether there could be some changes or perhaps an editor—or input method—that is more user-centric, with "almost" zero learning cost for the user.
In essence, I am envisioning an editor that bridges the gap between ease of use and functionality, offering users an intuitive experience without the need for them to learn complex syntax or commands. This editor would focus on making the content creation process seamless and accessible to everyone, regardless of their technical background.
Idea 1 ——Kill all text type buttons
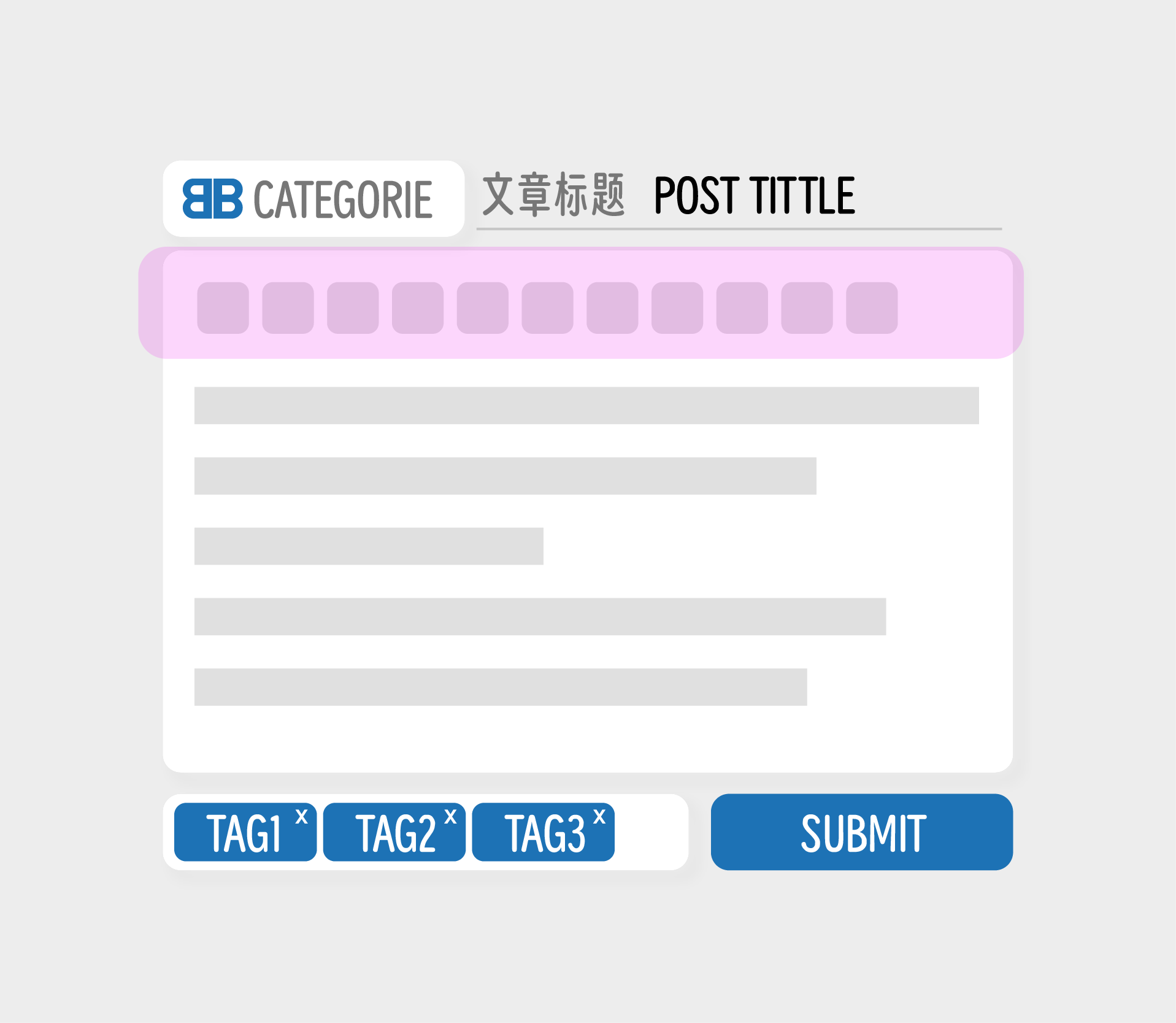
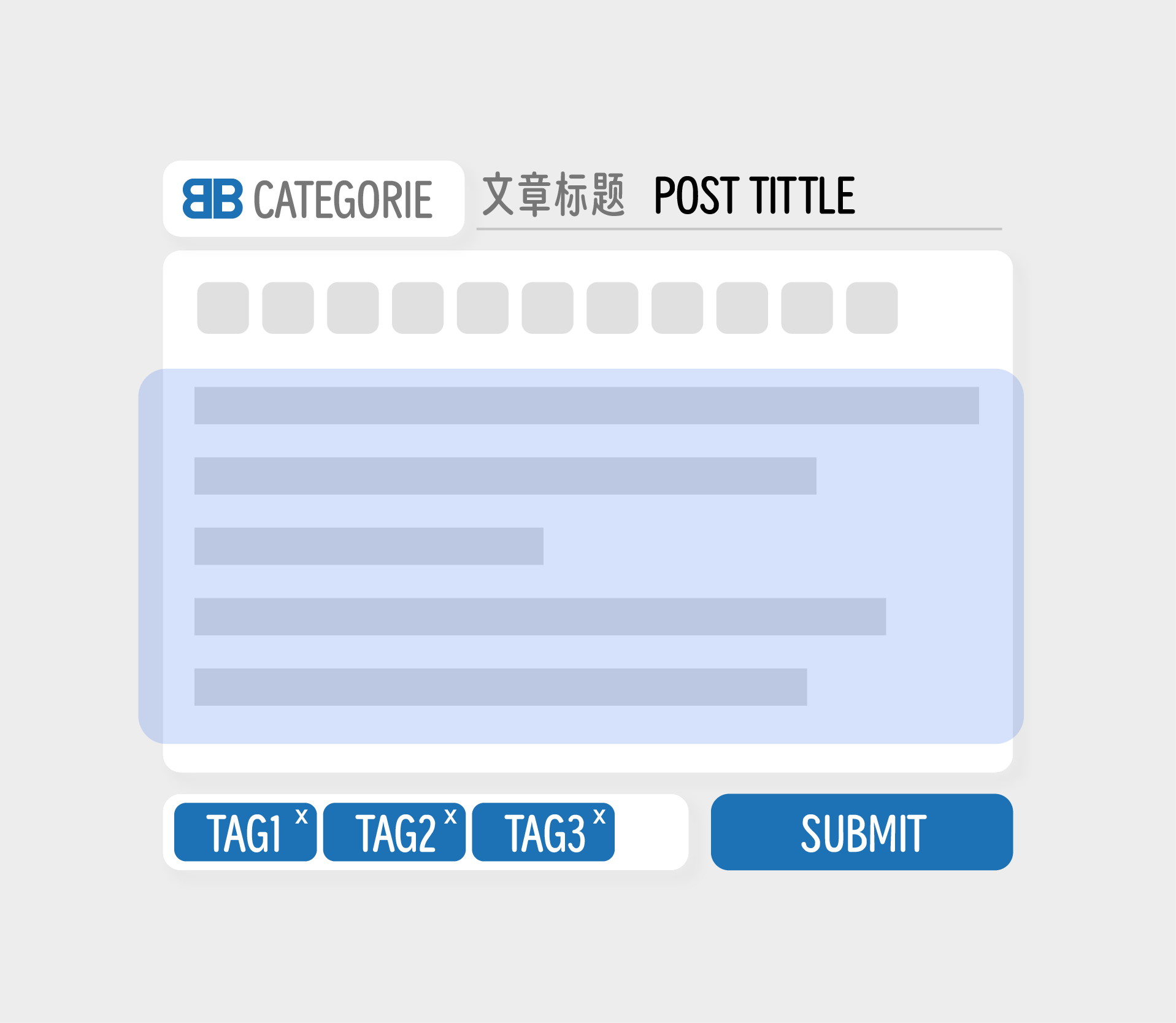
This is a classic editor interface


The pink areas are function buttons

The blue area is user input area
When we typically use the posting feature, especially for the first time, the first thing we need to do is get familiar with the row of buttons at the top. Sometimes, you might even encounter users who press these buttons randomly, not fully understanding their functions.
This experience highlights the learning curve associated with traditional editors, where users must invest time in understanding how each button works and what effect it will have on their content. It can be particularly challenging for new users who may feel overwhelmed by the array of options available to them, leading to potential misuse or confusion about the editor's capabilities.
What I'm considering is eliminating all preset buttons.

