@pitaj that's it! Oh gosh, I literally couldn't see the connection of that ID. But now it all makes sense.
Thank you!
@pitaj that's it! Oh gosh, I literally couldn't see the connection of that ID. But now it all makes sense.
Thank you!
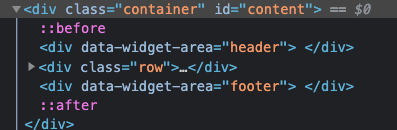
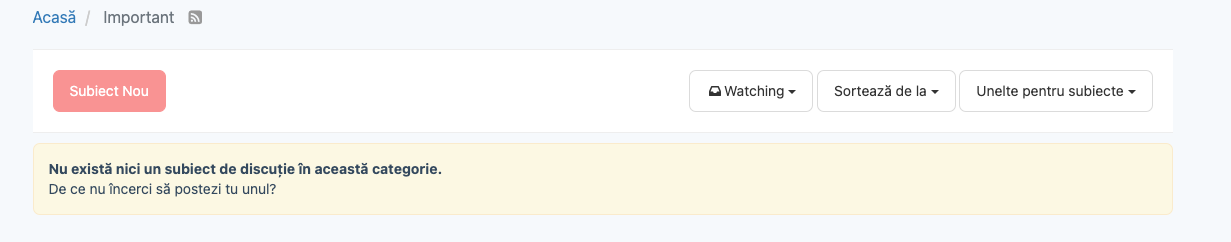
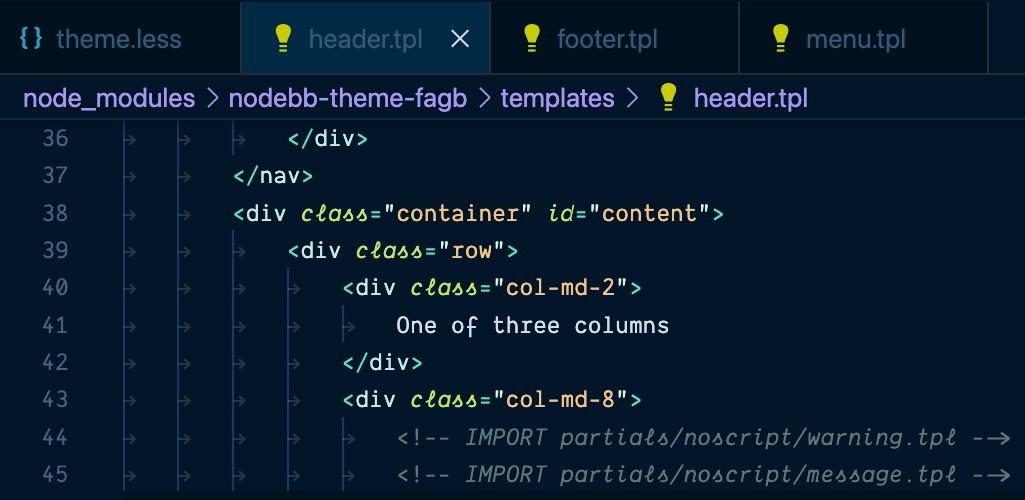
This is how the DOM looks like when loads the first time

