
Hi everybody, 
On this tutorial I want to show you, how to create a Night Mode on you're forum, to do this we need use a HTML widget in the Brand Header (global/brand-header).
Step 1
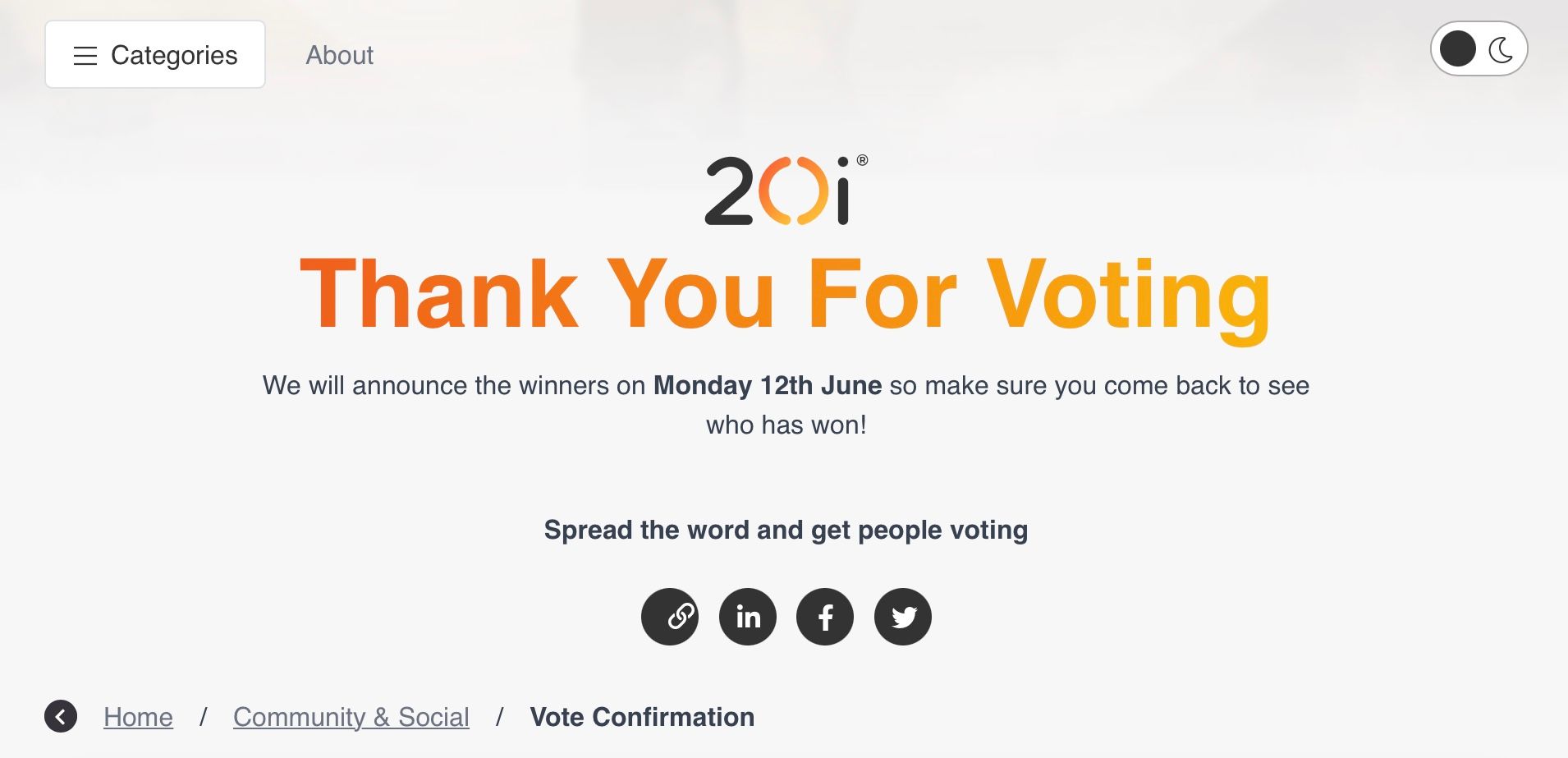
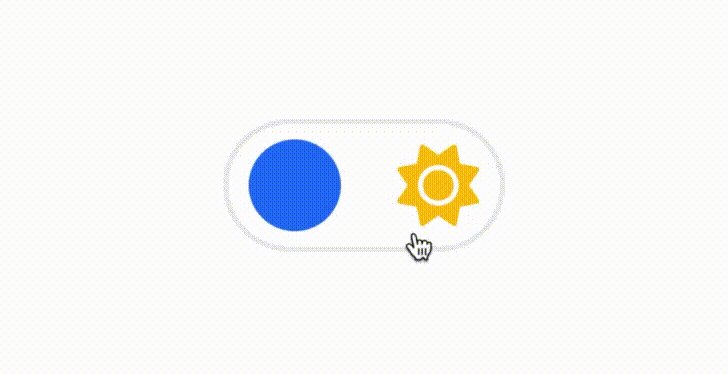
Create a button as in the gif 
<nav>
<div class="theme-switch-wrapper d-flex align-self-center">
<label class="theme-switch" for="checkbox">
<input type="checkbox" id="checkbox" />
<div class="slider border rounded-pill">
<div class="moon-sun p-1">
<i class="fa-solid fa-moon text-white float-start"></i>
<i class="fa-solid fa-sun text-warning float-end"></i>
</div></div>
</label>
</div>
</nav>
Step 2
We create a CSS style for the night mode 
<style>
/* css for night mode */
[data-theme="dark"] {
--font-color: #e1e1ff;
--bs-body-bg: #202124;
--bs-body-color: #f1f3f4;
--bs-body-color-rgb: 255,255,255;
--bs-nav-link-color: #fff;
--bs-border-color: #35363a;
--bs-body-bg-rgb: 32,33,36;
--bs-light-rgb: 32,33,36;
}
[data-theme="dark"] hr { border-top-color: #262729; }
[data-theme="dark"] .active .chat-room-btn { background-color: #262729; }
[data-theme="dark"] { .btn-outline { border-color: #b6b6b6; } }
[data-theme="dark"] { .btn-outline.active, .btn-outline:hover, .btn-link.active, .btn-link:hover { background-color: #35363a; } }
[data-theme="dark"] { .btn-ghost.active, .btn-ghost:hover, .btn-ghost-sm.active, .btn-ghost-sm:hover { background-color: #262729; } }
[data-theme="dark"] .skin-noskin .composer { background-color: #262729!important; }
[data-theme="dark"] .skin-noskin .bottombar-nav .dropdown-menu { background-color: #262729 !important; }
[data-theme="dark"] .bottombar-nav .nav-text { color: #ffffff; }
[data-theme="dark"] .composer .resizer { background: linear-gradient(transparent,#262729); }
[data-theme="dark"] .skin-noskin .bottombar-nav { background-color: #262729!important; }
[data-theme="dark"] .page-topic .pagination-block.ready { background-color: #202124 !important; border-color: #262729 !important; }
[data-theme="dark"] .form-control { background-color: #262729; border: 1px solid #35363a; color: #b6b6b6; }