By removing the preset buttons, the aim is to simplify the interface and reduce the initial learning curve for new users. Instead of overwhelming users with a variety of options they may not immediately understand, this approach seeks to provide a more intuitive and user-friendly experience. It challenges the traditional design of editors that rely heavily on buttons for formatting and instead explores alternative methods that could make content creation more accessible and straightforward.
This concept might involve using context-aware tools, natural language processing for commands, or an intelligent assistant that understands user intent and formats the content accordingly. The goal would be to create an environment where users can focus on their content without needing to learn a set of rules or syntax, thereby achieving a nearly zero learning cost while still allowing for rich text editing capabilities.For more information on how my idea was realized, please continue reading....
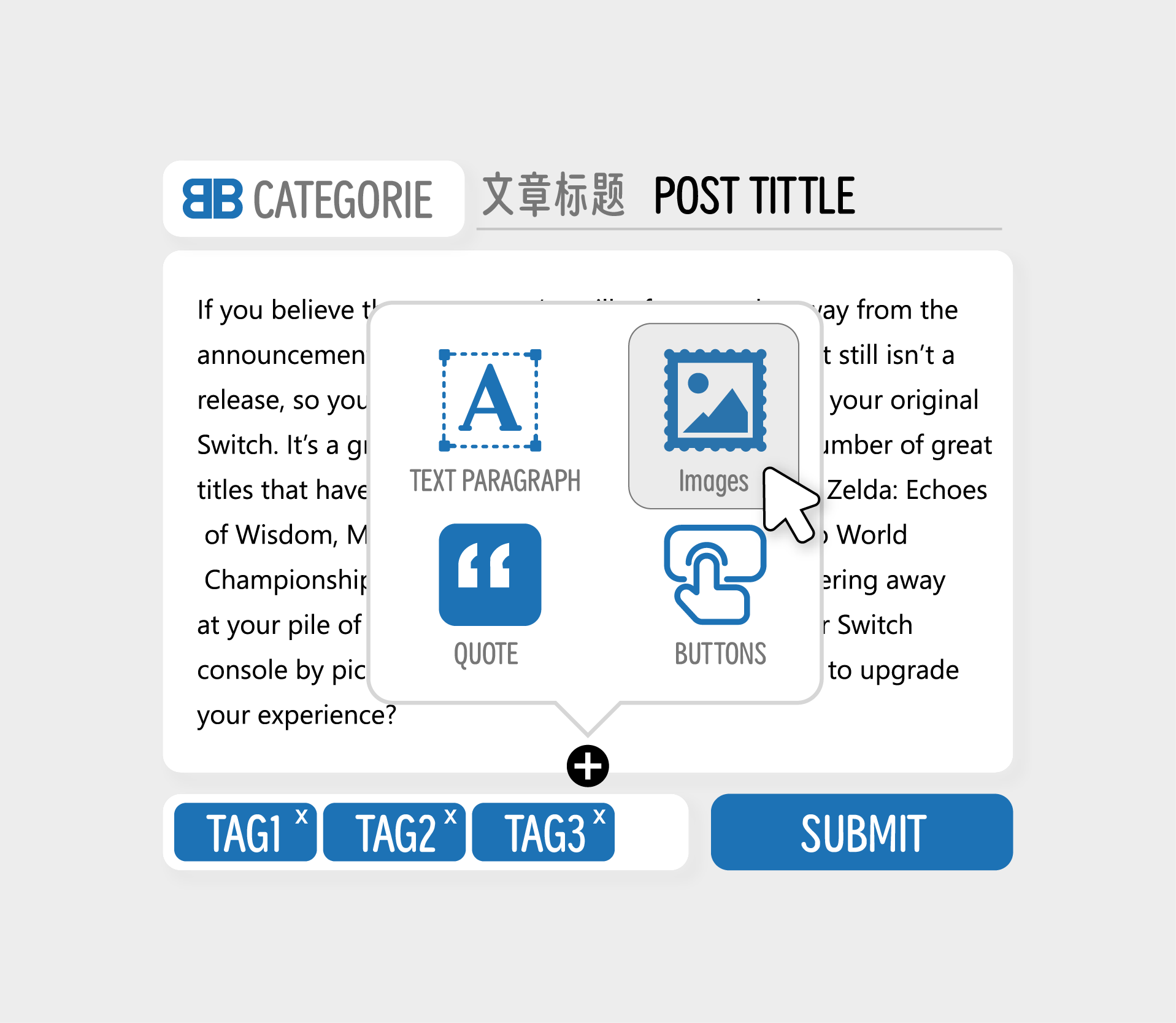
Idea 2——Preset the article as multiple paragraphs
My thought process is like this: What is the purpose of an editor that we need?
Or, what is the purpose of having buttons on an editor?
The answer is quite simple: it is to make the content more readable. For an article to be easily readable, it must necessarily include punctuation (obviously), paragraphs, images, charts, as well as various quotations, annotations, and so on.

So, we could design it in such a way that the article is divided into multiple paragraphs. Users would add paragraphs as needed and choose what content to fill in each paragraph. This approach allows for a more structured writing process where users can focus on one section at a time, ensuring that each part of their content is well-developed and organized.


