Extremely urgent help! | Do not allow access to any page in the forum!
-
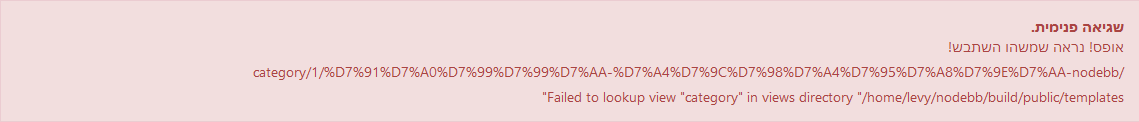
I have now entered the forum and this is what appears to me:
This is a forum with hundreds of users, thousands of posts, urgently needed help!sos!

-
@LEVI-HAVIV try a rebuild and restart
-
@phenomlab
Oh no! homepage

-
@LEVI-HAVIV you can restart the server first and re-start the forum again?
sometimes this happens to us as well, forum crashes by itself and restarts automatically but not everything loads perfectly, usually restarting everything solves the problem for us.
Additionally, there might be a plugin update you have done and not compatible with your NodeBB version? you can disable them and restart again?
-
What is your site URL, if you don't mind sharing.
Add others have said, I recommend rebuilding and restarting your forum from the CLI:
./nodebb stop ./nodebb build ./nodebb start
Copyright © 2024 NodeBB | Contributors