[data-theme="dark"] .form-control:focus { color: white; background-color: #262729; border-color: #262729; box-shadow: inset 0px 0px 0px rgba(0,0,0,.075), 0 0 0 0.05rem rgb(27 115 249); }
[data-theme="dark"] .dropdown-item:hover { color: white; background-color: #262729; }
[data-theme="dark"] .tag-list .tag { background-color: #262729; color: white; }
[data-theme="dark"] .breadcrumb .breadcrumb-item span { color: #b6b6b6; }
[data-theme="dark"] .card { --bs-card-cap-bg: rgba(38,39,41); background-color: #262729; }
[data-theme="dark"] .skin-noskin nav.sidebar { background-color: #202124!important; }
[data-theme="dark"] .sidebar .nav-link.active { background-color: #35363a; }
[data-theme="dark"] { .sidebar .nav-link:focus, .nav-link:hover { background-color: #35363a !important; color: white; } }
[data-theme="dark"] .sticky-tools { background-color: #202124; }
[data-theme="dark"] .text-muted { color: #b6b6b6!important; }
[data-theme="dark"] nav-btn:hover { background-color: #35363a; }
[data-theme="dark"] .btn-ghost-sm:hover { background-color: #35363a; }
[data-theme="dark"] .btn:hover { background-color: #202124; border-color: #62656f; }
[data-theme="dark"] { .dropdown-menu, .dropdown-item { background-color: #202124; color: #f1f3f4; } }
[data-theme="dark"] .border-gray-300 { border-color: #35363a!important; }
[data-theme="dark"] ul.topics-list li.selected { background-color: #262729; }
[data-theme="dark"] .modal-content { background-color: #35363a; }
[data-theme="dark"] .account .avatar-wrapper { border: 4px solid #262729; }
@media (min-width: 576px) {
[data-theme="dark"] .topic .pagination-block .scroller-container { border-left: 2px solid #35363a; }
[data-theme="dark"] .page-topic .topic .posts.timeline>[component=post] { border-left: 2px solid #35363a; }
[data-theme="dark"] .page-topic .topic .posts.timeline>[component=post]:first-child:before { background-color: #35363a; }
[data-theme="dark"] .page-topic .topic .posts.timeline>[component=post]:last-child:after { background-color: #35363a; }
}
/* css for the switch a night/light */
.theme-switch {
display: inline-block;
