In nodeBB version 1.18, users get 504 error when trying to register.
Try
Go to the register page.
Choose a username
Enter your email address on the next page and wait. The result is 504.
In nodeBB version 1.18, users get 504 error when trying to register.
Try
Go to the register page.
Choose a username
Enter your email address on the next page and wait. The result is 504.
User whose account is deleted continues to receive summary email. NodeBB v1.17.1
If there are too many subcategories under a category, these categories are not displayed on the main page and on the categories page in the Admin panel. 10 categories under a category are displayed on the main page. More than 10 are not displayed.
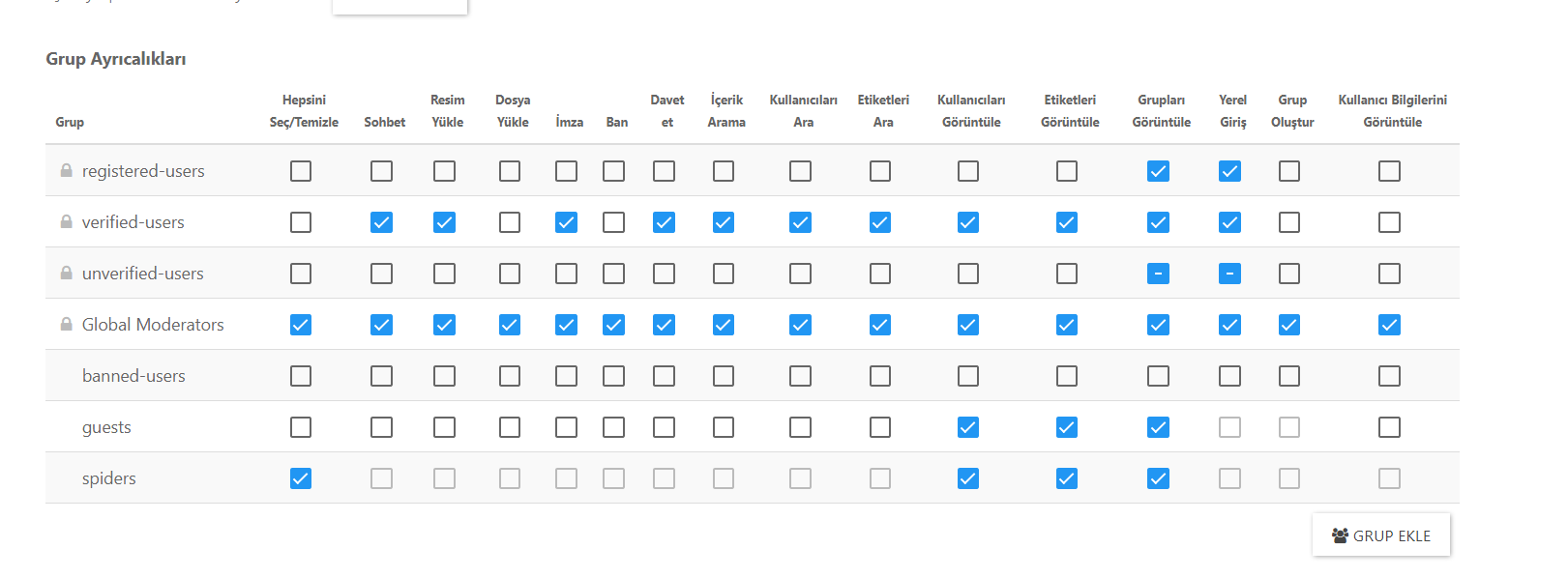
@baris said in Writing content without confirming email:
@Flarum-Türkiye the image you sent is for the Global Privileges, posting privileges are controlled for each category separately.
understood. However, one thinks that this can happen in general settings.
@baris Is it normal to ask for e-mail approval for social entries?

Settings this way, but a user whose e-mail address has not been verified can start a new topic or reply to a topic.