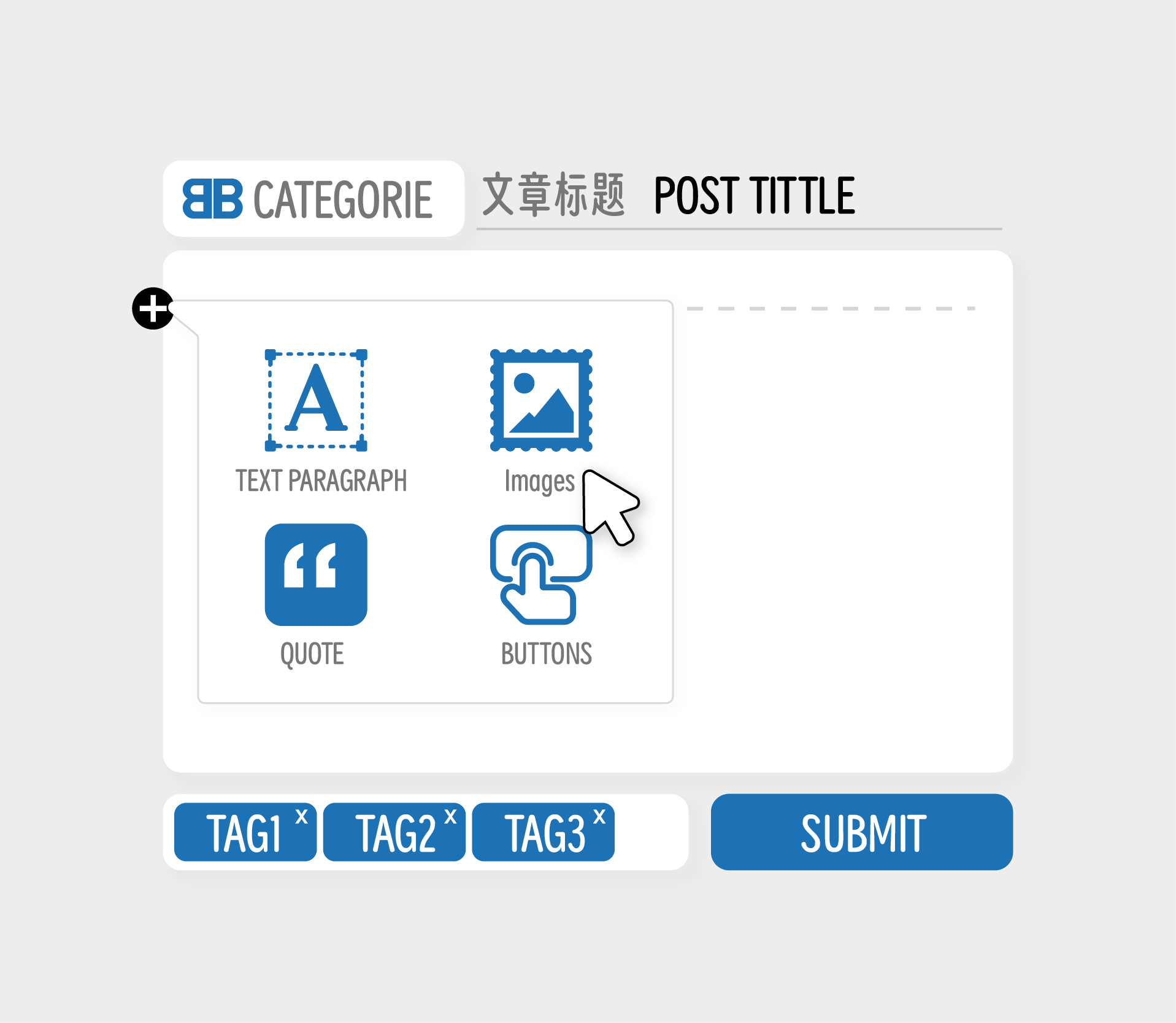
Here, I roughly divide the commonly used elements into four groups (though in practice, there could be many more): Text Paragraphs, Image Paragraphs, Quote Paragraphs, and Custom Button Paragraphs.
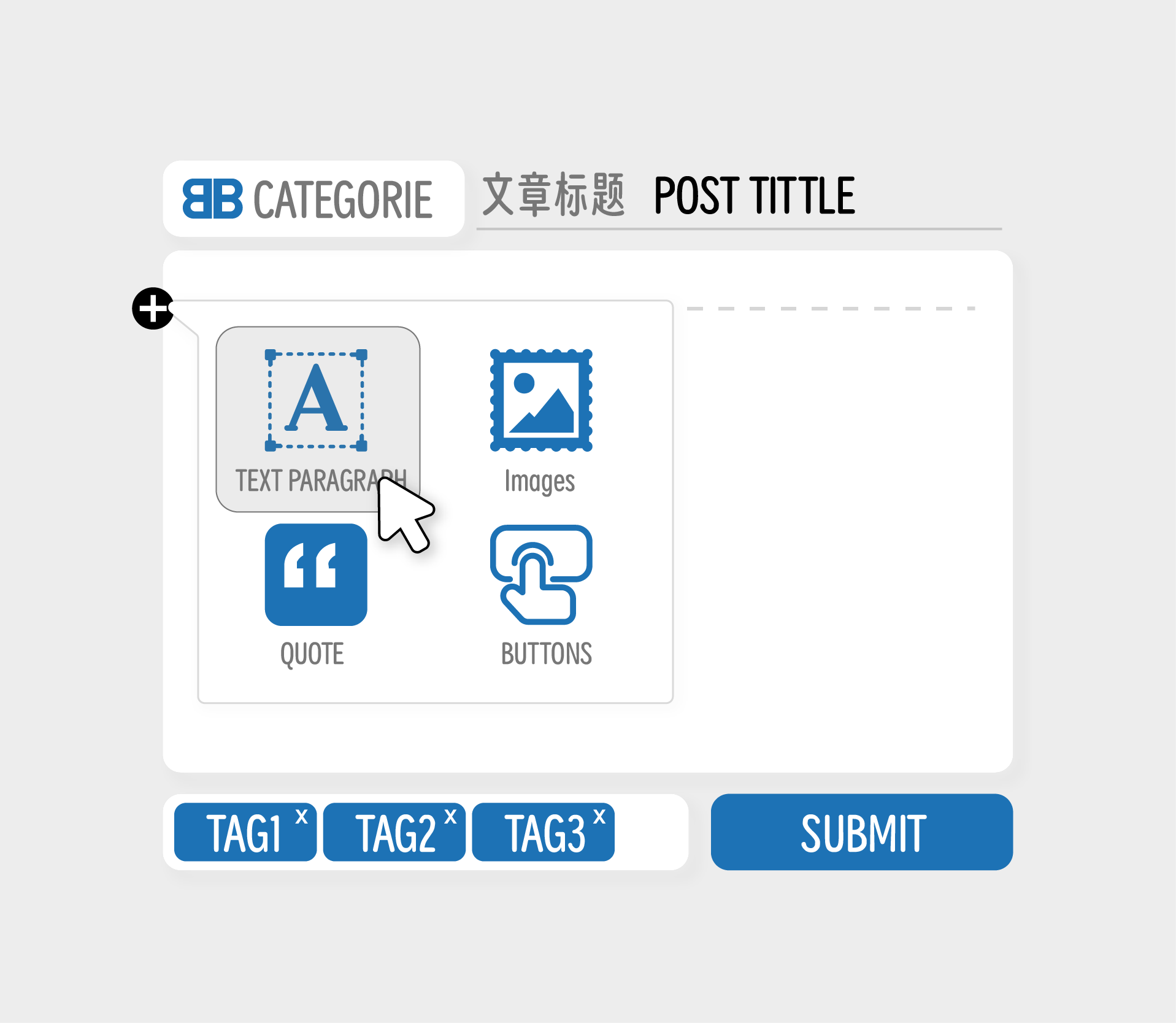
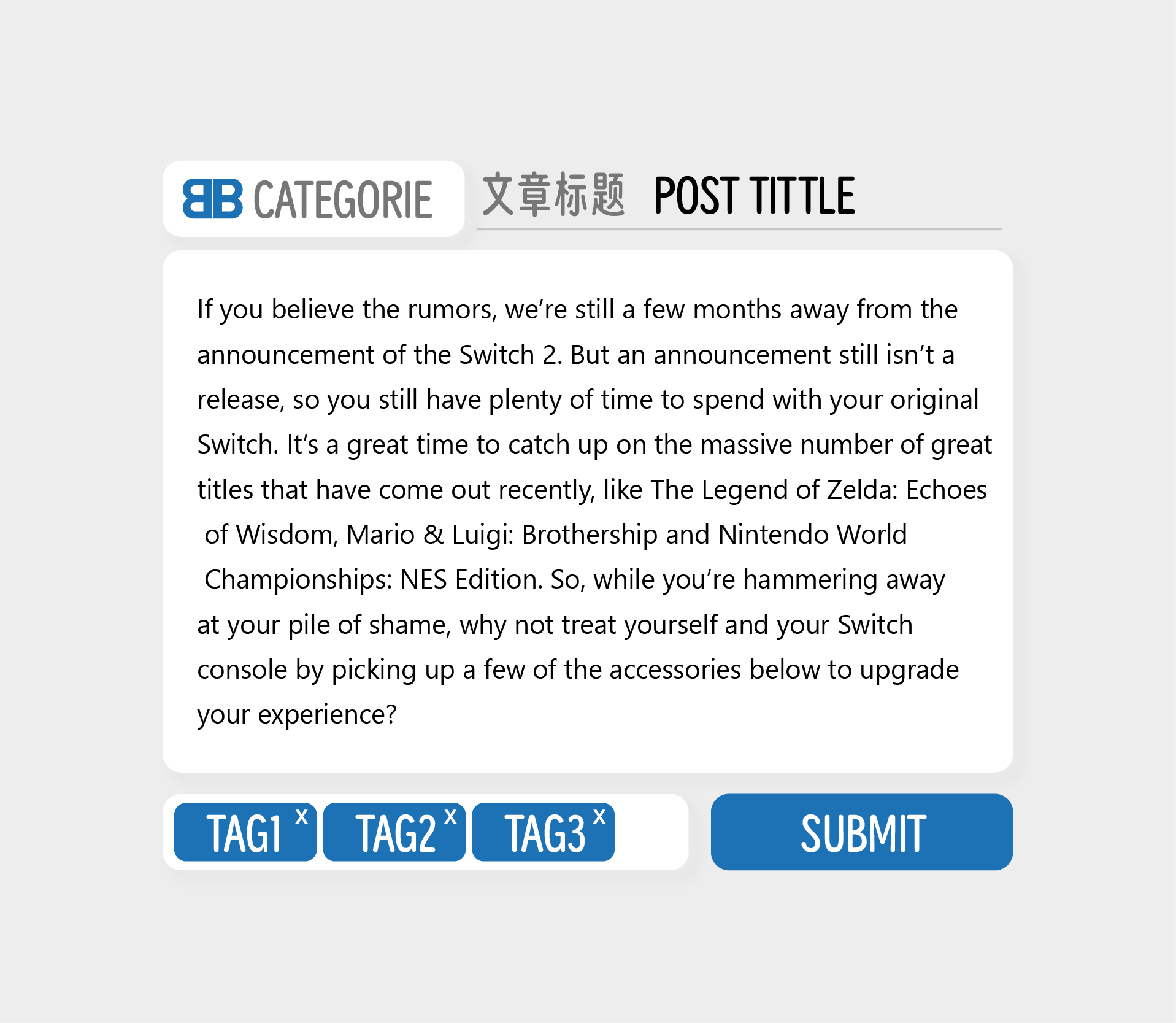
Let's take a text paragraph as an exampleWhen we choose to insert a text paragraph


