@julian Yeah I was wondering why my default avatars, default headers, etc were broken. Other than that, zipping the nodebb folder on old server, then deploying on Heroku git should just work 
Swedish Members
Swedish NodeBB Users (https://www.uex.se/tags/nodebb)
Posts
-
Transfer host to new server -
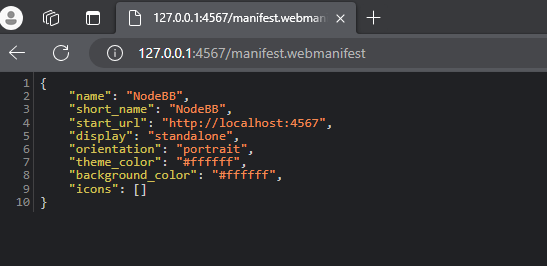
Modifying manifest.webmanifest@baris How would you do that when you are deploying your NodeBB on Heroku?
-
Modifying manifest.webmanifest@baris Thanks, I don't mind with the hackish way. Let say I have something like this
Filename: hello.txt
Content:Hello WorldNow I want to expose it on this URL
mysite.com/.etcs/arbitrary/path/hello.txthow do I do it?There's file uploads on the admin panel, but it will result in something like
mysite.com/assets/uploads/.etcs/arbitrary/path/hello.txtinstead of what I want. -
Modifying manifest.webmanifestI need to add some entries on this file for my pwa


Anyone know how to do that without too much fuss and tampering nginx or webserver rules something
-
Transfer host to new server@gotwf I'm planning to move my host from DigitalOcean to Heroku, but since I'm already using MongoCloud, I can pretty much just use the existing connection string right?
Just zip the NodeBB folder in my DigitalOcean VPS download, and have it uploaded as a Heroku's git repository. Then pretty much follow the remaining steps here? https://docs.nodebb.org/installing/cloud/heroku/
Are there any other magical things that I might've missed.
-
Nickname color@julian Please tell me how to start setting up the theme.
-
Nickname colorI didn't quite understand you

What can I do?) -
Nickname colorHello! How do I make a player's nickname match the color of his group?

I have each group colored in a gradient that shimmers. And I need a certain person's nickname to shimmer as well. -
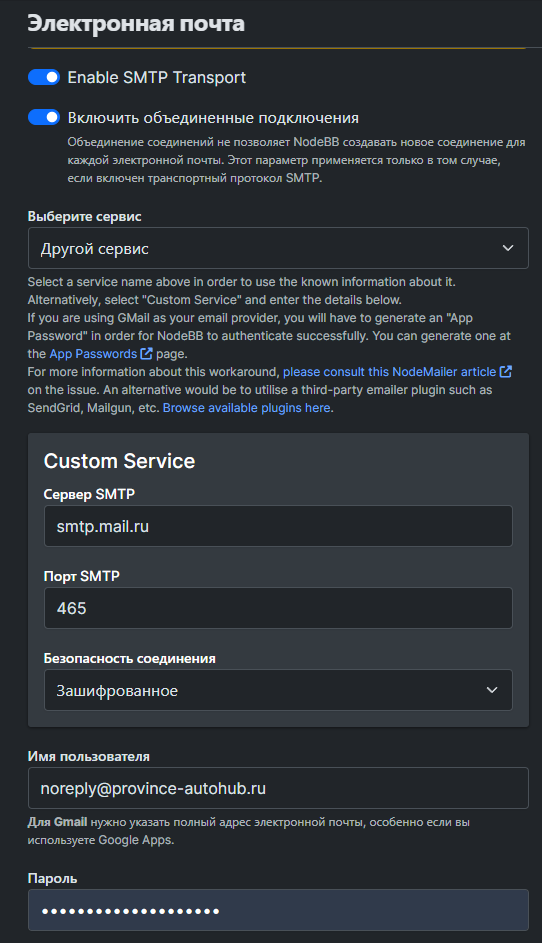
The letter does not arrive in the mail via the transporter mail.ruCan you imagine...
I updated NodeBB to 3.5.2 and everything worked)
I don't understand why it didn't work on 3.5.1.
Thanks! -
The letter does not arrive in the mail via the transporter mail.ru
Spam is clean