height: 26px;
position: relative;
width: 55px;
}
.theme-switch input { display:none; }
.slider {
background-color: #ffffff;
bottom: 0;
cursor: pointer;
left: 0;
position: absolute;
right: 0;
top: 0;
transition: .4s;
}
.slider:before {
background-color: #1b73f9;
bottom: 3px;
content: "";
height: 18px;
width: 18px;
left: 4px;
position: absolute;
transition: .4s;
border-radius: 50px;
}
input:checked + .slider { background-color: #262729; }
input:checked + .slider:before { transform: translateX(28px); }
</style>
To change logo in dark mode add this code to css:
[data-theme="dark"] [component="brand/logo"] { content: url(/link/to/logo-for-dark-mode.png); }
 This style was created for the Harmony theme without modifications, if you use custom style, you need change this css for you're personal theme style.
This style was created for the Harmony theme without modifications, if you use custom style, you need change this css for you're personal theme style.
Step 3
Now create a JavaScript to switch a night/light mode and save choice in browser LocalStorage if user was refresh the page.
<script>
const toggleSwitch = document.querySelector('.theme-switch input[type="checkbox"]');
const currentTheme = localStorage.getItem('theme');
if (currentTheme) {
document.documentElement.setAttribute('data-theme', currentTheme);
if (currentTheme === 'dark') {
toggleSwitch.checked = true;
}
}
function switchTheme(e) {
if (e.target.checked) {
document.documentElement.setAttribute('data-theme', 'dark');
localStorage.setItem('theme', 'dark');
}
else { document.documentElement.setAttribute('data-theme', 'light');
localStorage.setItem('theme', 'light');
}
}
toggleSwitch.addEventListener('change', switchTheme, false);
</script>
 That's all.
That's all.
Tiny tweaks to make you a whole lot happier.

 Magic Button
Magic Button



 The new group chat interface is technically elegancy!
The new group chat interface is technically elegancy! 
 Hey guys,
Hey guys,
 S3 Storj Upload
S3 Storj Upload


 Happy Dev
Happy Dev


 New Release:
New Release: 

 Preview (video):
Preview (video):
 New Release:
New Release: