[nodebb-plugin-reactions] Reactions plugin for NodeBB
-
hmm already done
-
ok yes no problem
-
This post is deleted!
-
 B baris referenced this topic on
B baris referenced this topic on
-
@baris not sure if anyone else has reported this, but if you add a reaction to a post, general speed in terms of loading posts gains an unwanted 2 second lag which you can only get rid of by reloading the page?
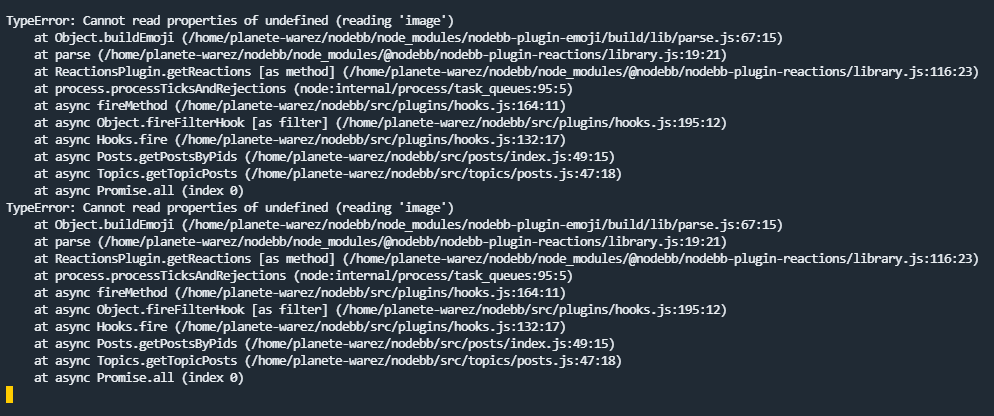
EDIT - this same issue happens actually on using any Emoji from
nodebb-plugin-emojiso letting @PitaJ know also -
This is really a plugin with great potential that is used a lot in our forum. But I am missing some elements:
-
notifications of how and by whom a post was reacted to. Currently you only see this when you go back to your post.
-
on a mobile device you can not see who all has reacted to a post. You can see the number but not by whom. You can only tap on the reaction and then react as well. A listing as with Likes would be nice.
-
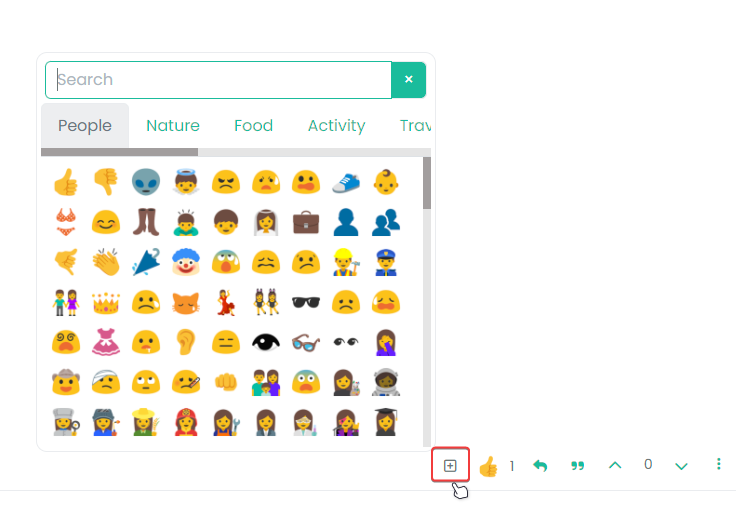
I would like to see a separate selection of reaction emojis, not identical to the (custom) emojis list. I'm thinking of providing only 3-5 emojis to react.
@julian is it still possible that you reintroduce another reactions plugin?
-
-
@julian The problem I see is that the actually very cool feature of linking a reaction to reputation is not clear with the mass of emojis unless you add a rule to each emoji. I already have over 60 custom emojis, plus the standard emojis. Also, why should you be able to react to a post with a mountain cableway emoji.
 .
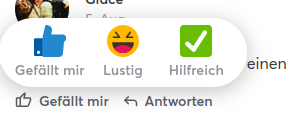
.The idea I have is to completely dispense with upvotes and instead regulate reputation solely through a few reactions. Thumbs up
 , thank you
, thank you  , helpful
, helpful  - something like that.
- something like that.


But I completely understand your point about the previous way being easier. I think the first two points are much more important anyway, as I've received quite a few inquiries about why there are no notifications on reactions and the presentation on mobile devices.
-
Published a new version(2.1.6) of this plugin for NodeBB 3.3.0
Changes:
- Update acp with the new design
- Add chat message reactions
- Ability to toggle reaction support on posts/chats from the ACP
- Optimized loading of data, tooltips are only created if you mouseover a reaction instead of loading every single user who reacted on page load.
-
I'm trying to implement basic notification for this plugin.
In the
library.jsI've added the following code afterawait Promise.all([...]);.const notifications = require.main.require('./src/notifications'); ... SocketPlugins.reactions = { addPostReaction: async function (socket, data) { ... await Promise.all([ db.setAdd(`pid:${data.pid}:reactions`, data.reaction), db.setAdd(`pid:${data.pid}:reaction:${data.reaction}`, socket.uid), ]); // Get the author id const postOwnerUid = await posts.getPostField(data.pid, 'uid'); console.log(`postOwnerUid: ${postOwnerUid}`); // Create and send notification if (postOwnerUid && postOwnerUid !== socket.uid) { console.log(`Attempting to create notification for postOwnerUid: ${postOwnerUid}`); await notifications.create({ bodyShort: `User ${socket.uid} has reacted with ${data.reaction} to your post`, nid: `user:${socket.uid}:reacted:${data.pid}`, pid: data.pid, uid: postOwnerUid, tid: data.tid, from: socket.uid, path: `/post/${data.pid}` }); console.log('Notification created successfully'); console.log(`Attempting to push notification for postOwnerUid: ${postOwnerUid}`); await notifications.push(`user:${socket.uid}:reacted:${data.pid}`, [postOwnerUid]); console.log('Notification pushed successfully'); }In the log it seems fine (at least without any errors):
postOwnerUid: 8 Attempting to create notification for postOwnerUid: 8 Notification created successfully Attempting to push notification for postOwnerUid: 8 Notification pushed successfullyBut I receive no notifications so there must be something wrong. I'm not very familiar with JS yet so console.log is the only way I know to "debug" my code. Help would be appreciated.