Requirement: Access front-end values in back-end methods
-
Hi Team,
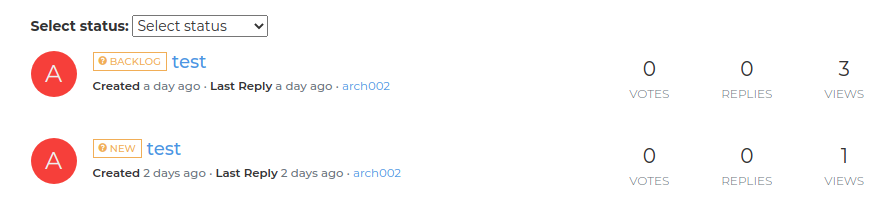
I just want to add the filter element(select control) on front end by which i want to filter the topic on the basis selected filter element.

As you can see i have implemented the select control on my front end with initial loaded topic, which is getting by
plugins.fireHook('filter:topics.get', { topics: topics, uid: uid }, next);
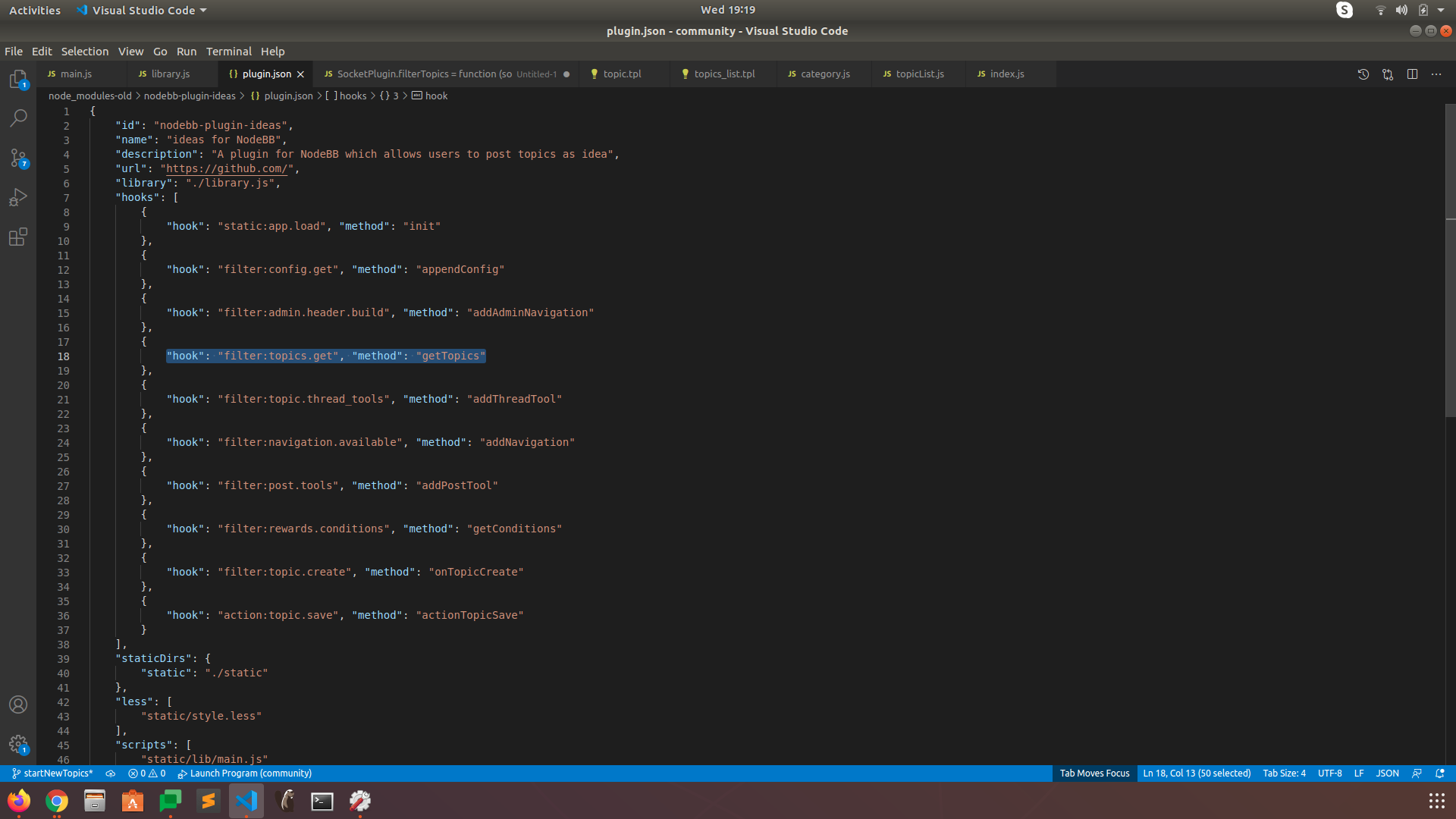
and i have added a method which is bind to this hook as you can see in screenshot

