Custom homepage template
-
@its-brad you could try using custom-homepage instead then, I think it uses a single template file.
-
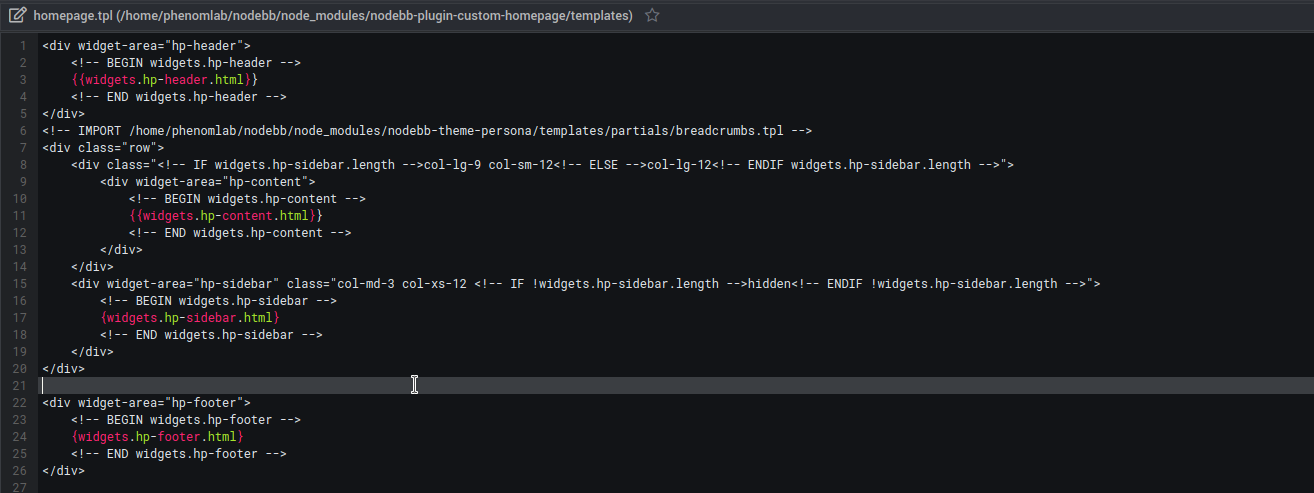
@pitaj @its-brad sorry for digging up an old topic - I'm looking to do something similar here and was curious if you managed to get this to work ? For example, I'm looking to add the
breadcrumbs.tpltemplate into thecustom-homepagetemplate, but it doesn't seem to work
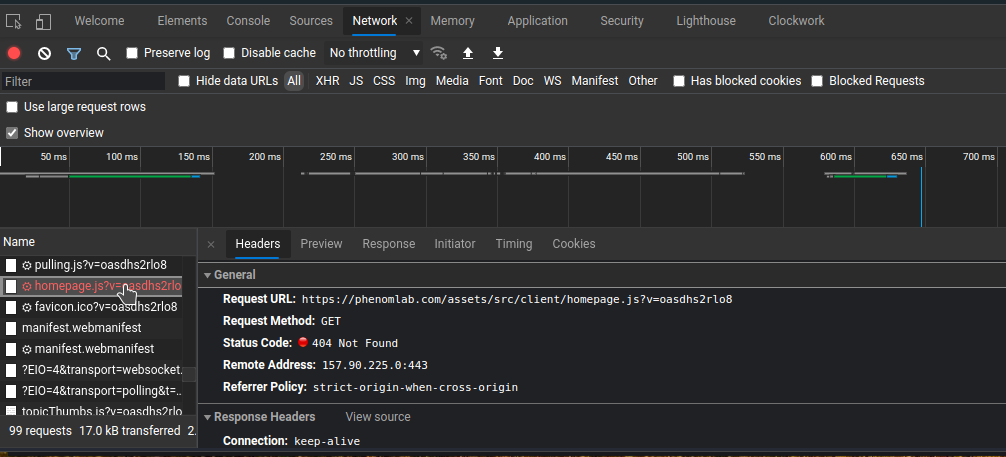
Interestingly, I also get a 404, which I'm unsure if this is related

-
Did you rebuild after making the change? Is the plugin activated? Is there an identical homepage.tpl and also a homepage.js file in nodebb/build/public/templates?
-
Did you rebuild after making the change?
Yes
Is the plugin activated?
Yes
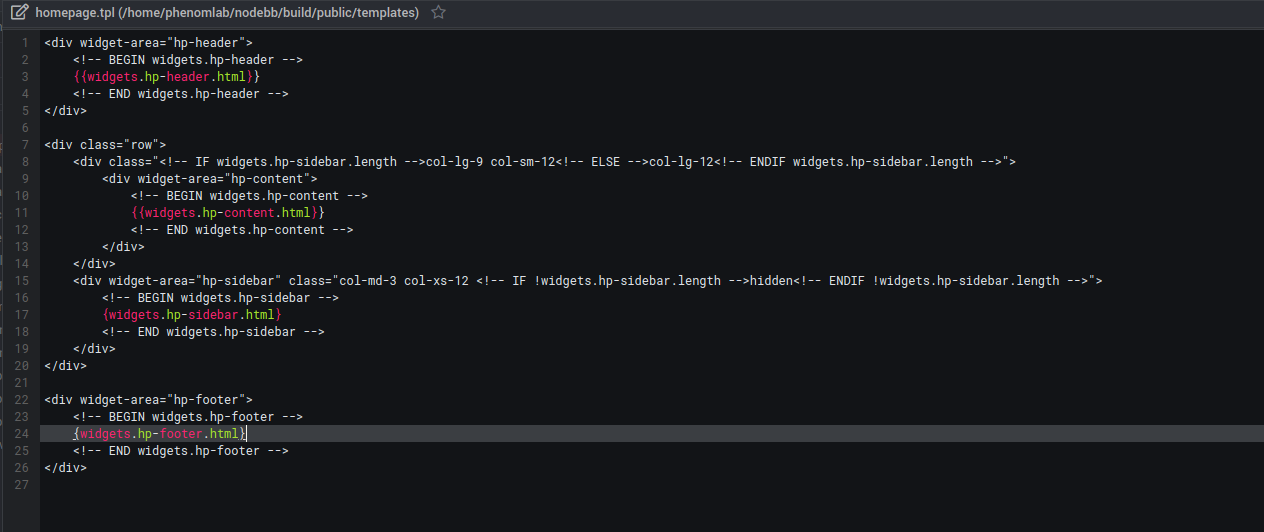
Is there an identical homepage.tpl and also a homepage.js file in nodebb/build/public/templates?
Yes
However, the change I entered into
homepage.tplhas not been reflected on build (theimportline is missing)
-
Please use code blocks instead of screenshots. It's much easier on mobile.
However, the change I entered into homepage.tpl has not been reflected on build (the import line is missing)
The import line should be replaced with the template it refers to. I think your problem is that you're over specifying the path. It should be just
<!-- IMPORT partials/breadcrumbs.tpl --> -
@pitaj said in Custom homepage template:
The import line should be replaced with the template it refers to. I think your problem is that you're over specifying the path. It should be just
<!-- IMPORT partials/breadcrumbs.tpl -->This didn't work either. This is actually the first way I tried it. Same issue.
-
@phenomlab what's the build output with it like that?
-
@pitaj See below
2021-04-29T16:46:04.715Z [4567/1091838] - info: [build] Building in parallel mode 2021-04-29T16:46:04.716Z [4567/1091838] - info: [build] plugin static dirs build started 2021-04-29T16:46:04.719Z [4567/1091838] - info: [build] requirejs modules build started 2021-04-29T16:46:04.720Z [4567/1091838] - info: [build] client js bundle build started 2021-04-29T16:46:04.760Z [4567/1091838] - info: [build] admin js bundle build started 2021-04-29T16:46:04.761Z [4567/1091838] - info: [build] client side styles build started 2021-04-29T16:46:04.761Z [4567/1091838] - info: [build] admin control panel styles build started 2021-04-29T16:46:04.762Z [4567/1091838] - info: [build] templates build started 2021-04-29T16:46:04.763Z [4567/1091838] - info: [build] languages build started 2021-04-29T16:46:06.665Z [4567/1091838] - info: [build] plugin static dirs build completed in 1.949sec 2021-04-29T16:46:12.016Z [4567/1091838] - info: [build] client side styles build completed in 7.255sec 2021-04-29T16:46:12.128Z [4567/1091838] - info: [build] client js bundle build completed in 7.408sec 2021-04-29T16:46:12.128Z [4567/1091838] - info: [build] admin js bundle build completed in 7.368sec 2021-04-29T16:46:20.308Z [4567/1091838] - info: [build] requirejs modules build completed in 15.589sec 2021-04-29T16:46:20.309Z [4567/1091838] - info: [build] admin control panel styles build completed in 15.548sec 2021-04-29T16:46:22.453Z [4567/1091838] - info: [build] languages build completed in 17.689sec 2021-04-29T16:46:22.795Z [4567/1091838] - info: [build] templates build completed in 18.033sec 2021-04-29T16:46:22.796Z [4567/1091838] - info: [build] Asset compilation successful. Completed in 18.079sec. [cluster] Restarting... 2021-04-29T16:46:22.812Z [4567/1091838] - info: [app] Shutdown (SIGTERM/SIGINT) Initialised. Clustering enabled: Spinning up 1 process(es). 2021-04-29T16:46:22.816Z [4567/1091838] - info: [app] Web server closed to connections. 2021-04-29T16:46:22.816Z [4567/1091838] - info: [app] Live analytics saved. 2021-04-29T16:46:22.820Z [4567/1091838] - info: [app] Database connection closed. 2021-04-29T16:46:22.821Z [4567/1091838] - info: [app] Shutdown complete. [cluster] Child Process (1091838) has exited (code: 0, signal: null) 2021-04-29T16:46:23.112Z [4567/1096234] - info: Initializing NodeBB v1.17.0 https://phenomlab.com 2021-04-29T16:46:24.936Z [4567/1096234] - info: [socket.io] Restricting access to origin: https://phenomlab.com:* (node:1096234) Warning: Accessing non-existent property 'padLevels' of module exports inside circular dependency (Use `node --trace-warnings ...` to show where the warning was created) 2021-04-29T16:46:26.016Z [4567/1096234] - warn: [plugins/nodebb-plugin-ns-likes] The plugin.json field "library" is deprecated. Please use the package.json field "main" instead. 2021-04-29T16:46:29.221Z [4567/1096234] - info: [plugins/spam-be-gone] Settings loaded 2021-04-29T16:46:29.284Z [4567/1096234] - info: [api] Adding 1 route(s) to `api/v3/plugins` 2021-04-29T16:46:29.296Z [4567/1096234] - info: [router] Routes added 2021-04-29T16:46:29.300Z [4567/1096234] - info: NodeBB Ready 2021-04-29T16:46:29.301Z [4567/1096234] - info: Enabling 'trust proxy' 2021-04-29T16:46:29.303Z [4567/1096234] - info: NodeBB is now listening on: 0.0.0.0:4567 -
This is pretty strange. According to the
homepage.tplfile innodebb/build/public/templates/homepage.tpl:<!-- IF breadcrumbs.length --> <div class="breadcrumb-header"> <ol class="breadcrumb" itemscope="itemscope" itemprop="breadcrumb" itemtype="http://schema.org/BreadcrumbList"> {{{each breadcrumbs}}} <li<!-- IF @last --> component="breadcrumb/current"<!-- ENDIF @last --> itemscope="itemscope" itemprop="itemListElement" itemtype="http://schema.org/ListItem" <!-- IF @last -->class="active"<!-- ENDIF @last -->> <meta itemprop="position" content="{@index}" /> <!-- IF !@last --><a href="{breadcrumbs.url}" itemprop="item"><!-- ENDIF !@last --> <span itemprop="name"> {breadcrumbs.text} <!-- IF @last --> <!-- IF !feeds:disableRSS --> <!-- IF rssFeedUrl --><a target="_blank" href="{rssFeedUrl}" itemprop="item"><i class="fa fa-rss-square"></i></a><!-- ENDIF rssFeedUrl --><!-- ENDIF !feeds:disableRSS --> <!-- ENDIF @last --> </span> <!-- IF !@last --></a><!-- ENDIF !@last --> </li> {{{end}}} </ol> </div> <!-- ENDIF breadcrumbs.length --> <div widget-area="hp-header"> <!-- BEGIN widgets.hp-header --> {{widgets.hp-header.html}} <!-- END widgets.hp-header --> </div> <div class="row"> <div class="<!-- IF widgets.hp-sidebar.length -->col-lg-9 col-sm-12<!-- ELSE -->col-lg-12<!-- ENDIF widgets.hp-sidebar.length -->"> <div widget-area="hp-content"> <!-- BEGIN widgets.hp-content --> {{widgets.hp-content.html}} <!-- END widgets.hp-content --> </div> </div> <div widget-area="hp-sidebar" class="col-md-3 col-xs-12 <!-- IF !widgets.hp-sidebar.length -->hidden<!-- ENDIF !widgets.hp-sidebar.length -->"> <!-- BEGIN widgets.hp-sidebar --> {widgets.hp-sidebar.html} <!-- END widgets.hp-sidebar --> </div> </div> <div widget-area="hp-footer"> <!-- BEGIN widgets.hp-footer --> {widgets.hp-footer.html} <!-- END widgets.hp-footer --> </div>However, when setting "custom homepage" as the homepage, nothing is being rendered. There's no HTML being output
-
@phenomlab it probably isn't provided with the breadcrumb data, so it doesn't render anything.
You can check
ajaxify.datain your browsers js console to see what's there.