For example, in this scenario, searching and viewing users are turned off and they are running. However, an unverified user can still send a message and open a new thread.
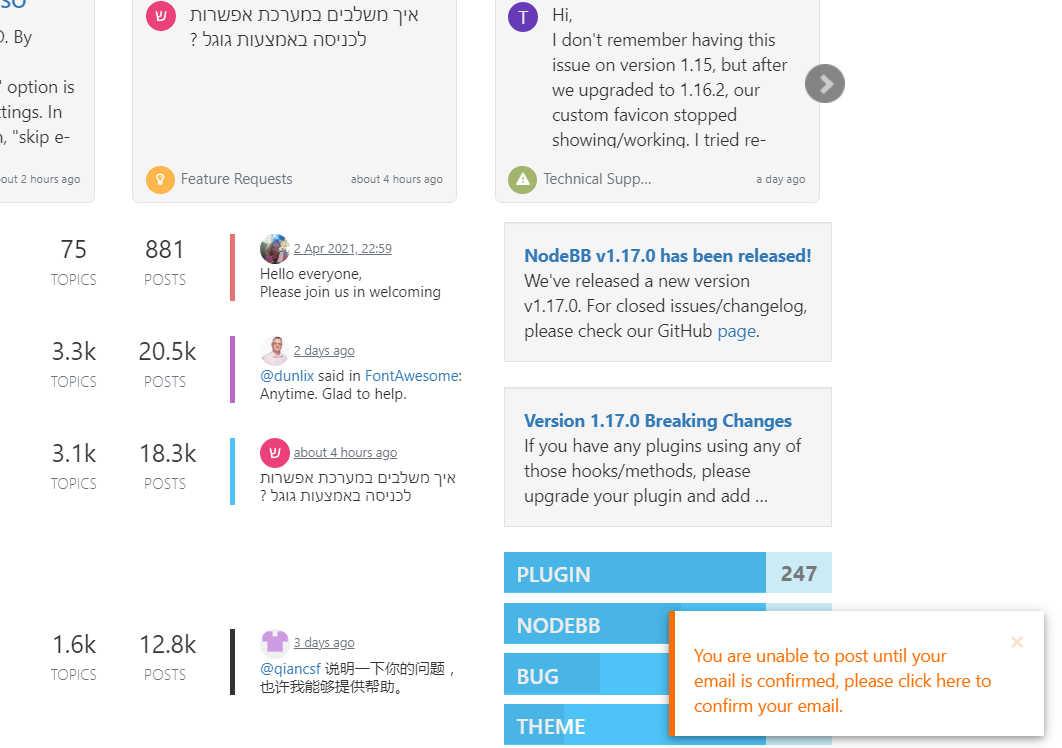
When someone registers on the site and does not verify their e-mail address, they receive the following notification in the left corner. However, unlike the notification, he can start a new discussion and post a message to an existing discussion. Isn't that strange?
Your e-mail address has not been confirmed yet, please check your inbox for the confirmation e-mail. You will not be able to post or chat in the forum until you confirm your email address!
hi @phenomlab . Your site is very nice. Which lightbox plugin do you use for images?
@dunlix yes in my settings as in the image. I rebuilt after saving the settings.
I don't know how to set up in this forum but the same problem exists here.

I am using Google SSO. By default, the "e-mail confirmation required" option is active in the e-mail settings. In the Google SSO plugin, "skip e-mail verification for people who register using SSO?" The option is also open. However, the user who registered with Google asks for an e-mail confirmation and an e-mail confirmation mail is sent.
I am using V1.17. It wasn't like that in the previous version.