text paragraph example

Once users opt for a Text Paragraph, they are presented with a clean, button-free interface where they can begin typing their content immediately. This minimalist approach minimizes distractions and allows users to focus on writing without worrying about formatting at the outset. After the user finishes typing and selects the text they wish to format, a contextual menu automatically appears
Of course, this is just my own idea, and I'm considering it from the perspective of a complete novice user who has no experience with Markdown or other markup languages.
This approach aims to make the editing process as intuitive and user-friendly as possible for individuals who may not be familiar with coding or complex formatting languages. By simplifying the interface and postponing the introduction of formatting options until after the text is input, it caters to users who might feel intimidated by traditional editors filled with buttons and commands.
By prioritizing ease of use and minimizing the initial complexity, the editor can empower users to express themselves more freely and confidently, ultimately leading to better and more engaging content creation.
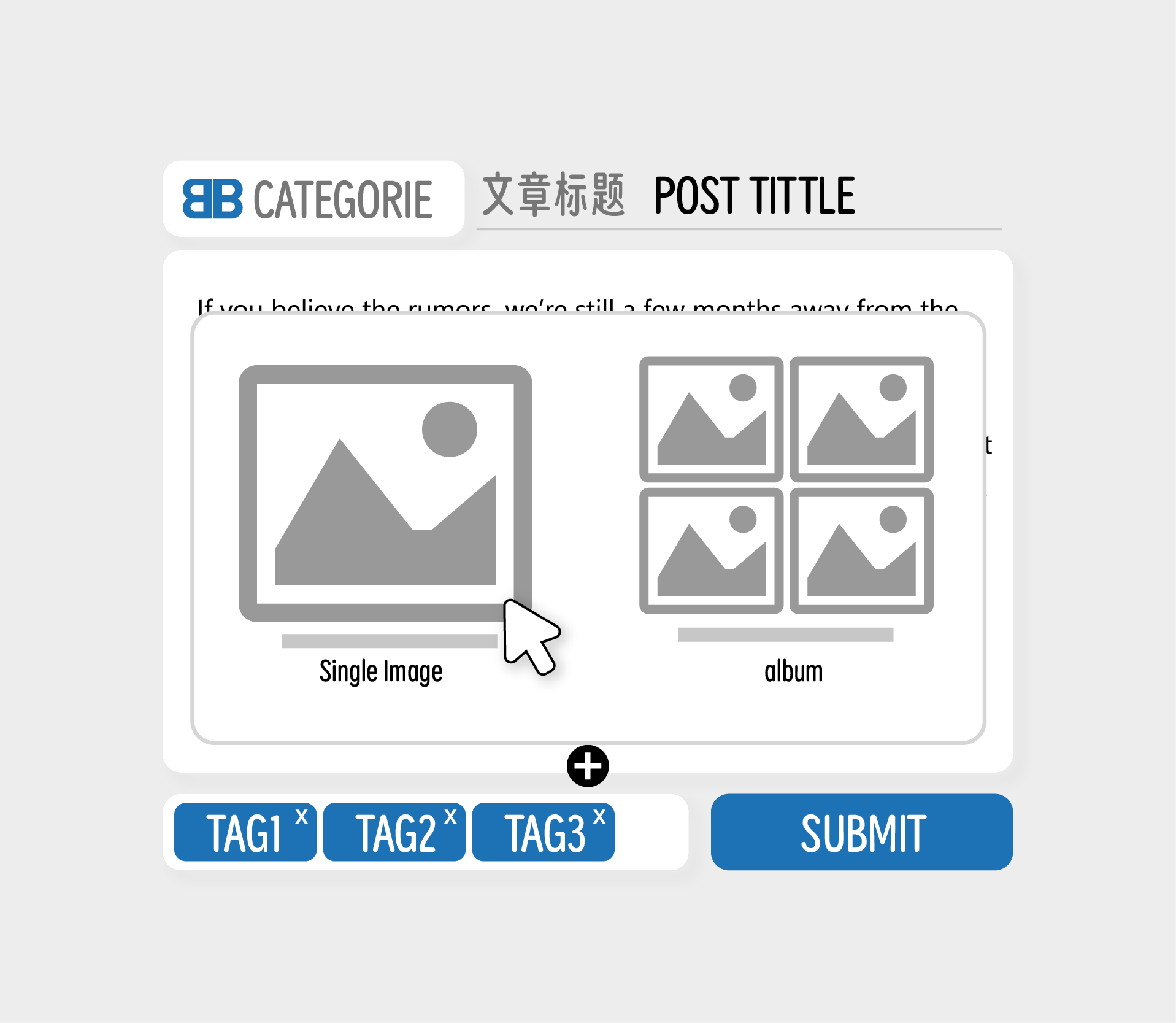
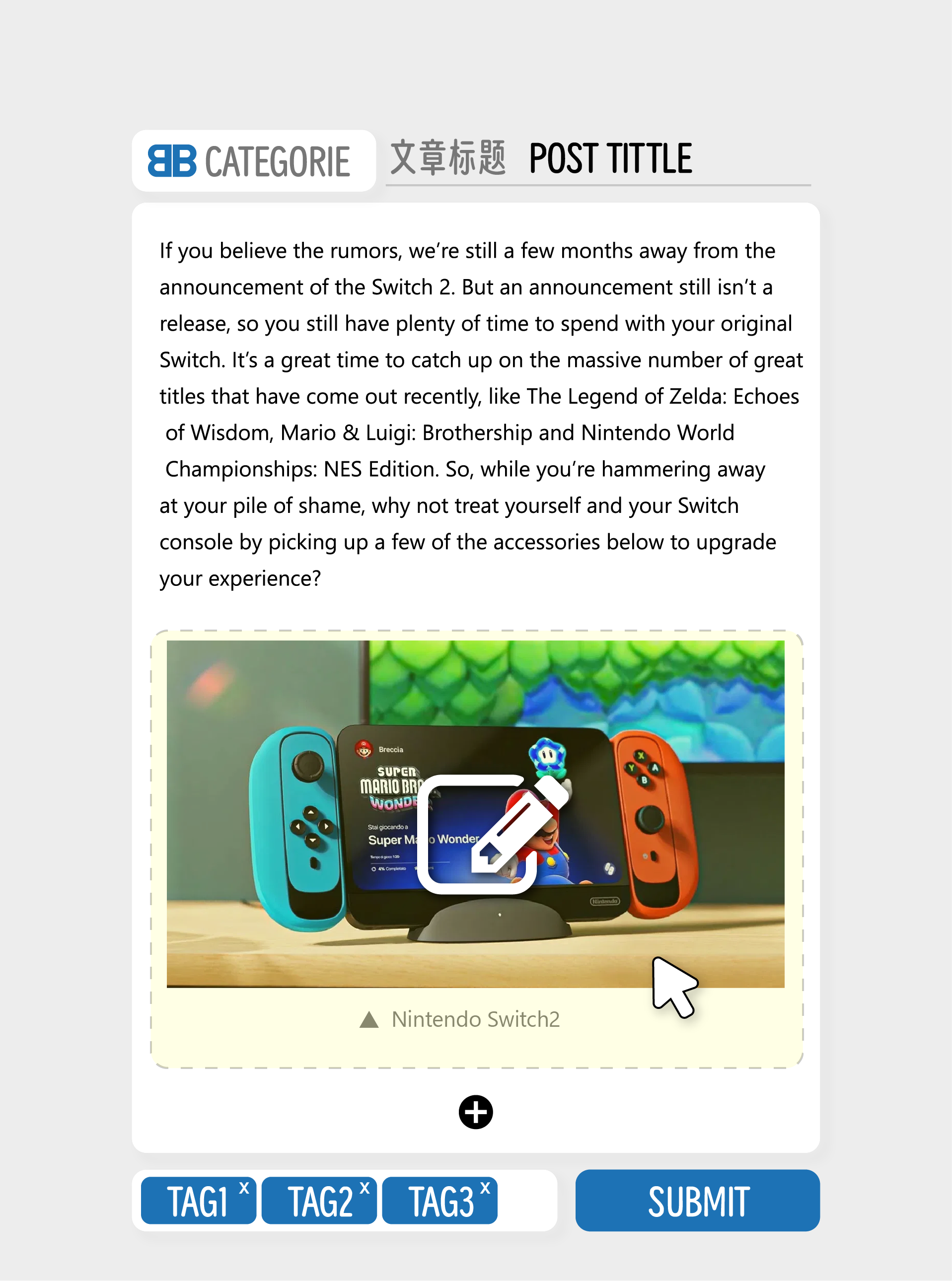
image paragraph example

This is a demonstration of an Image Paragraph.
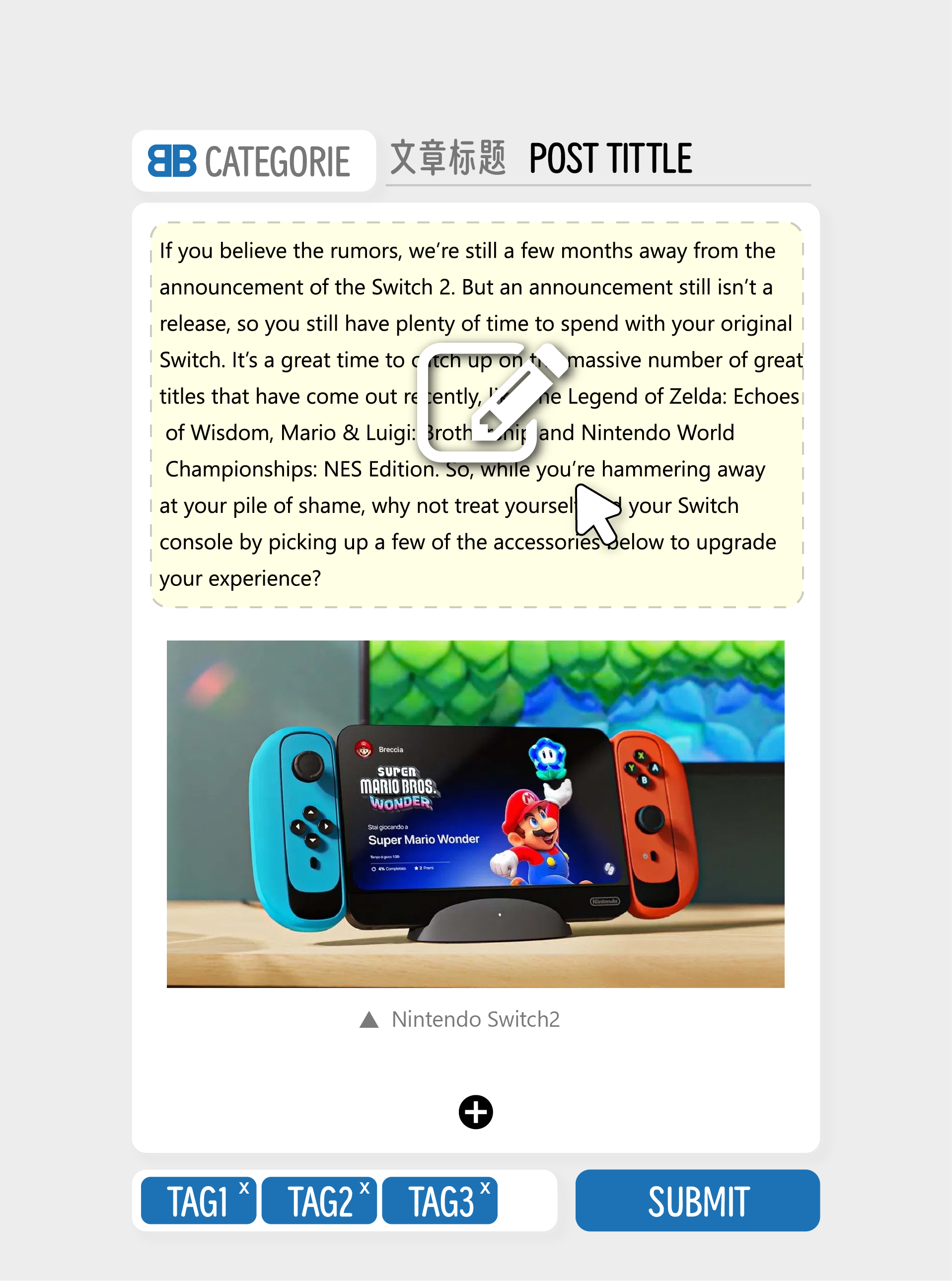
About Edit post
When it comes to editing articles, we can also opt to edit paragraphs directly instead of editing the entire article. This method provides much greater flexibility.