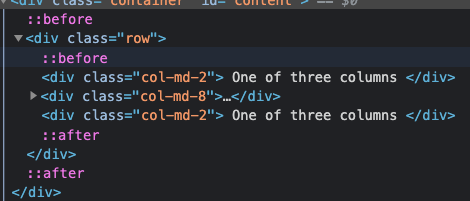
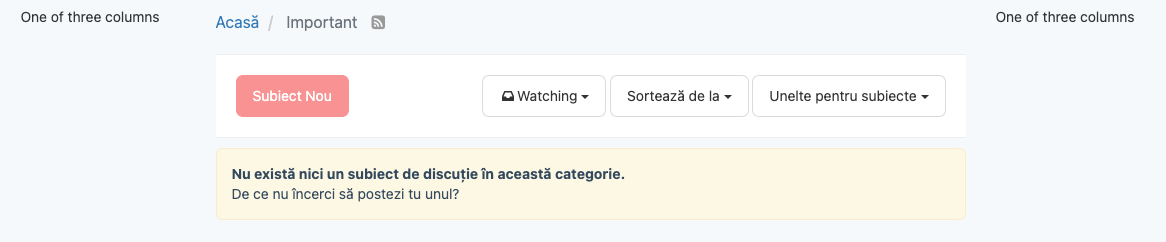
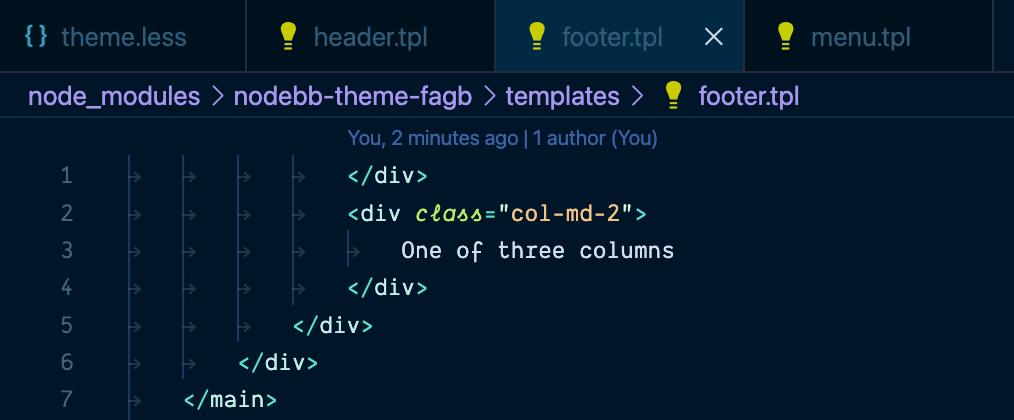
This is how the DOM looks like if I refresh the browser page

Something somewhere it renders the previous layout on initial http request and the new layout on page refresh...
I'm using QuickStart theme as a start
I wonder if this is because I'm working in a child theme...
On first page load I get to see it like this

If I refresh the page I get to see the new layout

Code changes


No matter on what page I go I will always have to refresh the page one more time after the first http request. It make me think that some javascript doesn't like me changing the backbone of the theme.
Hi again,
While working on my new theme I'm seeing something very weird and I'm trying to understand how to fix it. For some reason if I've changed the main layout from one column to three columns, unfortunately, the new div(s) won't show up unless hit the page refresh one more time.
For example, if I click away to a different page the layout is back to one column but if I refresh the page will display the three columns. If I go back to the home page again is back to one column but if I refresh once more is back to three columns.
Any reason why all of this is happening?
Thanks a lot!
@PitaJ, thank you but none of these options will actually work inside header.tpl. However, decided to park Tailwind and write my custom css.
I also found a way to link a new asset inside header.tpl by adding the .css file inside public folder in the main application not int the theme and then give it the url path as follow assets/style.css
Cheers!
5 days and no reply, has nobody ever tried this?
Hello, has anyone got an idea on what will be the way to get the file path for a new stylesheet.css inside header.tpl? I'm planning of using TailwindCSS inside my custom theme and I can't add the directive inside a .less file.
Thank you!
Mihai
Yes! That's it, didn't realised grunt was setup in a way to pick-up custom themes. It's working like a charm!
Thanks a lot @PitaJ !
Hi,
I've recently started using nodebb and I'm having issues understanding how the new theme development actually works.
quickstart theme and copied it over inside /node_modules/../nodebb build tpl && ./nodebb dev in the terminalIf I add some CSS or content changes I would like to be able to see the changes on page refresh if there's not such a thing of browser hot-reload.
Repeating the point 3. I find it extremely slow in developing what I'm actually planning and I'm sure I'm missing something here and other people might have a better way in doing that.
Please advice!
Thanks a lot!
Mihai Diaconita