Feature Requests
You have a cool idea about NodeBB? Post it here.
833
Topics
5.1k
Posts
-
Plugin to show images in a lightbox/fancybox
Watching Ignoring Scheduled Pinned Locked Moved1 Votes3 Posts50 Views -
Is it possible to add a setting to show or remove the title in the URL?
Watching Ignoring Scheduled Pinned Locked Moved1 Votes1 Posts279 Views -
0 Votes3 Posts353 Views
-
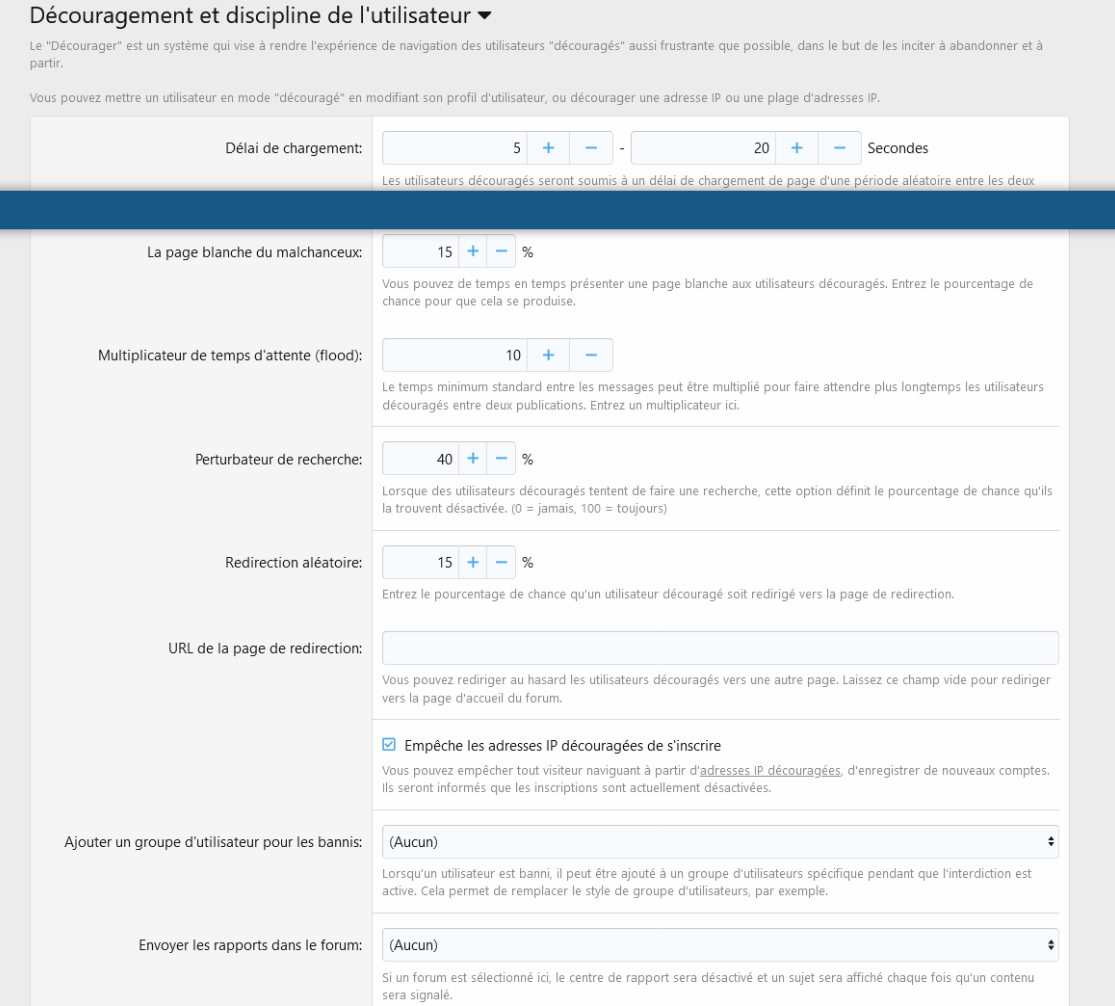
Discouragement and user discipline
Watching Ignoring Scheduled Pinned Locked Moved features discouragement user discipline +0
2 Votes8 Posts683 Views
+0
2 Votes8 Posts683 Views -
2 Votes2 Posts27 Views
-
1 Votes2 Posts136 Views
-
Version info on Themes
Watching Ignoring Scheduled Pinned Locked Moved0 Votes1 Posts80 Views -
Should have a option to do authentication using Keycloak
Watching Ignoring Scheduled Pinned Locked Moved0 Votes3 Posts167 Views -
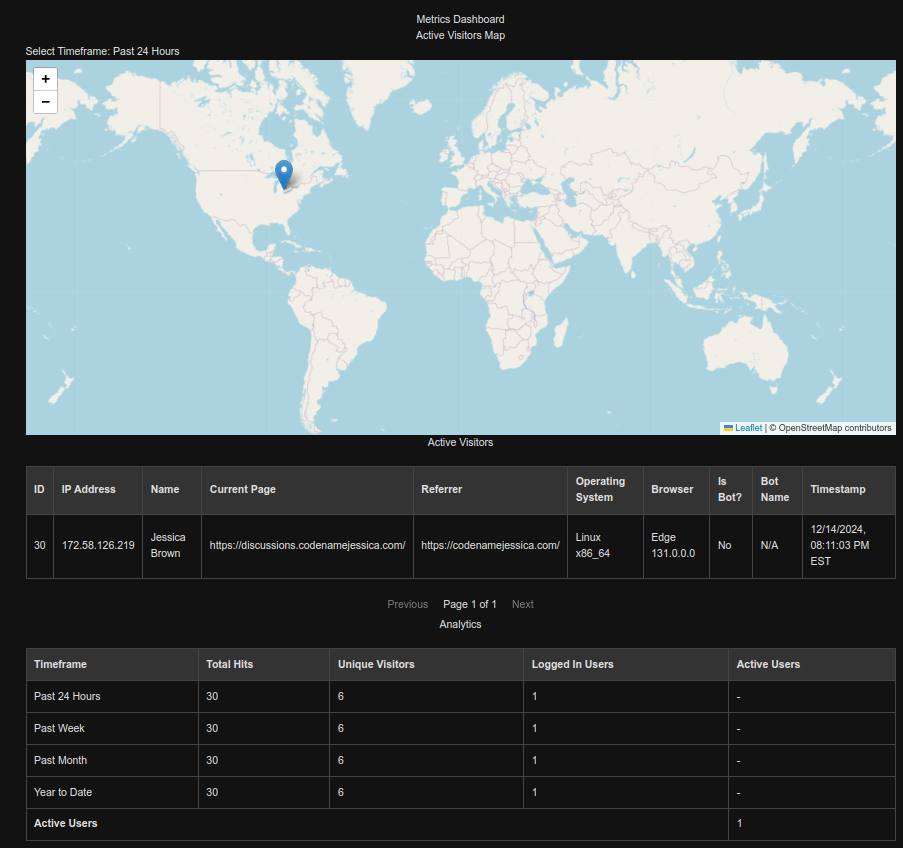
Real-time posting (socket) improvements
Watching Ignoring Scheduled Pinned Locked Moved0 Votes4 Posts207 Views -
Tags for posts in addition to topics
Watching Ignoring Scheduled Pinned Locked Moved3 Votes21 Posts5k Views -
Generate a path with the structure year/month/date/random/filename for uploading
