Hello! It's that time of the year where my forum becomes my hyperfixation again after months of stasis...
While I quite like NodeBB after a few months of hosting it, I'm finding out compatibility issues with very old browsers (from the initial HTML5 era) and even just relatively old ones (~2018-2019), that while I'm not really required to solve now, I will probably need to tackle sooner or later.
I'm coming to NodeBB from another forum platform, which being a Web 1.0 one worked literally anywhere assuming a simple enough HTML+CSS theme, since there was no mandatory client-side JavaScript.
Now, on NodeBB, there's no escape; at least with the Persona theme, which is the one I'm currently using (since it's the only one currently supported and working well with a classic UI+UX).
I do in fact like that JavaScript is required on NodeBB to do a number of actions, from registering to posting, since it prevents (for me) 100% of spam, but I don't like that (almost) nothing of it works on old browsers.
I said, I like the Persona theme, so I don't really want to spend days and weeks rewriting a theme/frontend from scratch so that it has good compatibility from the start and works as well as that; I'm looking for more of a way to make the Persona theme retro-compatible.
Especially because other platforms let the user choose the frontend theme, but it seems like NodeBB doesn't allow this (not to be confused with skins), meaning a theme has to be set for all users/browsers, which means I can't just write an half-hassed frontend that works well enough on old browsers if it does badly on current ones.
The issues with this matter actually are of 2 types:
- HTML+CSS incompatibilities, which happen on very old browsers (eg. Firefox I think 20 or lower, the new Nintendo 3DS browser, I'd guess Internet Explorer but I don't care about that, and even older Opera-based mobile browsers which I too don't really care, and the Kindle e-reader web browser). They make the site almost unreadable, because the layout is broken.
- JavaScript incompatibilities, which happen on browsers as "recent" as Firefox 68, which FIY is the latest Firefox version to be supported on Android 4.4. (The latest Chromium version supported on that is a bit of a higher version number, but the featureset is the same.) (Edit: even the latest versions of less popular but still maintained browsers, like Palemoon or Seamonkey or MyPal, have the FF68 featureset.) They make it impossible to open menus, create posts, react to posts, and the like.