Of course, these are all just my own ideas, and I welcome any opinions or suggestions from others for discussion.
-
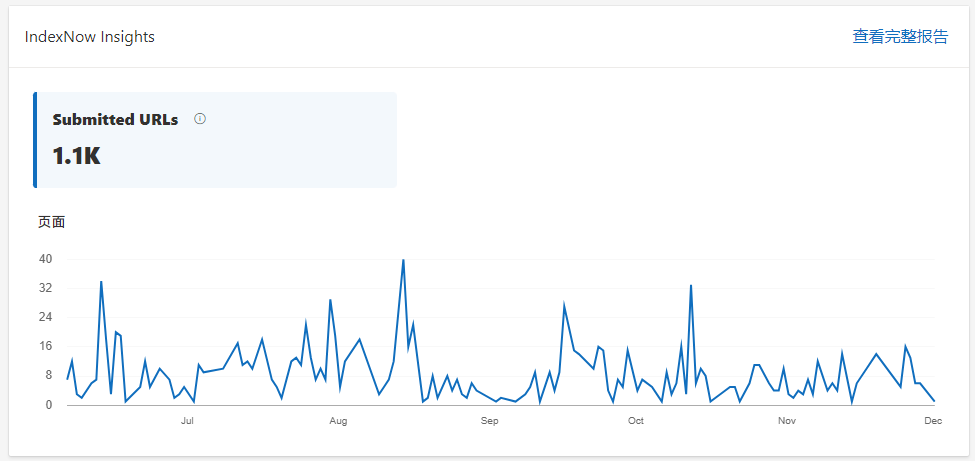
Nodebb bing indexnowHopefully the official team will develop an indexnow plugin specifically for bing.com,
which would be great for SEO!

-
Regarding the issues with [nodebb-plugin-markdown-toc], does anyone have any good ideas?issues
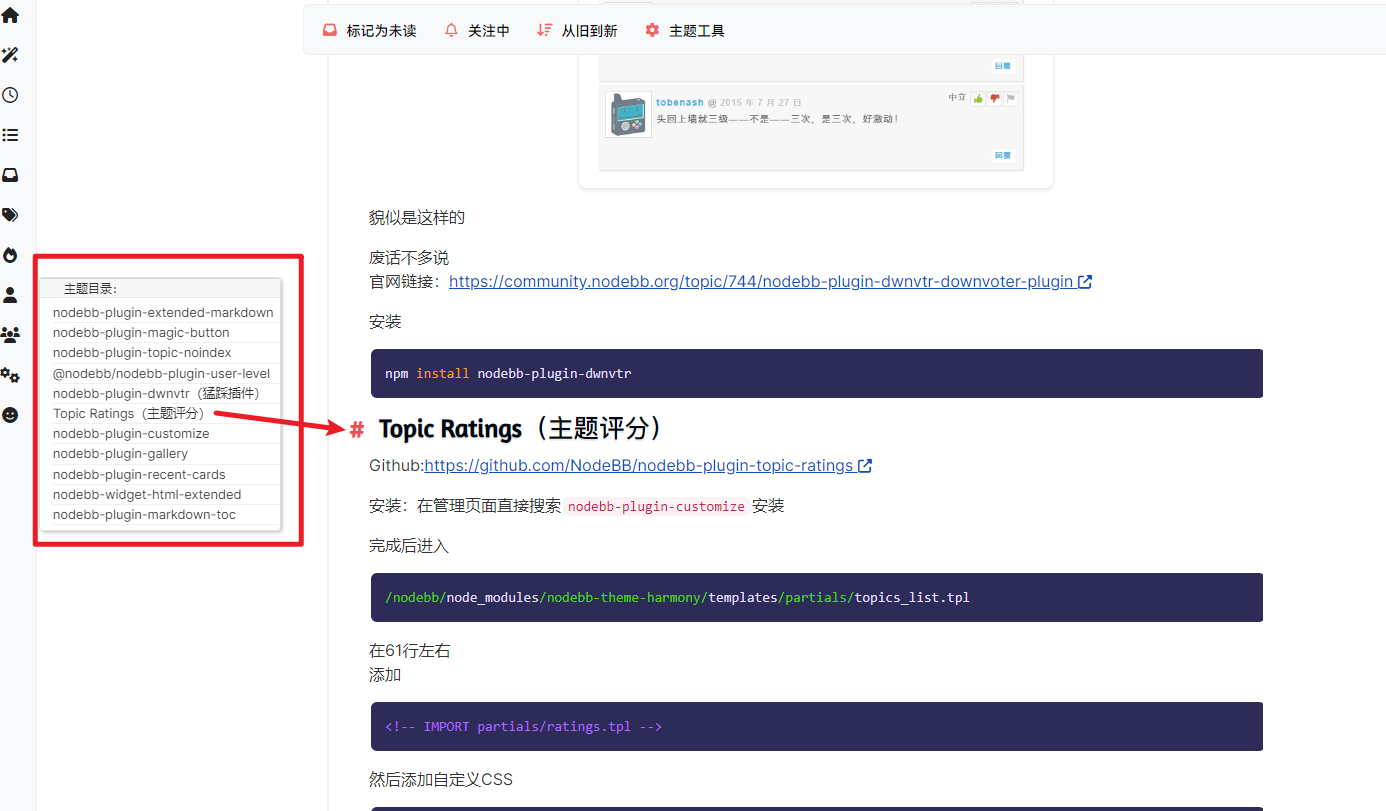
I wanted to implement DOM hook-like functionality for post pages,
so I found this plugin called [nodebb-plugin-markdown-toc]
But issues came up....
Since I don’t know how to write plugins and I’m not very familiar with the Harmony template, I can’t modify the front-end display of this plugin to look the way I want it to.
Does anyone have any good ideas on how to modify it to make it look more appropriate?
my css now
/*********TOC*******/ .toc{background-color:var(--bs-container-background-color);border:1px solid #374646;box-shadow:2px 2px 3px rgba(0,0,0,0.1882352941);font-size:0.8rem !important;margin-bottom:1rem;border:1px solid rgba(0,0,0,0.125);border-radius:0.25rem;position:fixed;top:285px;left:-185px;margin-left:240px;min-width:120px;max-width:260px;padding-bottom:5px;display:inline-block;z-index:100;max-height:640px;overflow-x:hidden;overflow-y:overlay;transition:scrollbar-color 0.3s ease-out} .toc::before{content:"主题目录:";line-height:20px;text-decoration:none;text-indent:2em;margin-bottom:5px;padding:0px;font-size:12px;background-color:rgba(0,0,0,0.03);border-top:1px solid rgba(0,0,0,0.125);border-bottom:1px solid rgba(0,0,0,0.06);display:block;height:20px} .toc a{color:var(--bs-body-color-bright,var(--base06,var(--bs-body-color)))} .toc a{background:none!important;text-decoration:none!important} .toc ul{padding:0px!important;margin-bottom:0px!important;} .toc ul ul{padding-left:0.8rem!important} .toc li{list-style-position:inside;display:block;overflow:hidden;padding-right:6px!important;list-style-type:disc!important} .toc li{border-bottom:1px solid rgba(0,0,0,0.06)} .toc li li{border:none!important} .tocli a{text-decoration:none!important;word-break:break-all;word-break:break-all;overflow:hidden} .toc::-webkit-scrollbar{width:8px} .toc::-webkit-scrollbar-track{background:gba(248,249,250,0.8);border-radius:100px} .toc::-webkit-scrollbar-thumb{background-image:linear-gradient(180deg,#D0368A 0%,#708AD4 99%);box-shadow:inset 2px 2px 5px 0 rgba(#fff,0.5);border-radius:100px} @media(max-width:600px){.toc{position:unset;margin:3px auto;width:100%;min-width:50%!important;max-width:98%!important;border:1px solid #ddd;font-size:12px!important;font-family:nb,"microsoft yahei light"!important;display:inline-block} }Preview


My website Preview
https://bbs.aiink.cn/topic/10
https://bbs.aiink.cn/post/37
https://bbs.aiink.cn/topic/3 -
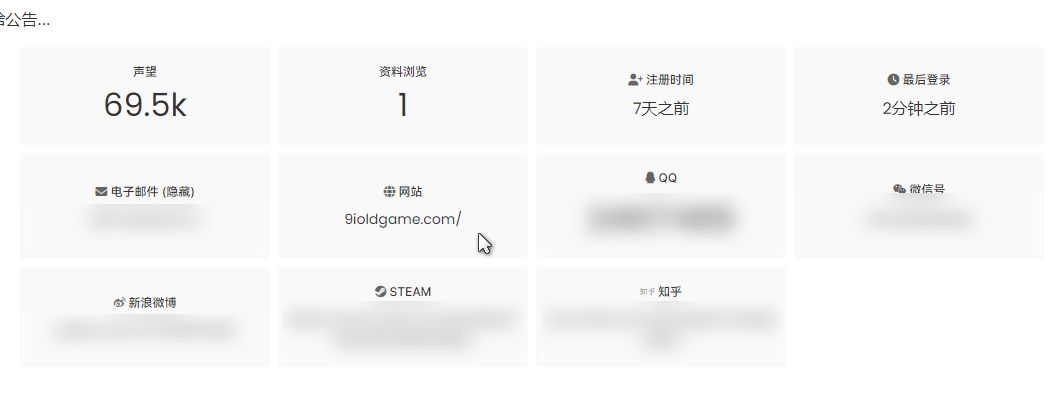
Custom Fields is good, but it also brings the issue of user privacy leakage.Can it be hidden like an email,
or set to only display for I followed user,
or provide more hiding options?