and this is a custom plugin, i am getting proper data on my initial load but the requirement is that i want to filter my topics whenever i change the select control value from front end.I have tried all the possible methods to access the hook from front end so that i can fire re-render process but still not able to achieve. So the problem is that how we can access any type of hook related with firing on changes of front end element.
I am wondering, Is there any way like ajax request from the front end by which we can re-render the page just by firing the hook ?
It would be very helpful if you look into this issue in a better manner.
Regards
-
I don't really know, if this will help you, but:

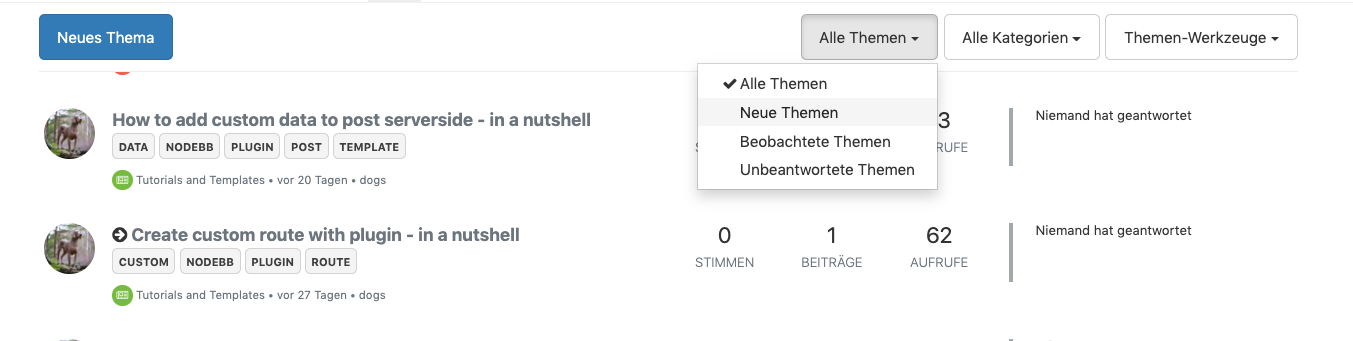
If you change e.g sorting inside recent-Page from
All TopicstoNew Topicsthe page refreshes and the URL turns fromhttps://nodebb.development.fail/recentto
https://nodebb.development.fail/recent?filter=newOnce the page reloads, your hook
filter:topics.getshould be fired again. But in this case, with the filtering changed via dropdown. You have the get parameter?filter=newto work with serverside.
Maybe this is an option for you. You can use your template in combination with javascript to trigger an
.change()or.click()-Event on your custom dropdown menu.
Here is a little snippet.
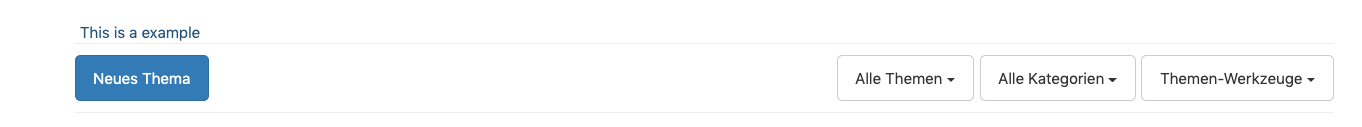
$(window).on('action:ajaxify.end', function(data) { let currentUrl = $(location).attr('href'); $('div#content').prepend('<a href="#" id="reloadTrigger">This is a example</a>'); $('a#reloadTrigger').click(function(){ window.location.href = currentUrl + "?filter=true"; }) });This prepends a a-Element before content-Div:

Once you click on
This is a examplethe url turns fromhttps://nodebb.development.fail/tohttps://nodebb.development.fail/?filter=trueAnd your hook
filter:topics.getshould be fired again. Now you could work with the GET-Parameterfilter=true.
Hope this helps and inspired you.

Cheers