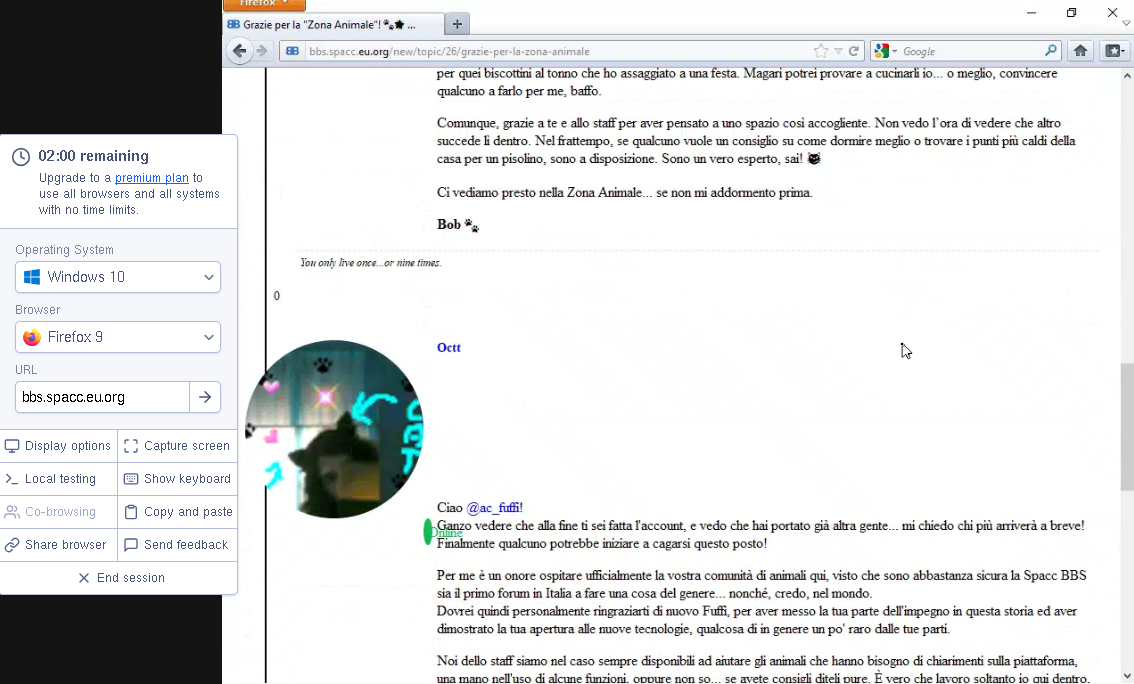
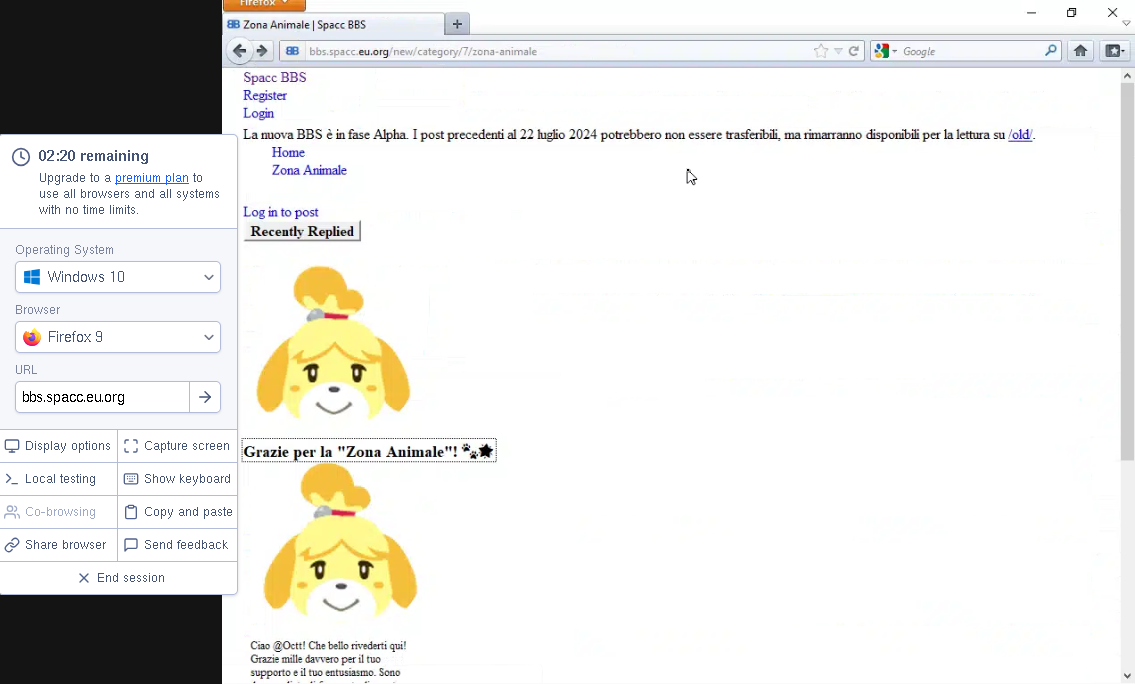
Below you can see an example of how bad my board looks on a very old browser (Firefox 9), which while HTML5-compliant (I'm too faint of heart to even think about supporting HTML4 or WAP now, don't worry), doesn't support a lot of the CSS features apparently used in the theme.
So, the forum on there is technically browsable and readable, but not easy on the eyes (or on the hand that moves the cursor). Things are obviously even worse on small viewports, such as those of mobiles.
 |
 |
I guess I could just attempt to write my own custom, simpler CSS rules for the entire site's layout, that would be compatible with these old browsers, but I'm not sure how to do so without breaking everything on modern devices: old browsers will just fail to apply the standard CSS and so use my rules, but newer ones will partially apply both sets (because inevitably there will be rules of mine which will not be overridden by Persona's ones, since they will be written differently).
As for the JavaScript, that's a bigger issue. I've tried injecting the core-js standard library polyfill into every HTML page the site serves (with an nginx text replacement rule), and added the following line to the webpack.common.js file, which in theory should compile the JavaScript down to ES1 standards and in practice it seem to do it (by looking at the compiled frontend file /assets/nodebb.min.js, but not too closely) down to at least ES5... but, strangely enough, ES5-era browsers (like Firefox 68) still don't work properly and throw infinite kinds of errors in the console:
module.exports = {
....
target: ['web', 'es5'],
....
}
Obviously this isn't an all-or-nothing matter, so any improvement that can be made, even if little, is really welcome, and so I ask for the support of other retrocompatibility fanatics! Is what I'm asking realistically possible? For context, I'm on the NodeBB 4 preview branch, but this all applies to the latest stable NodeBB 3 too.
(I've actually created my own workaround already for posting to the board from old browsers, by using my own fork of the RSS plugin as a bridge, but reading is a still a problem, and in general I would like an integrated solution to the problem instead of external shenanigans.)