Widget code works on one NodeBB instance but not another
-
You should post what changes you are making to the core templates. I tested the widget code and it works fine with a default persona and core. Except the
{user.username}part doesn't work because the user object isn't passed to the widgets.
I put
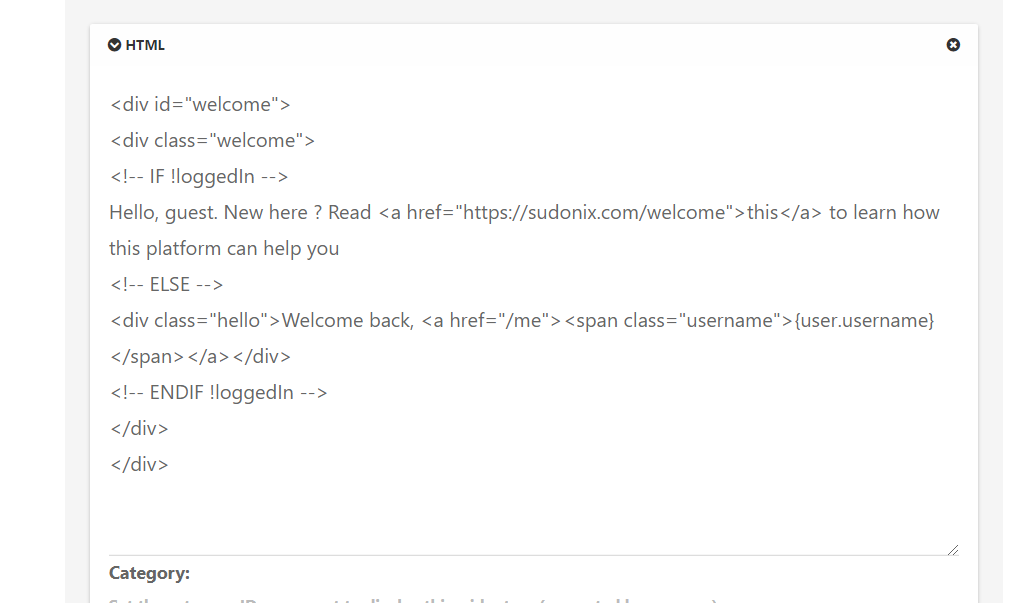
<div id="welcome"> <div class="welcome"> <!-- IF !loggedIn --> Hello, guest. New here ? Read <a href="https://sudonix.com/welcome">this</a> to learn how this platform can help you <!-- ELSE --> <div class="hello">Welcome back, <a href="/me"><span class="username">{user.username}</span></a></div> <!-- ENDIF !loggedIn --> </div> </div>In a html widget and placed it in the global header.

If it's not working it's likely because of some modification you make to the templates because the widget wasn't in the correct place in your html.
-
@baris Thanks - sorry - I should clarify here.
The code does work and the widget appears exactly where I expect in all cases, so the template modifications are not the issue here
 What IS the issue is that
What IS the issue is that {user.username}returns a blank value in all stock templates from core, but works in any custom template I create.Disabling the Customizer plugin means all templates return to their defaults, but
{user.username}is affected by the same issue. -
Yeah
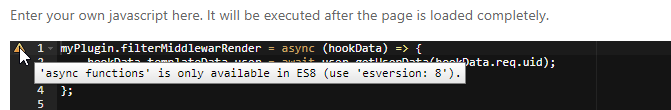
{user.username}is blank because it is not being provided by the backend. If you want to be able to use it on any template you need to make it available with the hook'filter:middleware.render'like this.myPlugin.filterMiddlewarRender = async (hookData) => { hookData.templateData.user = await user.getUserData(hookData.req.uid); return hookData; };This would add
userproperty to all pages. -
@baris I'm looking to implement a plugin to do this, but ideally am looking for some sort of reference guide or skeleton plugin to use - any advice ?
EDIT - found https://docs.nodebb.org/development/plugins/ so reading this first
Thanks
-
GitHub - NodeBB/nodebb-plugin-quickstart: A starter kit for quickly creating NodeBB plugins.
A starter kit for quickly creating NodeBB plugins. - NodeBB/nodebb-plugin-quickstart
GitHub (github.com)
-
@baris Potentially dumb question, but how do you use this plugin ? There doesn't seem to be any instructions at all??
Also, there's an error in the console when attempting to use
Uncaught (in promise) TypeError: n.ColorPicker is not a function at HTMLInputElement.<anonymous> (colorpicker.js:11) at Function.each (jquery.js:385) at C.fn.init.each (jquery.js:207) at Object.n.enable (colorpicker.js:8) at o (admin.js:31) at Object.i.init (admin.js:9) at ajaxify.js:357 -
@baris Thanks. Forked, and now ready to insert this
myPlugin.filterMiddlewarRender = async (hookData) => { hookData.templateData.user = await user.getUserData(hookData.req.uid); return hookData; };Does this simply get placed in
main.js?If I do this, I get
main.js:19 Uncaught ReferenceError: myPlugin is not defined at HTMLDocument.<anonymous> (main.js:19) at l (jquery.js:3766) at u (jquery.js:3834) -
No it goes in library.js since it's a server side hook. And you need to add the corresponding entry in plugin.json.
// library.js myPlugin.filterMiddlewareRender = async (hookData) => { hookData.templateData.user = await user.getUserData(hookData.req.uid); return hookData; };//plugin.json "hooks": { "filter:middleware.render": "filterMiddlewareRender" ... } -
 P phenomlab referenced this topic on
P phenomlab referenced this topic on