Or, is it possible to make it simpler, such as displaying only when the mouse hovers over it, and blurring it otherwise;

or more complex, using <canvas> to draw, where viewing requires consuming reputation points?
-
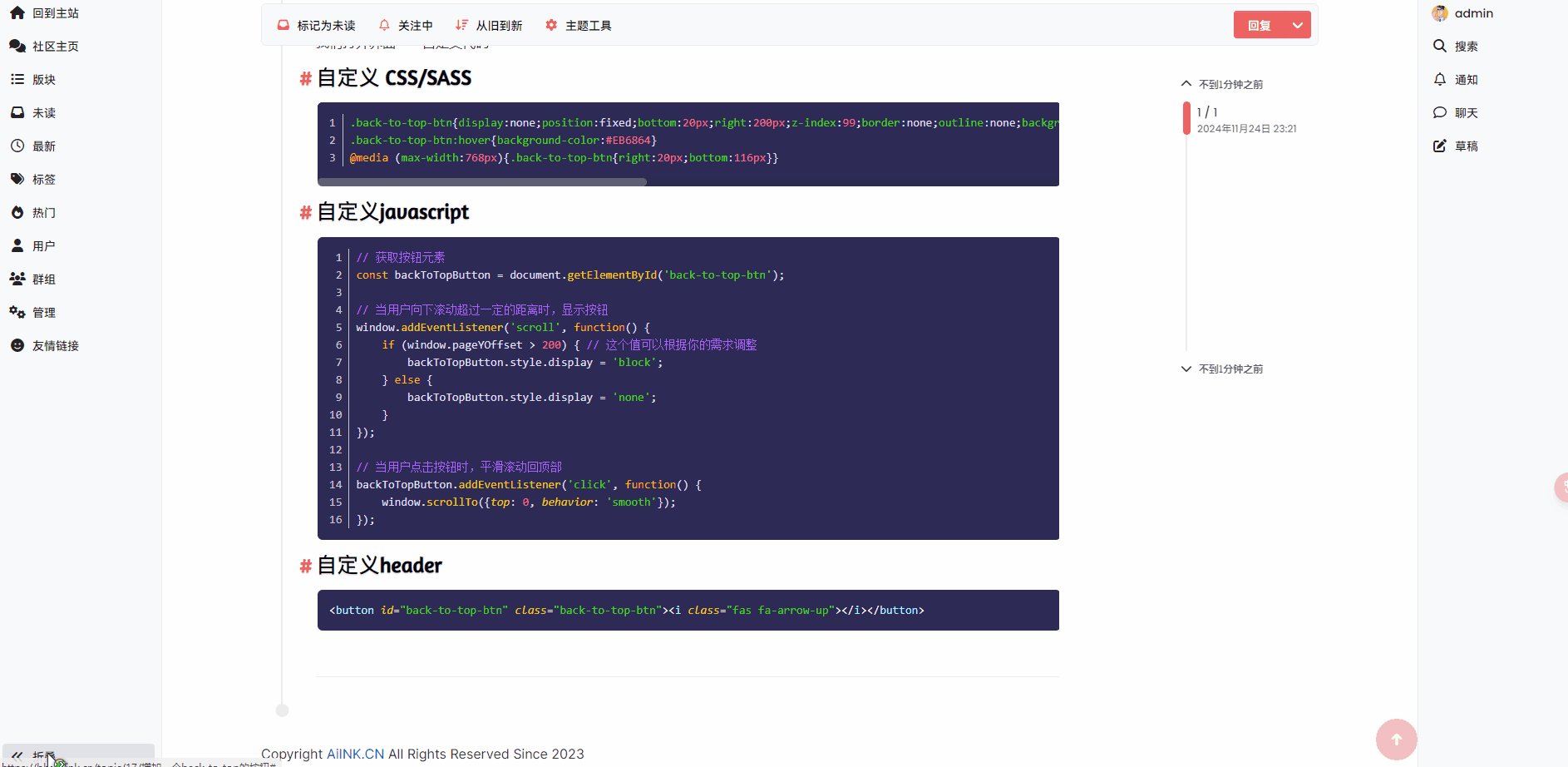
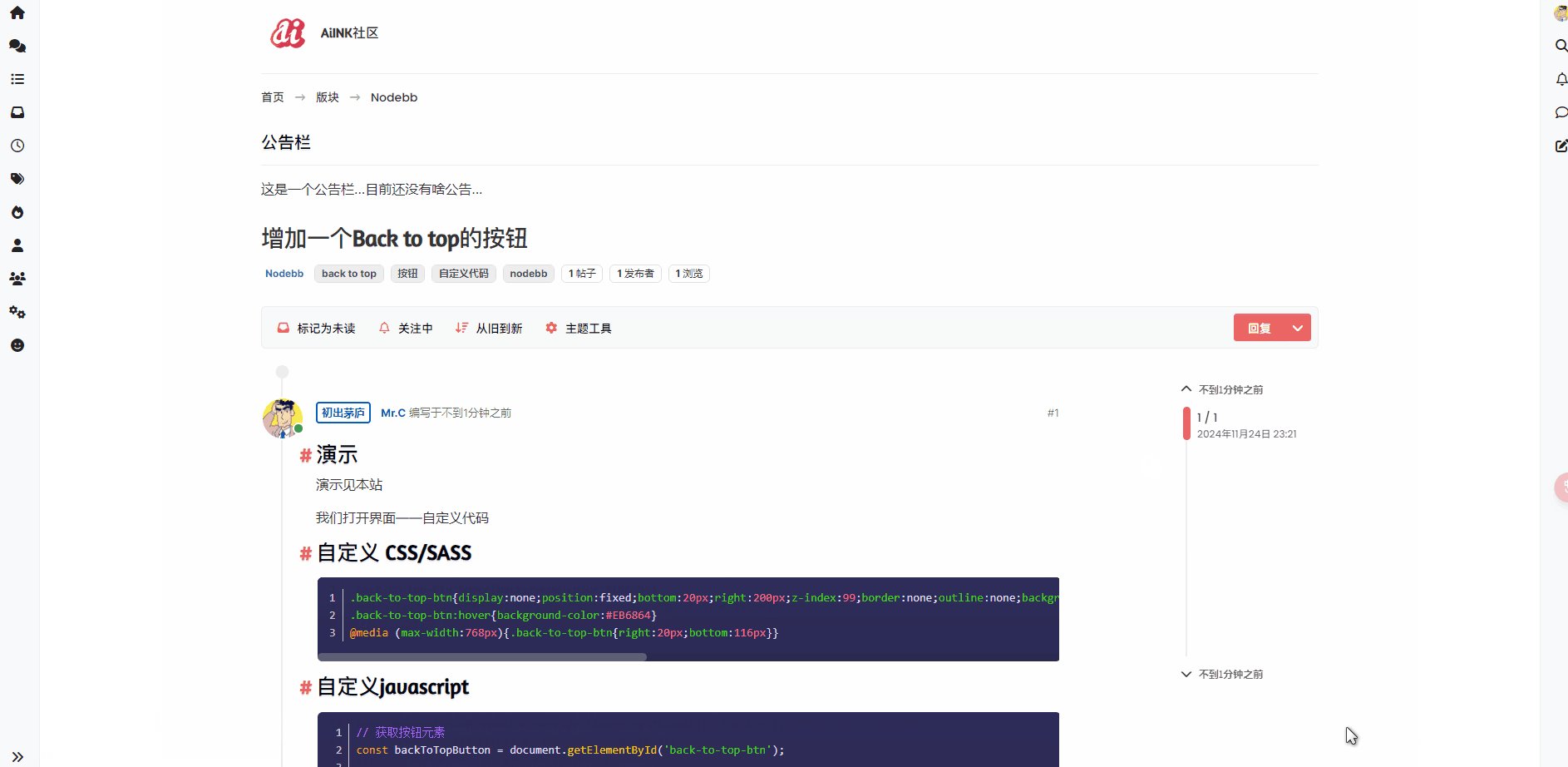
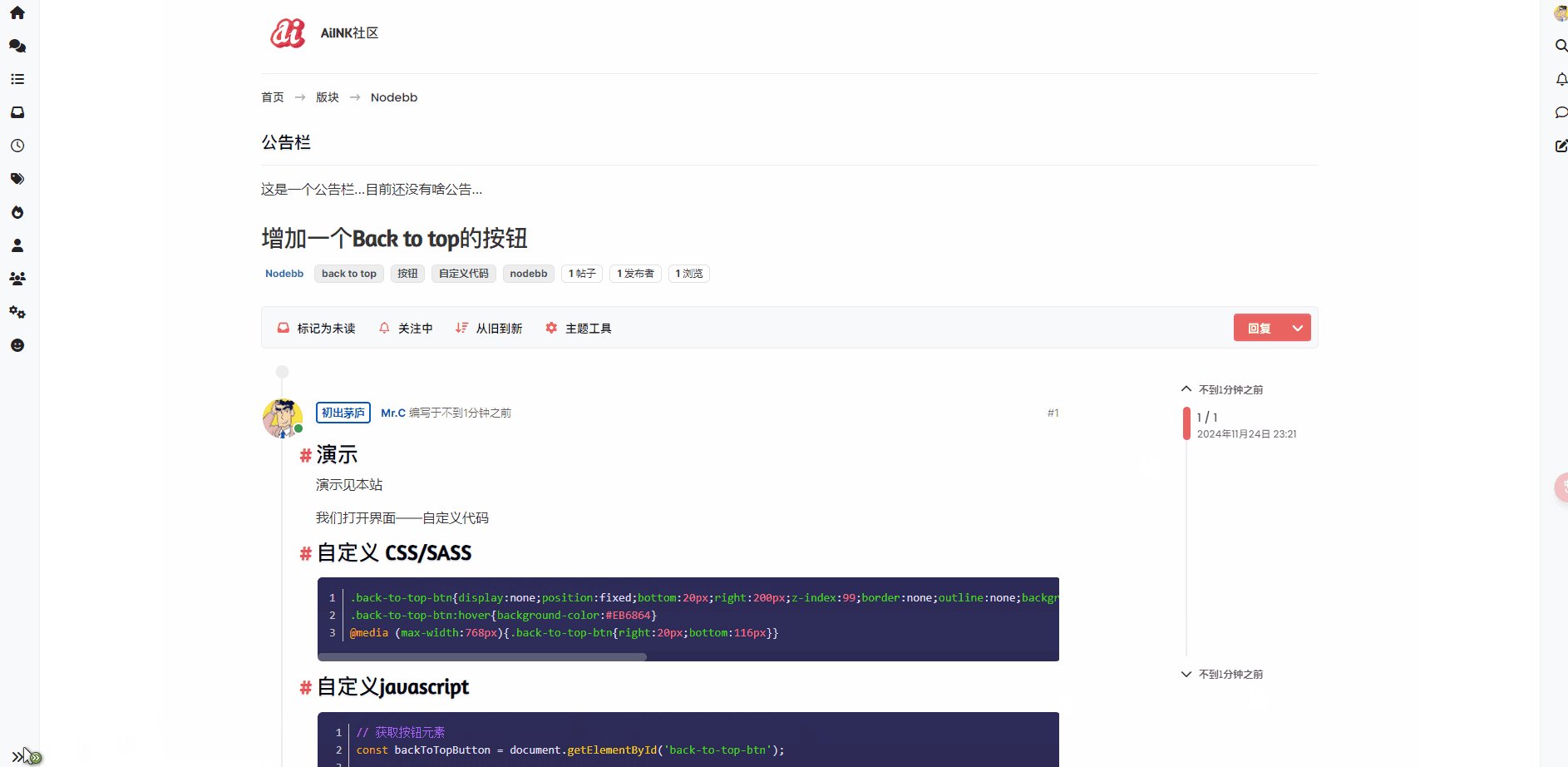
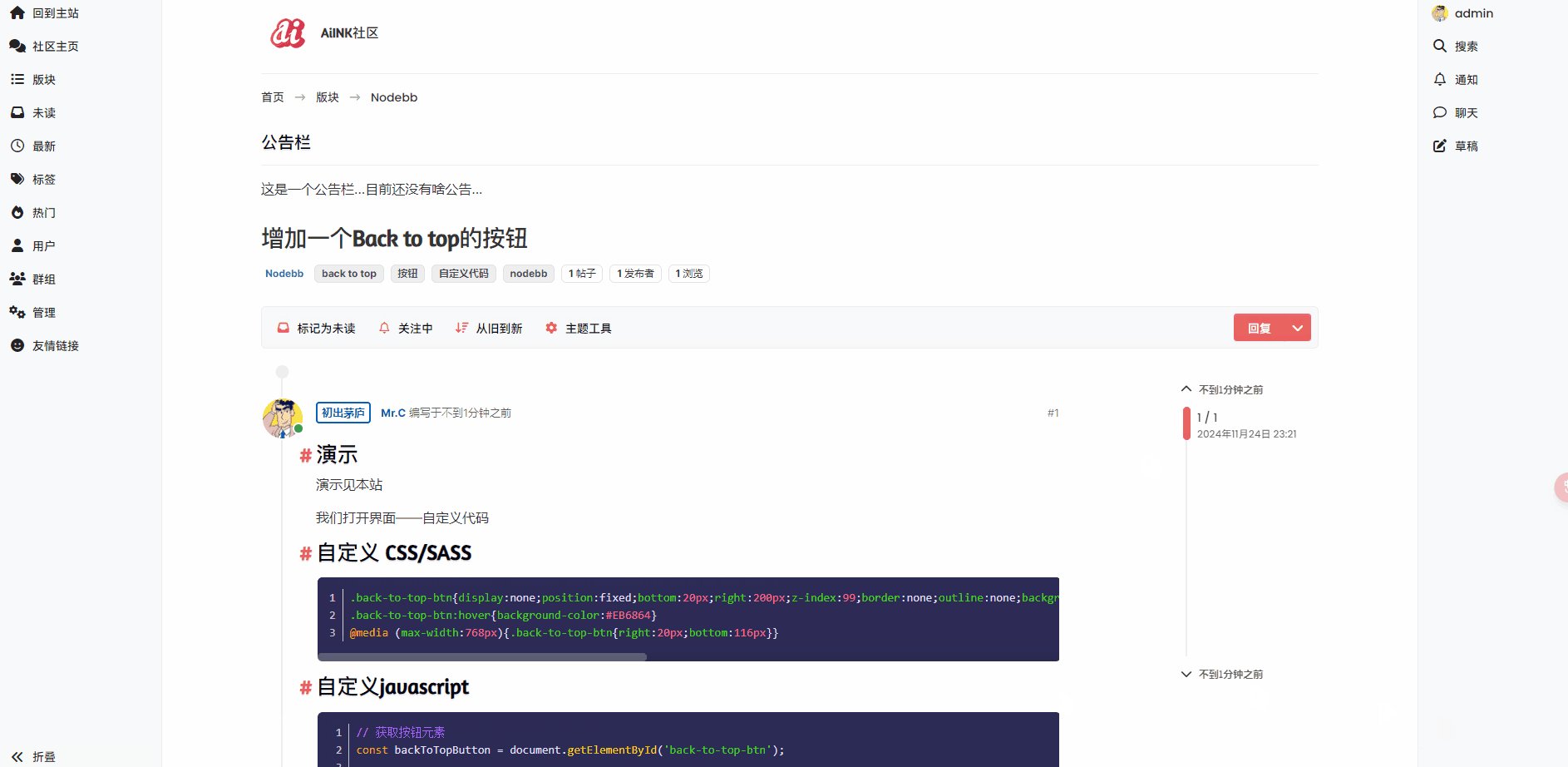
Add a back to top buttonPreview