Watching Ignoring Scheduled Pinned Locked Moved0 Votes1 Posts142 Views -
I need a new language, and have the resources to translate it!
Watching Ignoring Scheduled Pinned Locked Moved0 Votes8 Posts352 Views -
View recently read topics
Watching Ignoring Scheduled Pinned Locked Moved1 Votes9 Posts381 Views -
Reporting In The Shoutbox
Watching Ignoring Scheduled Pinned Locked Moved0 Votes1 Posts167 Views -
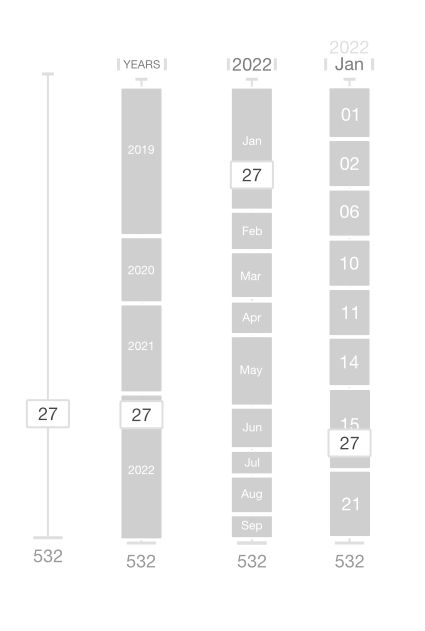
Timeline Navigator - "Fruit Machine" Concept
Watching Ignoring Scheduled Pinned Locked Moved concept navigator user interface +0
2 Votes9 Posts1k Views
+0
2 Votes9 Posts1k Views -
This topic is deleted!
Watching Ignoring Scheduled Pinned Locked Moved0 Votes1 Posts4 Views -
Service worker improvements
Watching Ignoring Scheduled Pinned Locked Moved1 Votes7 Posts353 Views -
Widget for public Rooms
Watching Ignoring Scheduled Pinned Locked Moved widgets chat feature1 Votes8 Posts448 Views -
Prioritized flags
Watching Ignoring Scheduled Pinned Locked Moved flags0 Votes3 Posts223 Views -
This topic is deleted!
Watching Ignoring Scheduled Pinned Locked Moved0 Votes1 Posts2 Views
Copyright © 2025 NodeBB | Contributors