Add a back to top button
-
Preview

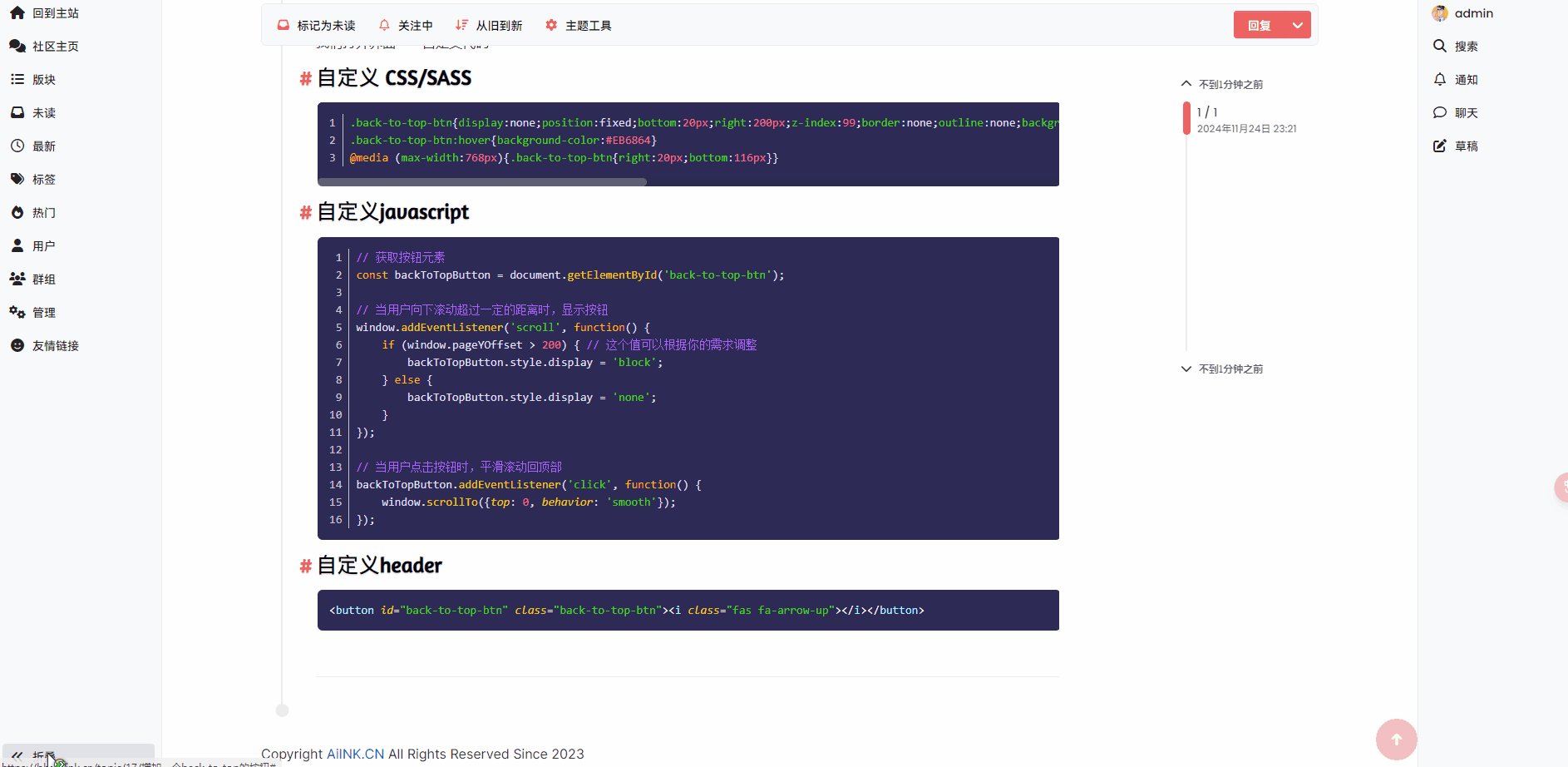
custom CSS/SASS
.back-to-top-btn{display:none;position:fixed;bottom:20px;right:200px;z-index:99;border:none;outline:none;background-color:#EB686466;color:white;cursor:pointer;width:50px;height:50px;border-radius:50%;display:flex;justify-content:center;align-items:center} .back-to-top-btn:hover{background-color:#EB6864} @media (max-width:768px){.back-to-top-btn{right:20px;bottom:116px}}custom Javascript
// 获取按钮元素 const backToTopButton = document.getElementById('back-to-top-btn'); // 当用户向下滚动超过一定的距离时,显示按钮 window.addEventListener('scroll', function() { if (window.pageYOffset > 200) { // 这个值可以根据你的需求调整 backToTopButton.style.display = 'block'; } else { backToTopButton.style.display = 'none'; } }); // 当用户点击按钮时,平滑滚动回顶部 backToTopButton.addEventListener('click', function() { window.scrollTo({top: 0, behavior: 'smooth'}); });custom header
or use 【nodebb-plugin-customize】plugin,edit
footer.tpladd<button id="back-to-top-btn" class="back-to-top-btn"><i class="fas fa-arrow-up"></i></button> -
I've added this to a template I am building. Nice work. Simple, yet effective!
Copyright © 2025 NodeBB | Contributors