custom CSS/SASS
.back-to-top-btn{display:none;position:fixed;bottom:20px;right:200px;z-index:99;border:none;outline:none;background-color:#EB686466;color:white;cursor:pointer;width:50px;height:50px;border-radius:50%;display:flex;justify-content:center;align-items:center} .back-to-top-btn:hover{background-color:#EB6864} @media (max-width:768px){.back-to-top-btn{right:20px;bottom:116px}}custom Javascript
// 获取按钮元素 const backToTopButton = document.getElementById('back-to-top-btn'); // 当用户向下滚动超过一定的距离时,显示按钮 window.addEventListener('scroll', function() { if (window.pageYOffset > 200) { // 这个值可以根据你的需求调整 backToTopButton.style.display = 'block'; } else { backToTopButton.style.display = 'none'; } }); // 当用户点击按钮时,平滑滚动回顶部 backToTopButton.addEventListener('click', function() { window.scrollTo({top: 0, behavior: 'smooth'}); });custom header
or use 【nodebb-plugin-customize】plugin,edit
footer.tpladd<button id="back-to-top-btn" class="back-to-top-btn"><i class="fas fa-arrow-up"></i></button> -
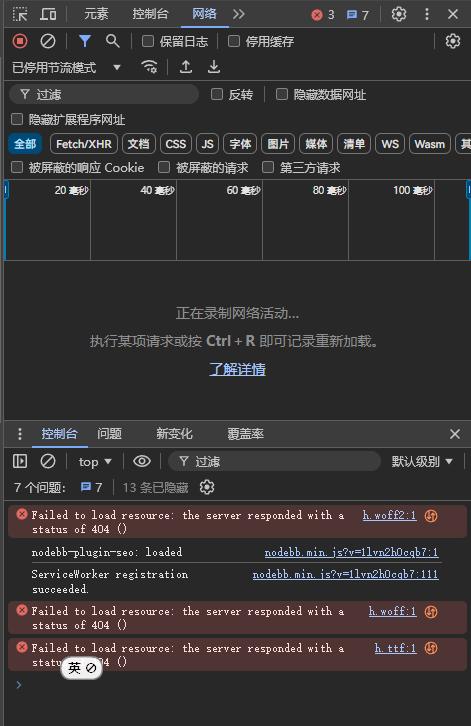
why css@font-face doesn't work, even the file I uploaded shows 404@baris said in why css@font-face doesn't work, even the file I uploaded shows 404:
That folder isn't served by nodebb, try putting it in
public/uploads/fonts/h.woff2and then using/assets/uploads/fonts/h.woff2in your css. You should be able to access it in your browser withforum.com/assets/uploads/fonts/h.woff2

excellent!!! Thanks @baris
-
why css@font-face doesn't work, even the file I uploaded shows 404I wanted to customize the font style of my H1~H6.
So I used the custom css style like this
@font-face { font-family: "h"; src: url("/img/fonts/h.woff2") format("woff2"), url("/img/fonts/h.woff") format("woff"), url("/img/fonts/h.ttf") format("truetype"), url("/img/fonts/h.eot") format("embedded-opentype"), url("/img/fonts/h.svg") format("svg"); font-weight: normal; font-style: normal; } @font-face { font-family: "nb"; src: url("/img/fonts/nb.woff2") format("woff2"), url("/img/fonts/nb.woff") format("woff"), url("/img/fonts/nb.ttf") format("truetype"), url("/img/fonts/nb.eot") format("embedded-opentype"), url("/img/fonts/nb.svg") format("svg"); font-weight: normal; font-style: normal; }The font files are uploaded to the corresponding files in the root directory of the website.
I'm pretty sure the file permissions are correct.
But somehow it's not being read.what am I doing wrong?


permissions are correct
ls -l /www/wwwroot/nodebb/img
-
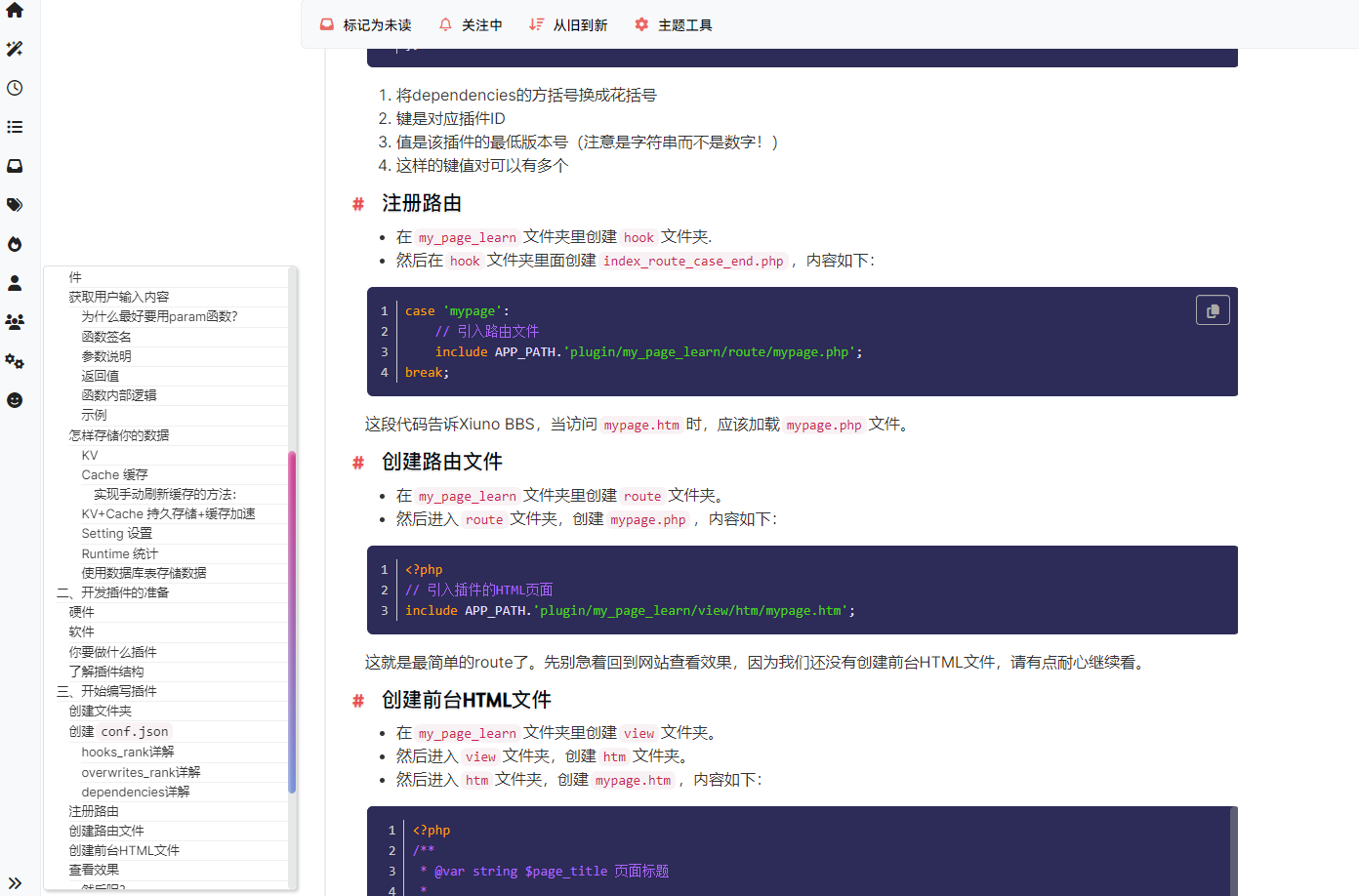
Is there any widget or plugin for document catalog treeI also have the same need
especially for forums that are more technically oriented, this feature is highly needed.
-
nodebb-plugin-lightbox: Please updateGitHub - psychobunny/nodebb-plugin-gallery: This NodeBB plugin feeds all posted images into a lightbox gallery
This NodeBB plugin feeds all posted images into a lightbox gallery - psychobunny/nodebb-plugin-gallery
GitHub (github.com)
it works on 3.10.3

-
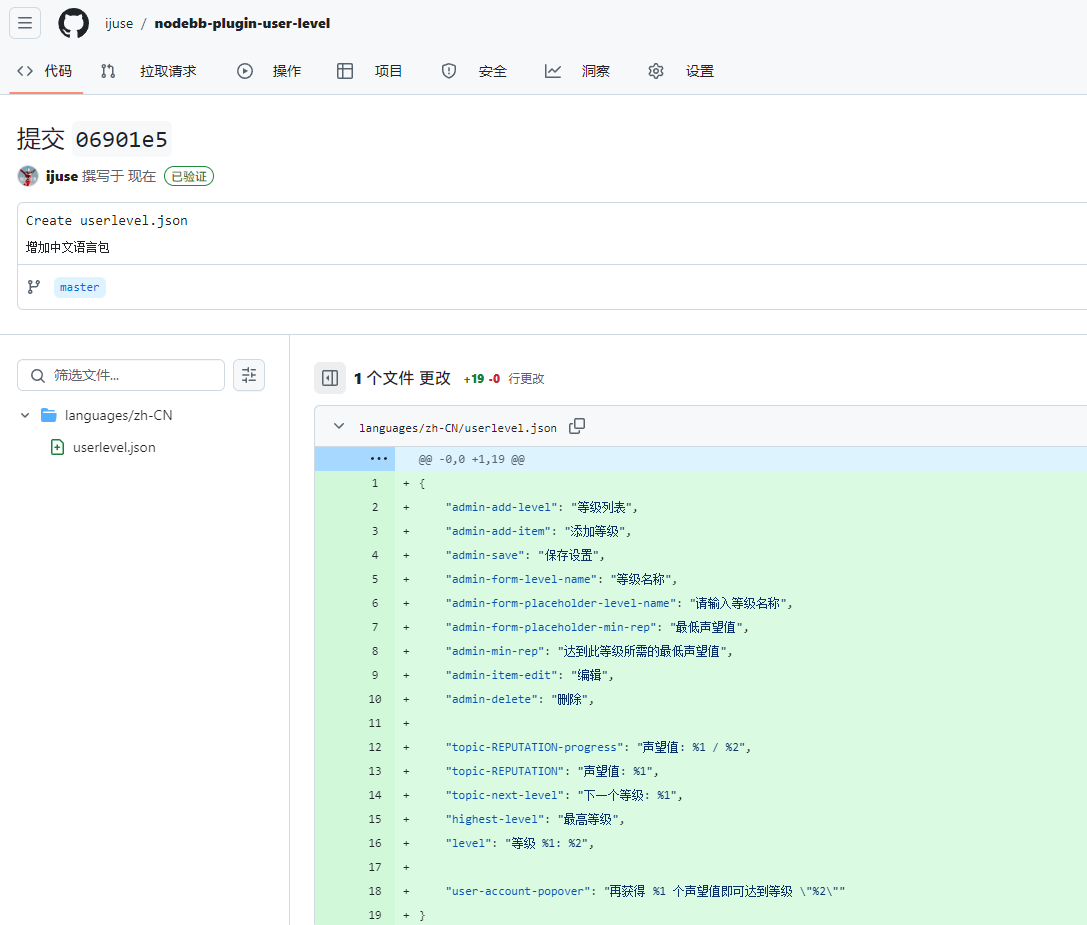
[nodebb-plugin-user-level] User levels plugin@julian already add file
GitHub - ijuse/nodebb-plugin-user-level: A plugin to add user level (添加中文语言包)
A plugin to add user level (添加中文语言包). Contribute to ijuse/nodebb-plugin-user-level development by creating an account on GitHub.
GitHub (github.com)