Re: Execute Custom JS on Infinite Scroll
A little while ago I read this thread - today that strange white gave me an idea. How cool would it be to have an STL viewer right in the forum?
So I got down to work and programmed a small snippet quick & dirty. Everything can be reached via custom codes in the ACP. No plugin required.
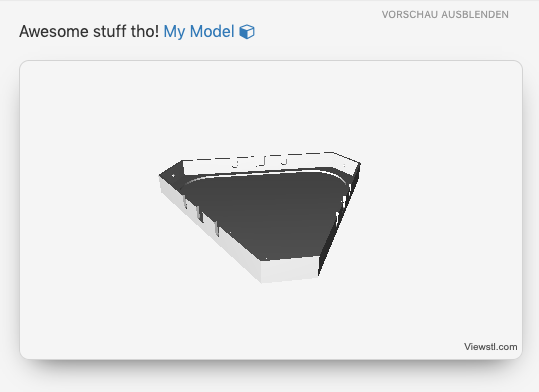
Preview & Demo
https://nodebb.development.fail/topic/2/3d-rendered-stl-viewer-inside-topics
How does it work?
Your liked files will be automatically converted:
[My Model](https://example.com/assets/model.stl)
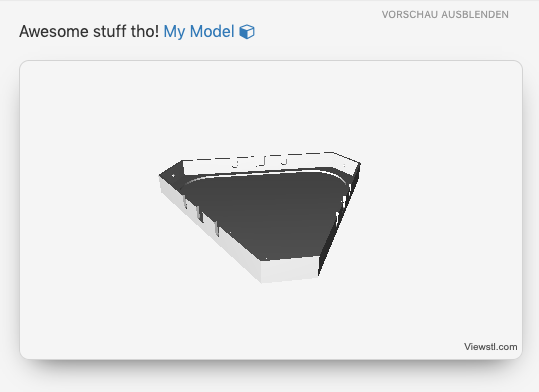
turns out with a little 3d cube attached. A click on this cube toggles the STL-Model preview.

As showed in the preview video, the STL-Viewer is also available in the composer preview.

Compatibility
This little snippet is also mobile responsive  You can view the 3d models on mobile devices like a boss. Full responsive.
You can view the 3d models on mobile devices like a boss. Full responsive. 
Code
Just at these snippets to custom HTML / CSS / Javascript via the ACP.
style.css
iframe.stl-model-viewer{
min-width: 200px;
max-width: 600px;
width: 100%;
min-height: 300px;
max-height: 500px;
height: 100%;
border: 1px solid lightgray;
border-radius: 10px;
display: block;
margin-bottom: 25px;
margin-left: auto;
margin-right: auto;
-webkit-box-shadow: 0px 13px 29px -15px rgba(0,0,0,0.75);
-moz-box-shadow: 0px 13px 29px -15px rgba(0,0,0,0.75);
box-shadow: 0px 13px 29px -15px rgba(0,0,0,0.75);
}
javascript.js
var re = /(?:\.([^.]+))?$/;
// NO BACKSLASH AT THE END!
var base_url = "https://your-nodebb-url.com";
$(window).on('action:posts.loaded action:ajaxify.end action:composer.preview', function(data) {
$('a').each(function(){
var href = $(this).attr("href");
var ext = re.exec(href)[1];
if(ext == "stl"){
var indicator = Math.floor(Math.random() * 1000000) + 1
var currentModelUrl = $(this);
if (href.substring(0, 8) !== 'https://'){
href = base_url + href;
}
var alreadyLinked = $(this).closest('p').find('a#open-stl-model').attr('data-url');
if(!alreadyLinked){
$(' <a style="margin-left: 5px; cursor: pointer;" title="3D-Modell anzeigen" id="open-stl-model" data-url="' + href + '" related="' + indicator + '"><i class="fa fa-cube"></i></a>').insertAfter(currentModelUrl);
$(' <div id="' + indicator + '" style="display: none;" data-url="' + href + '"><iframe class="stl-model-viewer" src="https://www.viewstl.com/?embedded&url=' + href + '&color=white&bgcolor=transparent&shading=flat&rotation=yes&clean=yes&noborder=yes&orientation=top&edges=no"></iframe></div>').insertAfter( $(this).closest("p") );
}
}
});
});
$(window).on('action:ajaxify.end action:composer.preview', function(data) {
$('a#open-stl-model').click(function(){
var thisLink = $(this);
var related = thisLink.attr("related");
$('div#' + related).slideToggle();
})
})
Before running:
Change the base url to fit your nodebb path:
// NO BACKSLASH AT THE END!
var base_url = "https://your-nodebb-url.com";
In case of https://community.nodebb.org/ it would be:
// NO BACKSLASH AT THE END!
var base_url = "https://community.nodebb.org";
It is used to convert local links e.g /assets/uploads/top_pla_3_holes.stl to public links: https://community.nodebb.org/assets/uploads/top_pla_3_holes.stl
Adjustments
You can take a look at viewstl.com/embed to adjust your model viewer inside of javascript.js.
$(' <div id="' + indicator + '" style="display: none;" data-url="' + href + '"><iframe class="stl-model-viewer" src="https://www.viewstl.com/?embedded&url=' + href + '&color=white&bgcolor=transparent&shading=flat&rotation=yes&clean=yes&noborder=yes&orientation=top&edges=no"></iframe></div>').insertAfter( $(this).closest("p") );
There are thinks like:
- Shading
- Rotation
- Orientation
- Model Color
- Background Color
Limitations
The files which are linked in the topic have to be accessible by viewstl.com so private files wont work here I think. 
Maybe you do have to enable cross site origin for viewstl.com as well.
This should be just a little playaround with some nodebb given features. As mentioned: it's a quick & dirty plugin which uses third party services. But there is also a standalone javascript plugin available: https://www.viewstl.com/plugin/ which you could use in a nodebb plugin.
See this topic more as a simple feature and as well as an inspiration for other plugins in this direction you could make.
Maybe its interesting for @Aleksei or someone else. 
Thanks for reading. 







 You can view the 3d models on mobile devices like a boss. Full responsive.
You can view the 3d models on mobile devices like a boss. Full responsive. 







 Would be perfect.
Would be perfect. than
than but I really want to learn....
but I really want to learn....