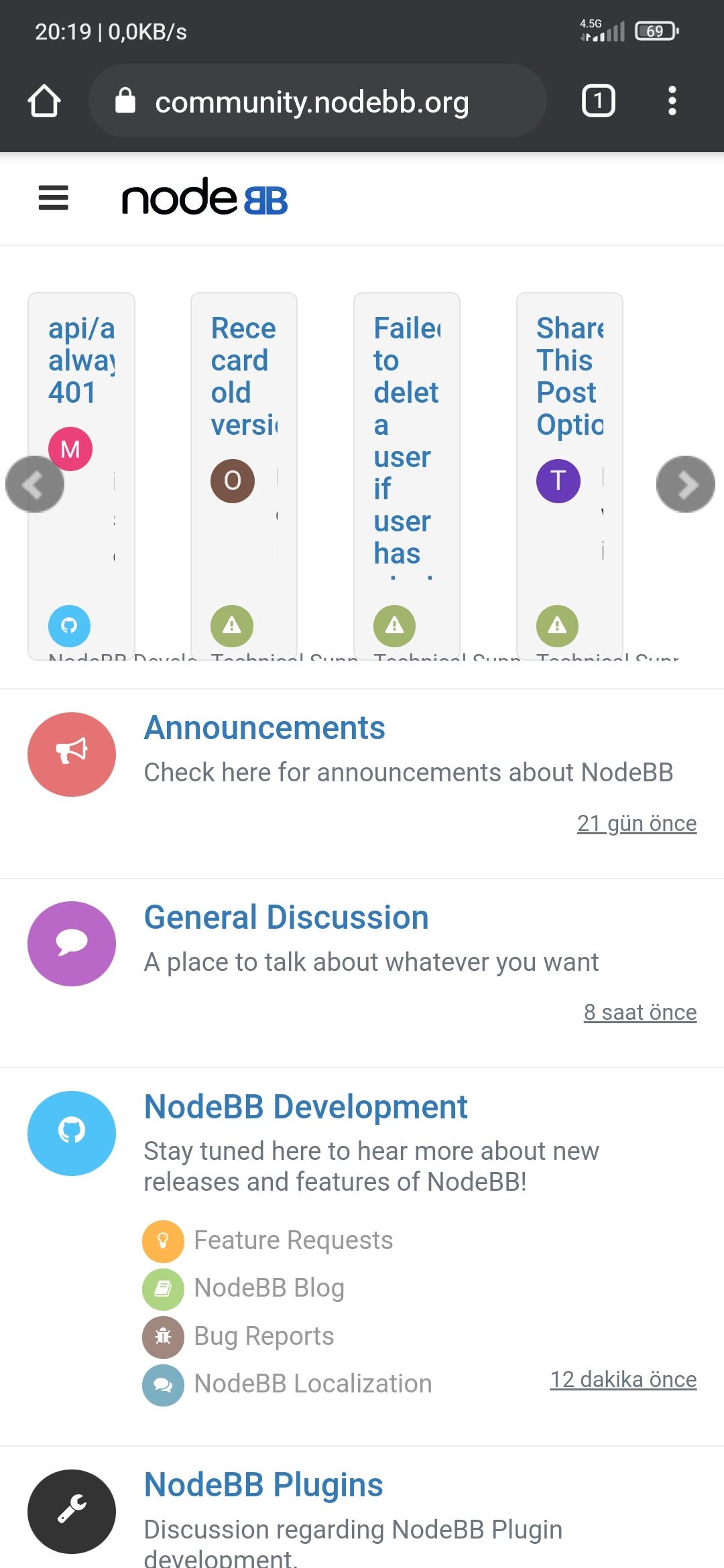
@pitaj You may want to see how it looks on mobile.
Displayed garbled. Also will there be scrolling feature in mobile version?

Hello to everyone.
I am thinking of moving a forum with 250K users to NodeBB. The subject I wonder is this. What should I prefer for a forum with 1.5K - 2K instantly and sometimes more users and about 5K posts per day? What happens to nodebb's resource consumption in a forum like this? database size about 10 GB
Thank you.
I expect the [nodebb-plugin-blog-comments] plugin to be compatible with Ghost 3.x.x. I hope soon.
