[Tutorial] How to add custom data to a post > serverside > in a nutshell
-
This is just a little snippet.
This is about the question How can I add custom data to a post? a small tutorial
How to add custom data permanently to a post
- It will be saved into the object:
You need the following hook:
{ "hook": "filter:post.create", "method": "postCreate" }This hook is fired, when a Post is created. So it contains RAW Data.
A
filter:hooklike"hook": "filter:post.create"can be edited before beeing proceeded.plugin.postCreate = function(data, callback){ // Edit data here callback(null, data); }You can access all Data you can work with via the
dataobject.All those filter-hooks needs callbacks. The callback contains the modified / added / removed data.
Whats inside the data object?
The data object contains two main objects.
- this.post
- this.data
post: { pid: 259, uid: 2, tid: 111, content: '### This is just a little snippet.', timestamp: 1617150411838 }, data: { uuid: '7277s31-6d23-43sa-1284-ad27e42yx879', title: 'How to add custom data to post serverside - in a nutshell', content: '### This is just a little snippet.', thumb: '', cid: '2', tags: [], uid: 2, req: { [...] }, timestamp: 1617150411838, fromQueue: false, tid: 111, ip: '111.123.2123.21', isMain: true } }With all the data you can work with. But only this.post is directly effected (lol) to the post Object.
If you add data here. It will be attached to the post forever and you can access it any time. Even after plugin disable.So now add custom data:
plugin.postCreate = function(data, callback){ // adds data **PERMANENT** to post // before any other procession -> RAW DATA (markdown) //data.post.myData = "directly effected to post you can work with it in next step"; //data.data.myData = "other data for other things I don't know"; var myData = {}; myData.name = "Schmock"; myData.signature = "raz0rn"; // Stick myData to post object data.post.myData = myData; // Debug? // console.log("POST CREATE", data); // finish the process() - passes on modified data callback(null, data); }So
myDatahas added to post:post: { pid: 259, uid: 2, tid: 111, content: '### This is just a little snippet.', timestamp: 1617150411838, myData: { name = "Schmock", signature = "raz0rn", } }The data is stored. Everybody is happy.

How to add dynamic data before render a post in template
- It wont be saved to the object. You can use this for dynamic things or logic before rendering the page.:
You need the following hook:
{ "hook": "filter:topics.addPostData", "method": "addPostData" }This hook is fired before engine renders the template.
It also needs a callback because its afilter-hook.plugin.addPostData = function(data, callback){ // modify data temporarily before it gets passed on to next step callback(null, data); }Same thing as above. Only the hook is different. And the data we are changing is temporarily.
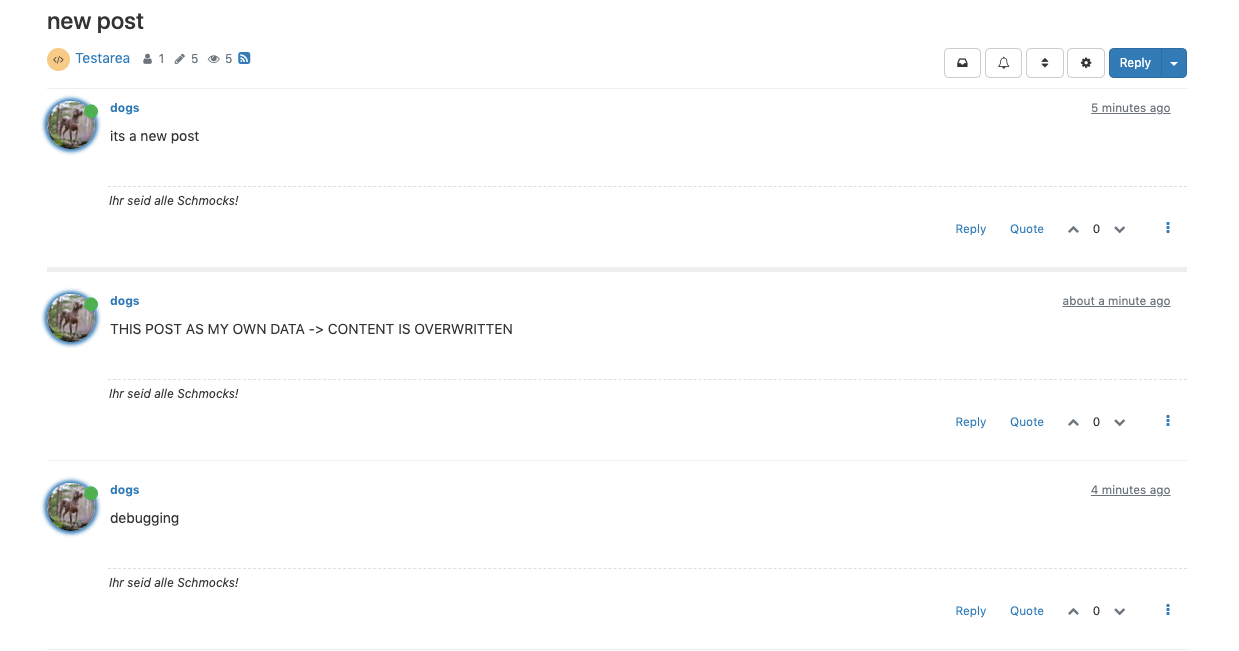
Data contains all data we can use for the dynamicness lol: .plugin.addPostData = function(data, callback){ // You can work with pre-parsed and already saved data .... // or put in something very flexible without saving to db like jquery-like dynamic etc etc // Debug? // console.log("addPostData?", data) var _posts = data.posts; _posts.forEach(function(post){ if(post.myData){ // add data to post if "myData" is there post.content = "THIS POST HAS MY OWN DATA -> CONTENT IS OVERWRITTEN"; } // this here affects all posts post.user.signature = "Ihr seid alle Schmocks!"; }); // Overwrite data and pass modified data on to the template engine data.posts = _posts; callback(null, data); }Now you can work with posts like a boss.


Thanks and bye
Important Note:
Remind, that
myDatais available via API.https://nodebb.development.fail/api/topic/114/new-postreturns your added data
"content": "THIS POST AS MY OWN DATA -> CONTENT IS OVERWRITTEN", "myData": { "name": "Schmock", "signature": "raz0rn" }
