[nodebb-plugin-glossary] Glossary Plugin for NodeBB
-
It is necessary to disable the use of keywords in URLs. Plugin must not affect URL
-
Hi @baris , would you consider adding a "notes" or "extra info" section at .com/glossary page?
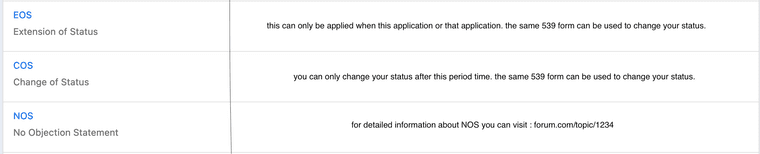
It can look like this:

There can be various use cases of this section. I believe it is also usual for regular dictionaries to have a notes section for:
- origin or history of the word
- other forms of the word
- example sentences
etc.
-
additionally, is it possible to customize /glossary page just like the /feed page?
(header and footer sections would suffice)
-
@crazycells said in [nodebb-plugin-glossary] Glossary Plugin for NodeBB:
additionally, is it possible to customize /glossary page just like the /feed page?
You can do this with
nodebb plugin customize- there isn't a widget etc from recollection. -
@phenomlab said in [nodebb-plugin-glossary] Glossary Plugin for NodeBB:
@crazycells said in [nodebb-plugin-glossary] Glossary Plugin for NodeBB:
additionally, is it possible to customize /glossary page just like the /feed page?
You can do this with
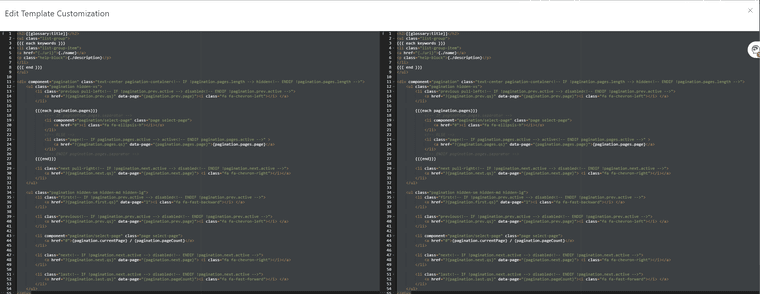
nodebb plugin customize- there isn't a widget etc from recollection.is adding this code to the top of the template enough?
<div data-widget-area="header"> {{{each widgets.header}}} {{widgets.header.html}} {{{end}}} </div>or adding this to the bottom?
<div data-widget-area="footer"> {{{each widgets.footer}}} {{widgets.footer.html}} {{{end}}} </div>I cannot see glossary.tpl in widget customize page...
-
@crazycells no, you won't do as there is no widget.
If you use the customize plugin, you can change it there

-
@phenomlab said in [nodebb-plugin-glossary] Glossary Plugin for NodeBB:
If you use the customize plugin, you can change it there
Yes, this is what I did. I added those codes above to the tpl file... one to the top, one to the bottom and saved, restarted the forum...
what else should I add to the tpl file to be able to edit the page in the widget customize section?
-
@crazycells I just tried this myself, and get the same result
Added
<div data-widget-area="header"> {{{each widgets.header}}} {{widgets.header.html}} {{{end}}} </div>Rebuilt, reloaded, but nothing shows in the widget section.
-
maybe @baris can direct us... what codes should we add to the glossary.tpl file in order to be able to add widget to the page?
I am more interested in header and footer widgets, not side widgets...