Refused to apply style from 'https://domain.ltd/plugins/nodebb-plugin-markdown/styles/railscasts.css' because its MIME type ('text/plain') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
/plugins/nodebb-plugin-markdown/styles/railscasts.css:1 Failed to load resource: the server responded with a status of 404 ()
Refused to apply style from 'https://domain.ltd/plugins/nodebb-plugin-markdown/styles/railscasts.css' because its MIME type ('text/plain') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
Nginx: 1.18.0
nodebb.conf:
server {
listen 80;
listen [::]:80;
root /home/node/nodebb;
server_name www.domain.ltd domain.ltd;
return 301 https://domain.ltd$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
root /home/node/nodebb;
ssl_certificate /etc/ssl/kurcert.pem;
ssl_certificate_key /etc/ssl/kurkey.pem;
ssl_client_certificate /etc/ssl/cloudflare.crt;
ssl_verify_client on;
server_name domain.ltd;
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
return 301 https://domain.ltd$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
root /home/node/nodebb;
ssl_certificate /etc/ssl/kurcert.pem;
ssl_certificate_key /etc/ssl/kurkey.pem;
ssl_client_certificate /etc/ssl/cloudflare.crt;
ssl_verify_client on;
server_name domain.ltd;
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
proxy_pass http://127.0.0.1:4567;
proxy_redirect off;
# Socket.IO Support
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
types {
application/javascript jst js;
text/css css;
}
}
Is there a roadmap for when the plugin will support ghost 3.0?
Unfortunately it doesn't work with Ghost 3.0 at the moment.
@baris The problem I mentioned is caused by the QA plugin. Removing the QA plugin resolved the issue.
@baris today i installed the latest version of nodebb (1.15.5) the language bug I mentioned continues. The log records are as follows.

LOG FİLE:
https://dosya.co/gvijaz6eba45/Yeni_Metin_Belgesi.txt.html
is there any way to get this theme? The developer site is down.
Looks like custom css is applied.
<style> .page-categories
#content h1 {display: none} .header .forum-logo {margin-top: 6px; height: 31px; margin-left: -5px; margin-right: 5px} @media (max- width: 767px) {. header .forum-logo {margin-left: 8px} [data-section = "notifications"] img {display: none} #menu .chat-list {max-height: auto! important}}. emoji-extended [title = "tm"] {width: 14px; height: 14px; margin-top: -1rem} html [data-dir = rtl] .navbar .dropdown-menu {left: 0; right: auto}. announcements-widget {padding: 0; list-style-type: none; font-size: 13px} .announcements-widget li {background-color: # e57373; padding: 7px 13px; margin-bottom: 10px} .announcements-widget li a {color: white} .popular-tags> .inline-block {width: 100%; margin-top: -8px} .popular-tags> .inline-block: first-child {margin-top: 0}. popular-tags> .inline-block: last-child {margin-bottom: -5px} .popular-tags .tag-topic-count {float: left; width: 20%; margin-top: 0px; background-color: # cbebf7; color: # 777; padding: 4px 4px 5px 4px; border: 0; text-align: center} .popular-tags {margin-bottom: 10px} .popular-tags .tag-item {float: left; width : 8 0%; background-color: # 4fc3f7; color: white; font-weight: 500; padding-left: 10px; position: relative; padding: 5px 5px 4px 10px} .popular-tags-bar {background-color: rgba ( 0,0,0,0.07); width: 0px; height: 32px; position: absolute; top: 0px; left: 0px; -webkit-transition: width 750ms ease-out; -moz-transition: width 750ms ease-out ; -ms-transition: width 750ms ease-out; -o-transition: width 750ms ease-out; transition: width 750ms ease-out} .categories> li .card, .category> ul> li .card {line-height : 15px} .categories> li .category-children .category-children-item {min-width: 180px} </style>
This style should be on the block.
@pitaj I tried it in a different browser now. there is no problem. There is this problem with Chorome. I see the same issue on both the mobile and desktop version of Chrome.